Klaviyo, an email marketing and sms automation platform automates your email campaigns and integrates SMS, social advertising to help your business scale.

Step 1: Digioh Integration
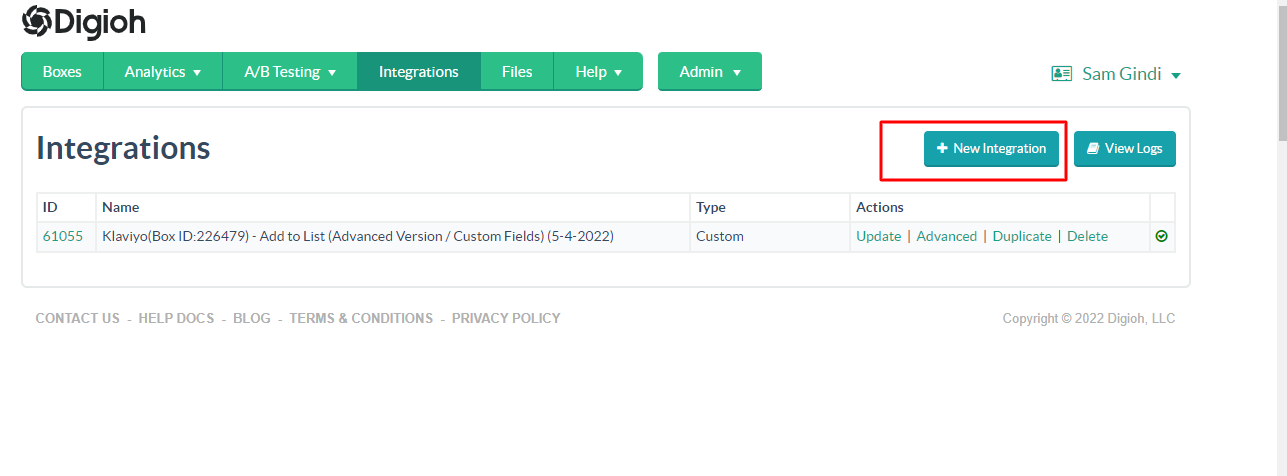
1- Go to the ‘Integration’ tab and click on ‘+ New Integration’.
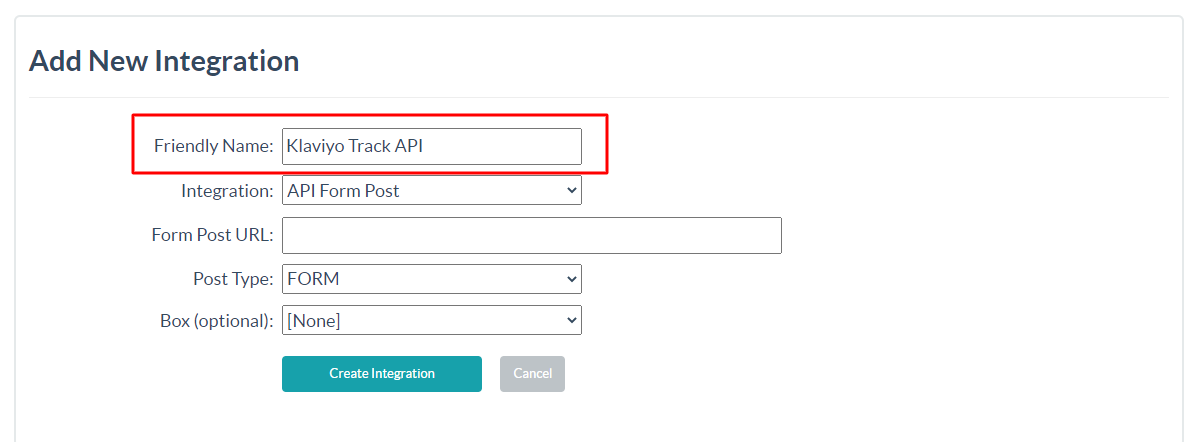
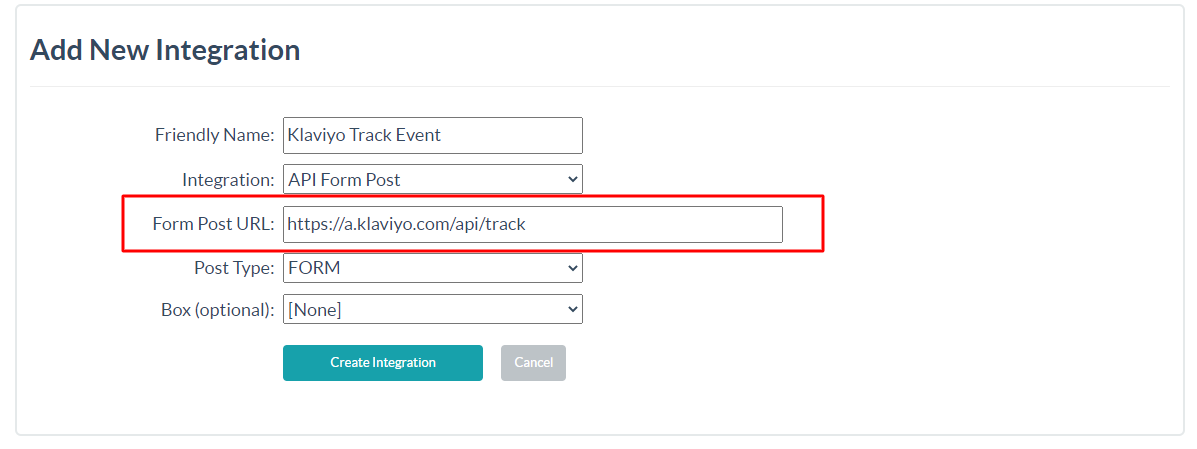
 2- Set Integration name in Friendly Name Field.
2- Set Integration name in Friendly Name Field.

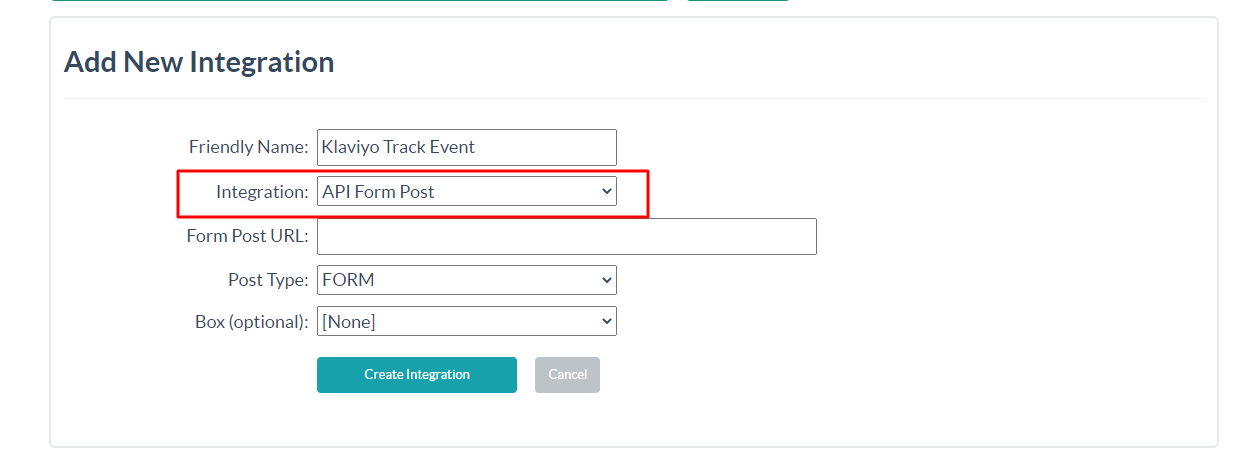
3- Then under the list of integrations, select ‘API Form Post’ from the integration dropdown

4- Add the Following Endpoint in Form Post URL
https://a.klaviyo.com/api/track

5- Select Post Type JSON Raw
6- Select the Campaign on which you want to add the integration and click on Create Integration button.
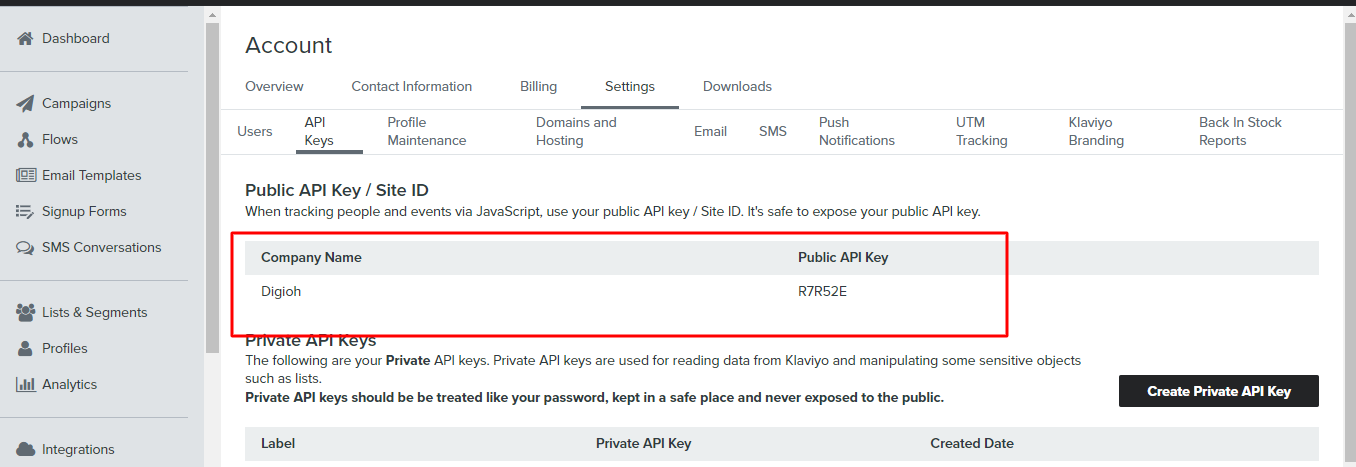
7- Get your ‘Public Key’ from the Klaviyo account: Go to the top nav and click on ‘Account’ → ‘Settings’ → ‘API keys’, there you’ll see your Public Key.

8- Once the above steps are complete, the next step would be to set up the JSON Payload for the integration on the advanced setting page. Under the ‘Integrations’ tab, on the newly created integration, click on the ‘Advanced’ button under ‘Actions’ and set up your JSON Payload for integration.
data= {
"token": "Public_Key_Here",
"event": "Event_Name_Here",
"customer_properties": {
"$email": "Your_email_here"
},
"properties": {
"first_name":"[FIRST_NAME]",
"last_name":"[LAST_NAME]",
"email":"[EMAIL]",
"custom_field_key":"[CUSTOM_1]",
}
}Note: Replace the Public_Key_Here with Klaviyo Public API Key. Update the Custom Fields according to your use case.
Step 2: Create a dynamic email template in Klaviyo
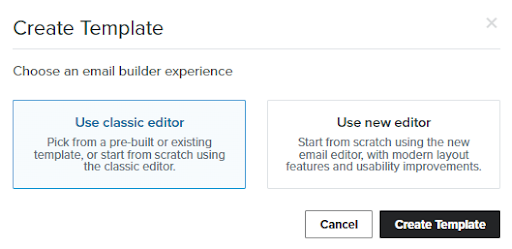
Login to your Kalviyo account, then navigate to the “Email Template” page and click on the “Create Template” button.

You can go with any editor.
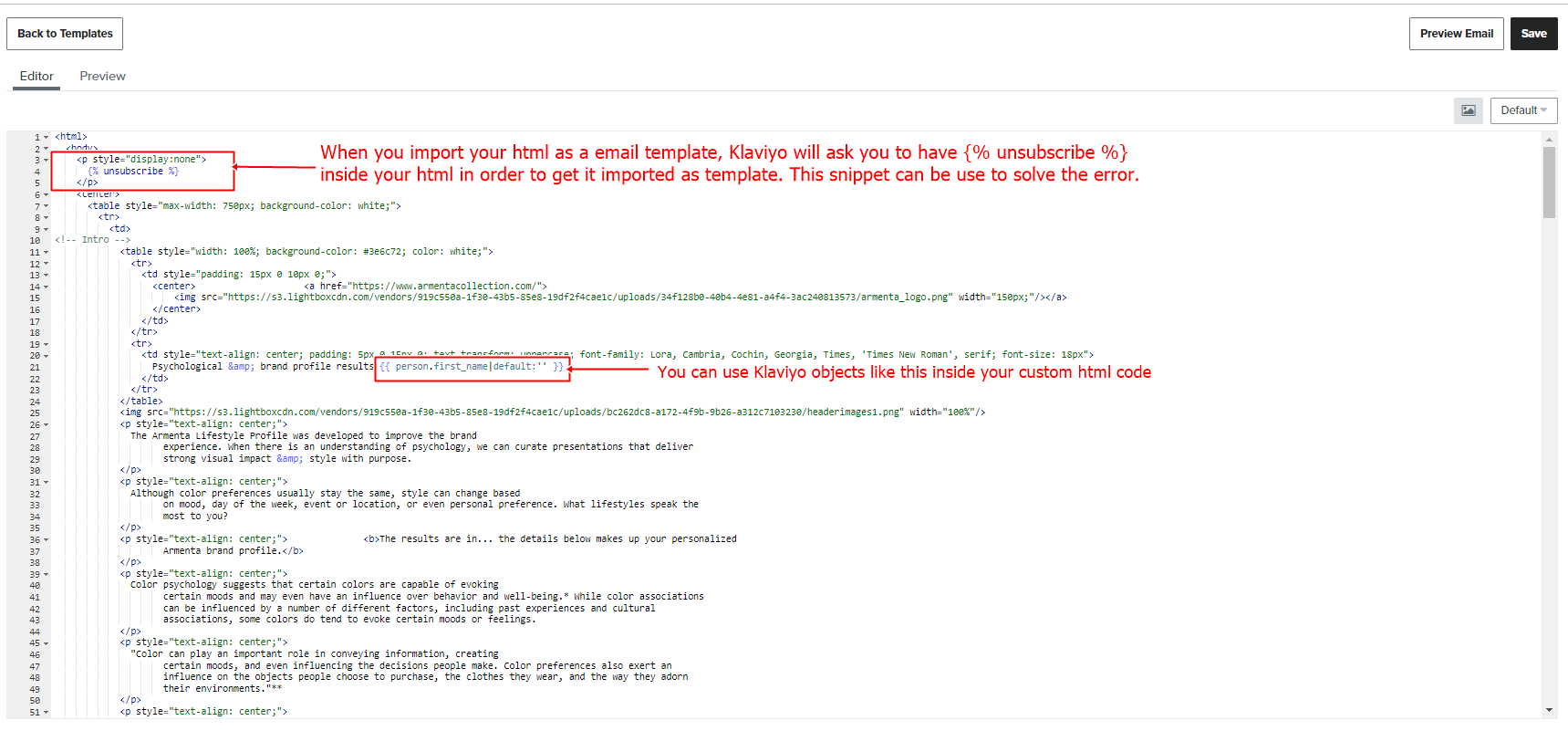
If you go with “Use classic editor”, you can create a new template or import your html code directly in your email template. Downside of importing html to your email template is Klviyo disable its drag/drop functionality on the imported html. So if you have to add anything new later, you have to edit your HTML code then. Same goes with custom dynamic logic, you need to write those logics yourself in HTML code.

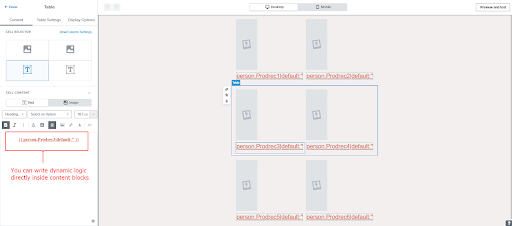
If you go with “Use new editor”, you can only create a new template, which means you always have drag/drop template building functionality available. Dynamic template logics can directly be added to template campaigns.

Once a template is being created or imported, you can then add custom conditions according to your need to make your template dynamic.
Take a look at Klaviyo docs to get a deeper look:
Profile properties reference
Template Tags and Variable Syntax
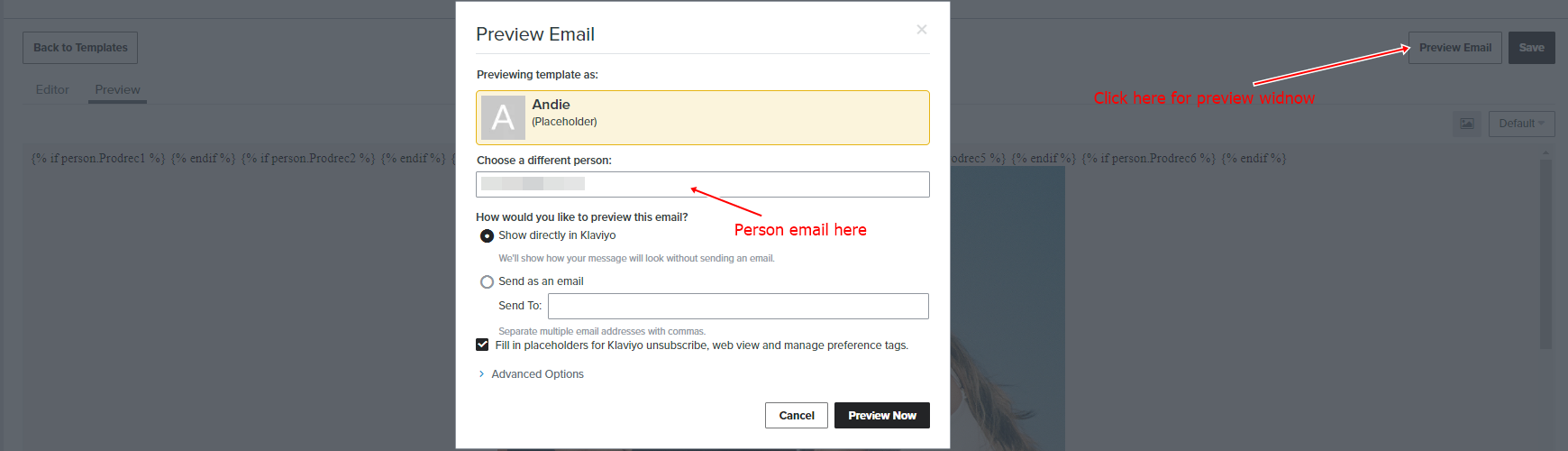
You can preview your dynamic template directly by clicking on the “preview” button. Dynamic email data will be filled against the provided user email.

That’s all we have
If you have any questions about this Email Template integration, send us a message, and we’ll be glad to help.
