What You’ll Learn
- Set up dynamic items
- Display images dynamically based on the visitor’s URL path
- Configure source and target
Dynamic items allow you to change images based on the URL path of your website.
Follow these steps to add dynamic images to your Campaigns.
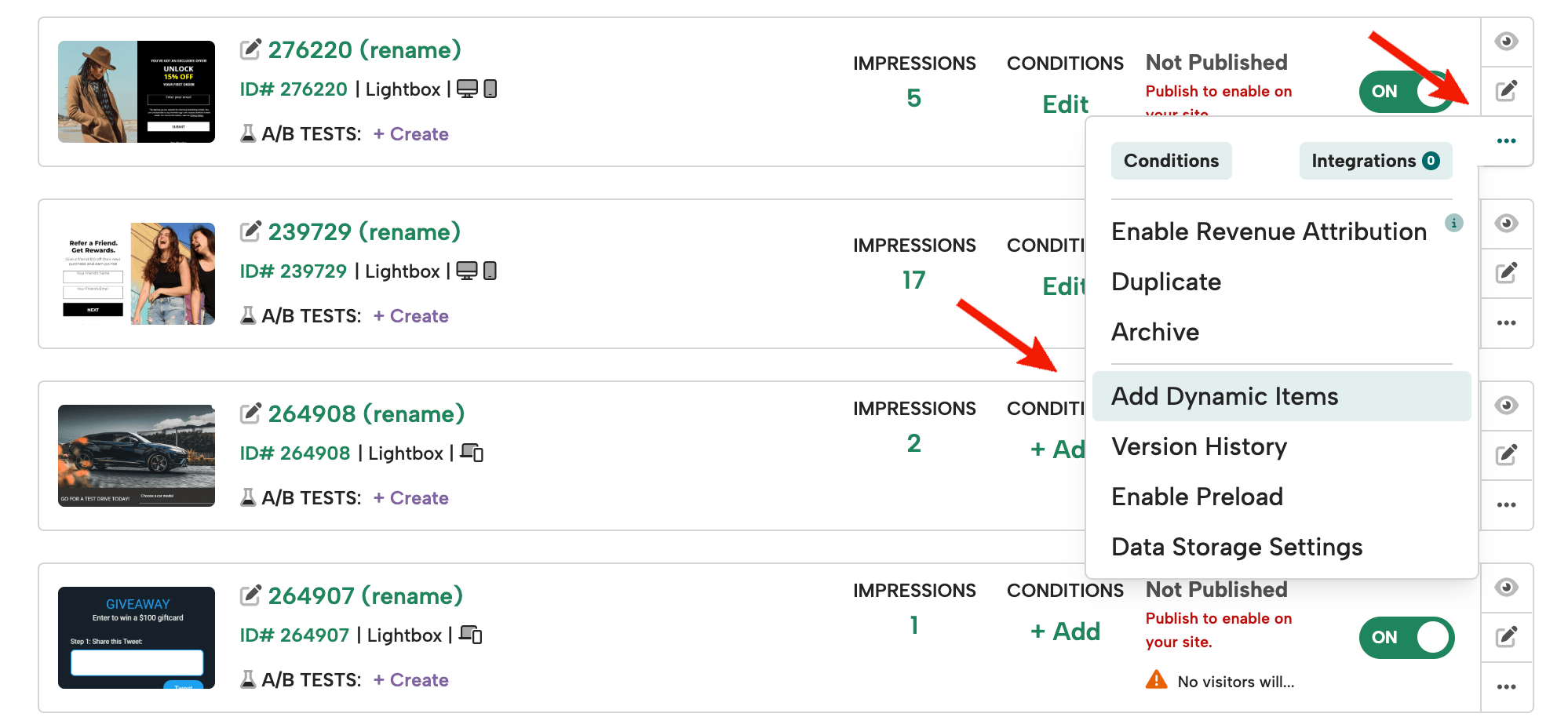
Step 1: Click on the Dynamic items button.

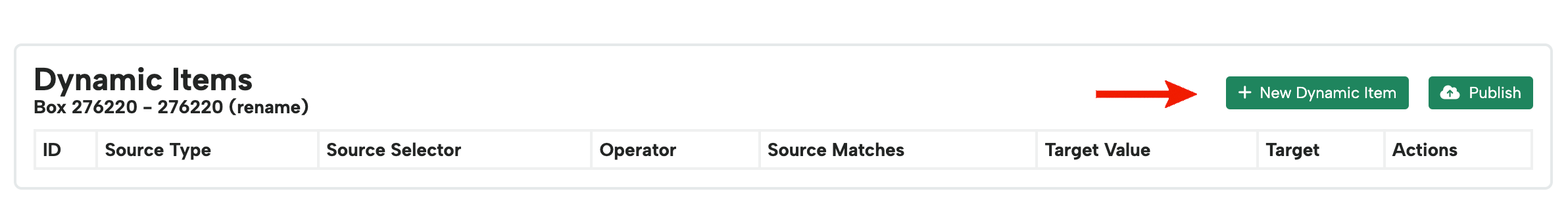
Step 2: Click New Dynamic Item.

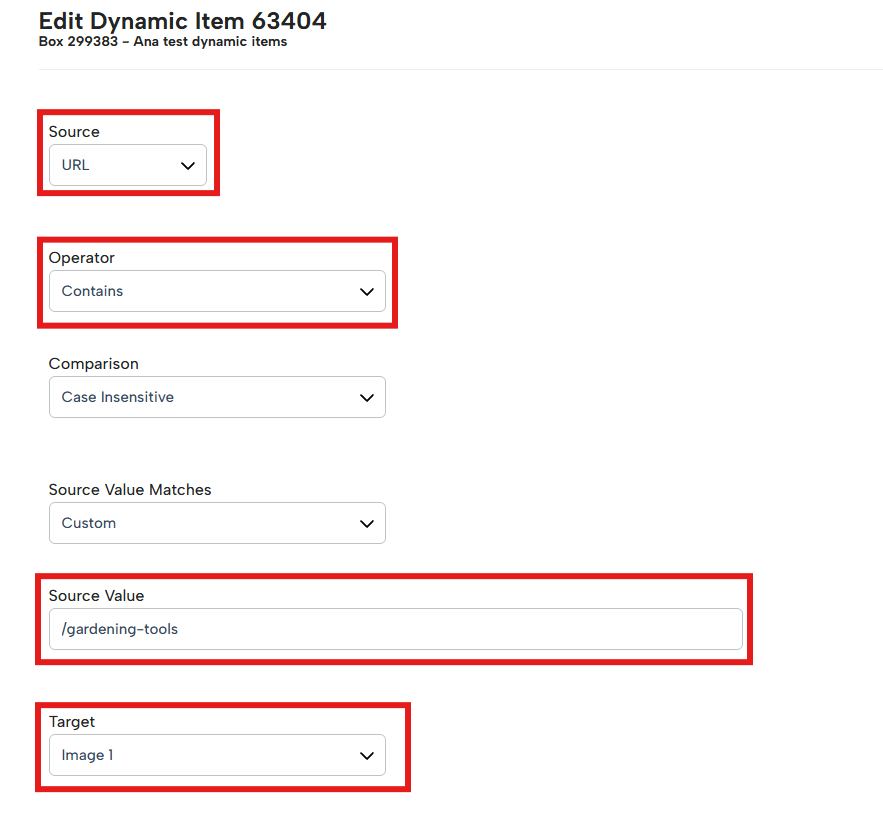
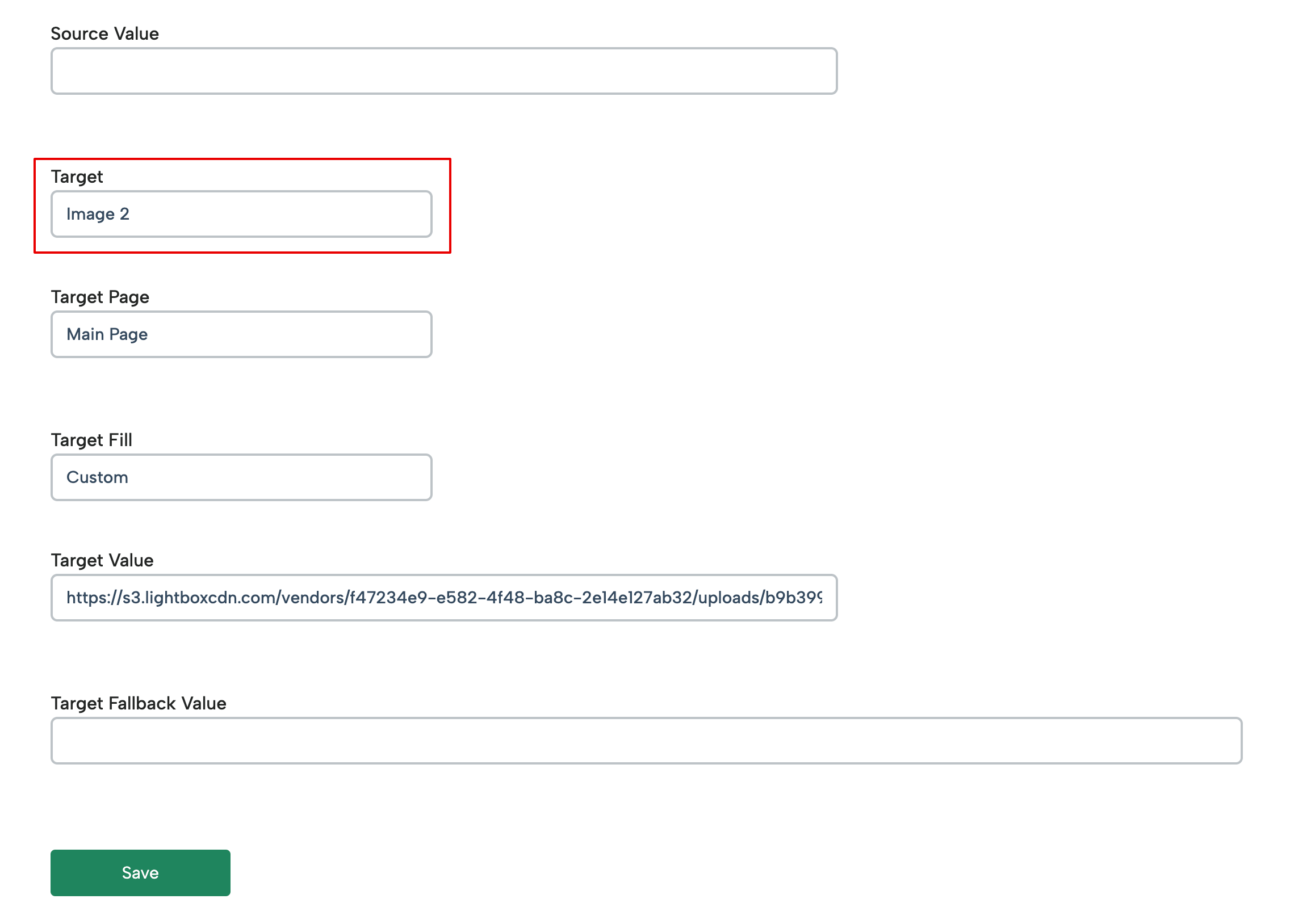
Step 3: Change the Source to URL, select the Operator you want to use, and insert the value the source should have for the item to be displayed in the Source Value field.
Target the image number that you are going to use in the editor. Hit Save.

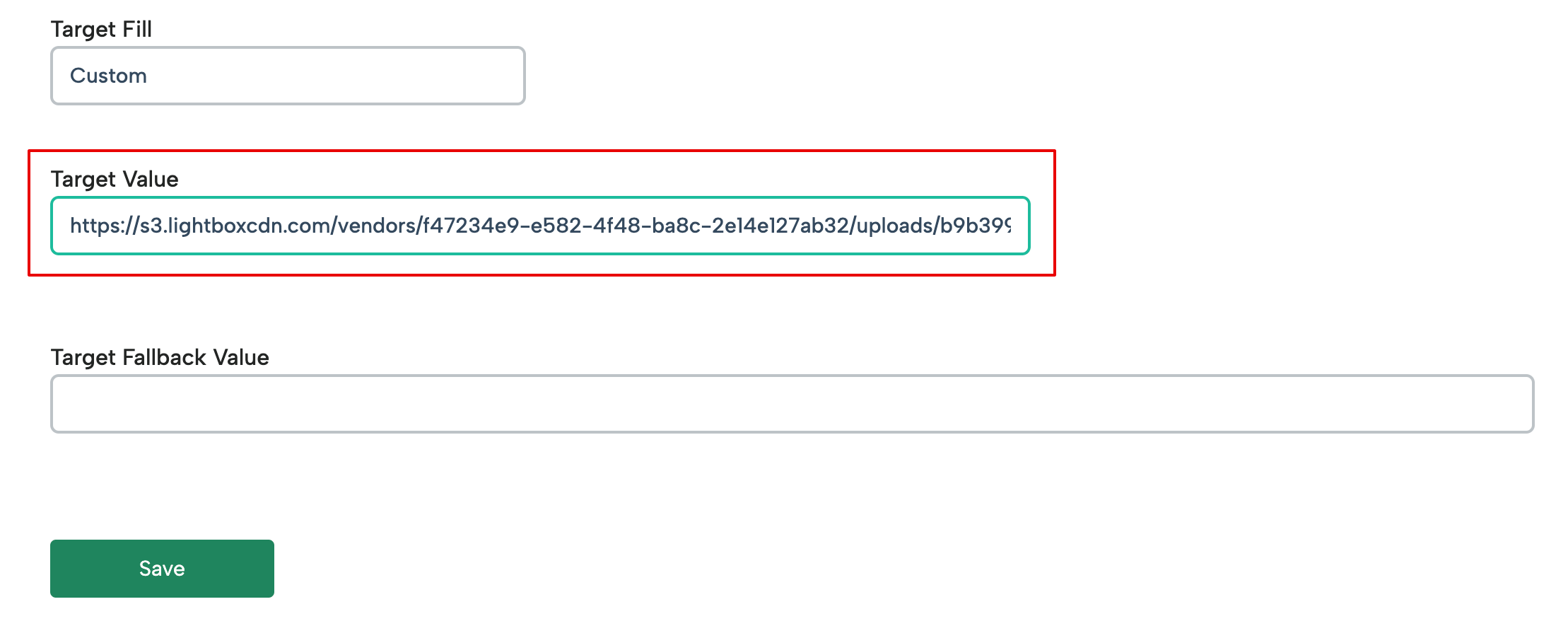
Step 4: Add the Image URL in the Target Value field.
This can be any hosted image.

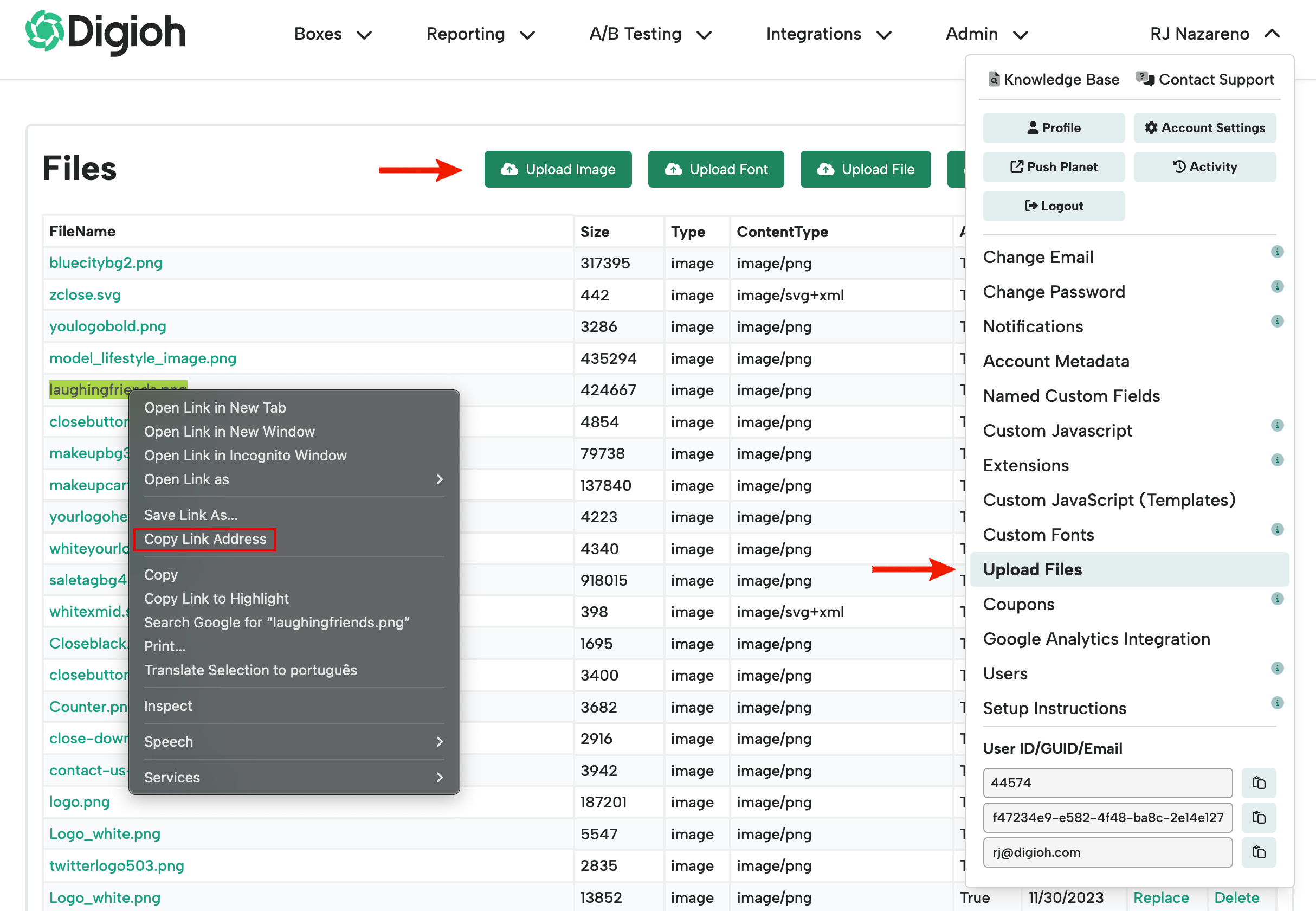
Step 5 (Optional): If you plan to host the image in Digioh, go to files> Upload image and upload your image there.
Right-click to copy the image URL

Repeat this process for all of your URL paths, making sure to target the same image number.

Step 6: Open the Campaign in the editor and turn on the image you defined in the dynamic items.
Position the image as needed and save your Campaign. Your Campaign will now serve images dynamically.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
