What You’ll Learn
- Learn different options to position your inline campaign
- Customize display and removal rules
- Advanced customization with jQuery
If you’re not familiar with inline campaigns, read this article first.
Inline Campaigns are very similar to other campaign types in Digioh, the main differences relate to how they inject on your page(s), so we’ll go through the main options shown in the Campaign Settings under the Settings button, which define these.


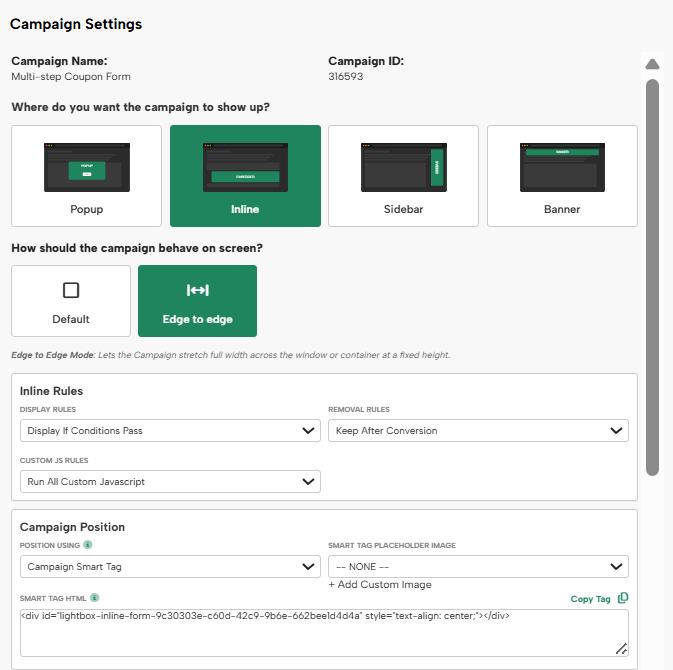
Where do you want the campaign to show up?: Set this to “inline”. Note that you can easily switch between campaign types here, and your old settings will be preserved if you change your mind.
Removal Rules: If you set “Remove After Conversion” the campaign will disappear immediately after the first form submit. Note that this will skip any Thankyou page you have configured.
Custom JS Rules: This is an advanced feature for developers. We recommend leaving the default “Run All Custom JavaScript”. One use case for disabling it would be, for example, if you do not want Google Analytics tracking for this particular inline campaign.
Campaign Position: For inline campaign positioning, we recommend using one of the 3 Standard options:
- Campaign Smart Tag: This is the most straightforward option for injecting an inline campaign; you simply take the Smart Tag HTML <div> provided and paste it into the page(s) where you want the campaign to appear.
- The downside of this option is that if you ever create a new campaign to replace the existing inline, you have to update every page with the new <div>.
- CSS Selector(Advanced): Positioning campaigns with CSS selector means that you do not have to update your page to place an explicit “injection point”, you inject the campaign next to an existing HTML element on your page element, without having to make page changes. See below for additional information on Css selector Positioning.
- Universal Smart Tag: This option provides you with a generic HTML <div> tag that you insert into your page(s) where you want any inline to appear. As long as a campaign’s condition pass, it will then be injected where the Universal Smart Tag is placed.
- With this option, you’ll want to set Display Rules to Display if Conditions Pass.
- This option assumes you only have one universal Campaign on a given page.
Smart Tag Placeholder Image: This option is only available when using Smart Tag positioning. Allows you to select a placeholder image that will appear while the campaign first loads.
Additional CSS Selector Information:
1) If you want to embed an inline at multiple points on the same page, you can use jQuery OR syntax, which is the comma, e.g. selector “#header, #footer” will inject at both the HTML element with id=header and id=footer.
2) Class based selectors are useful here, since they automatically inject the campaign next to all elements with that class.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
