With Digioh’s bulk align feature, you can easily align any form fields (including checkboxes, text elements, buttons, images, and HTML blocks).
Just add the following string after the URL when you are inside the editor.
For desktop:
?device=desktop&align_elements={elements}&{alignment}
For mobile:
?device=mobile&align_elements={elements}&{alignment}
Example 1:
?device=desktop&align_elements=text1,text2,field1,field2,button1,image1&align_x=25
This would move the listed elements on the Main Page on desktop to x=25, meaning they’d be 25 pixels from the left edge of the screen when you hit enter.
Example 2:
?device=mobile&align_elements=ep1text1,ep1field1,ep1field2,ep1button1&align_down=100
This would move the listed elements on Extra Page 1 on mobile down 100 pixels from where they already are when you hit enter.
Important Note: Make sure you save your work before hitting enter on the new URL. You’re essentially refreshing the page and may save over your work!
Elements
Here are the possible URL parameters for the elements:
fieldN
textN
imageN
htmlN
buttonN
Replace “N” with the number as it corresponds to the element in the editor, ie Field1, Text1, Button1, etc.
Also be sure to separate each element by commas.
In practice they may look like:
field1,field2,text1,text2,button1,button2
If you’re editing elements on the Thank you Page or an Extra Page, you have to include the extra page prefix.
The Extra Page prefixes are as follows:
thx
ep1
ep2
ep3
ep4
So text7 on Extra Page 2, would be “ep2text7” for example.
Alignment Settings
Here are the possible alignment URL parameters (Replace “N” with a numeric value):
Move elements to a specific location on the X or Y axis:
align_x=N
Align_y=N
Change the width or height of specific elements:
align_width=N
align_height=N
Move specific elements up, down, left or right by a specific amount of pixels from where they already are:
align_up=N
align_down=N
align_left=N
align_right=N
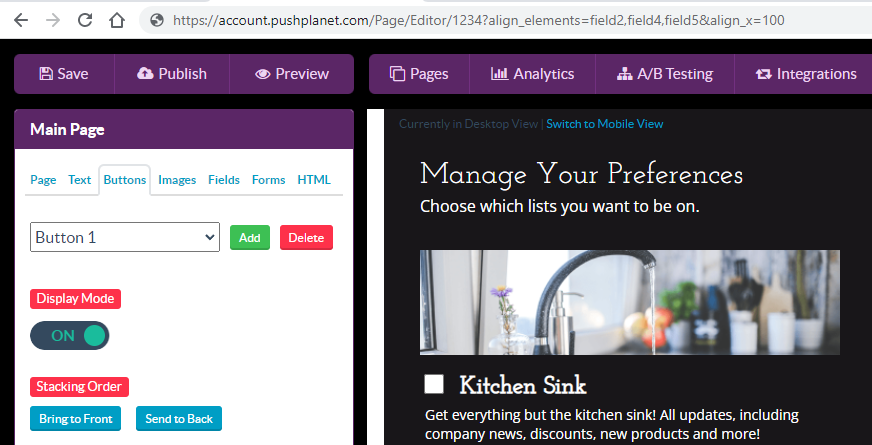
This is how it looks in action:

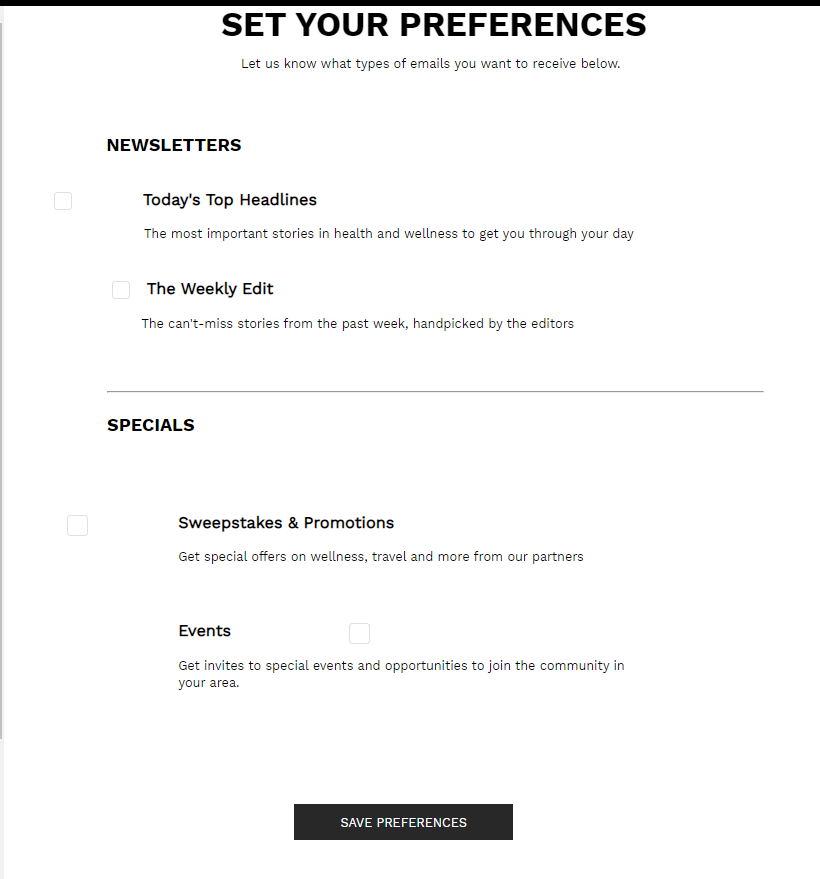
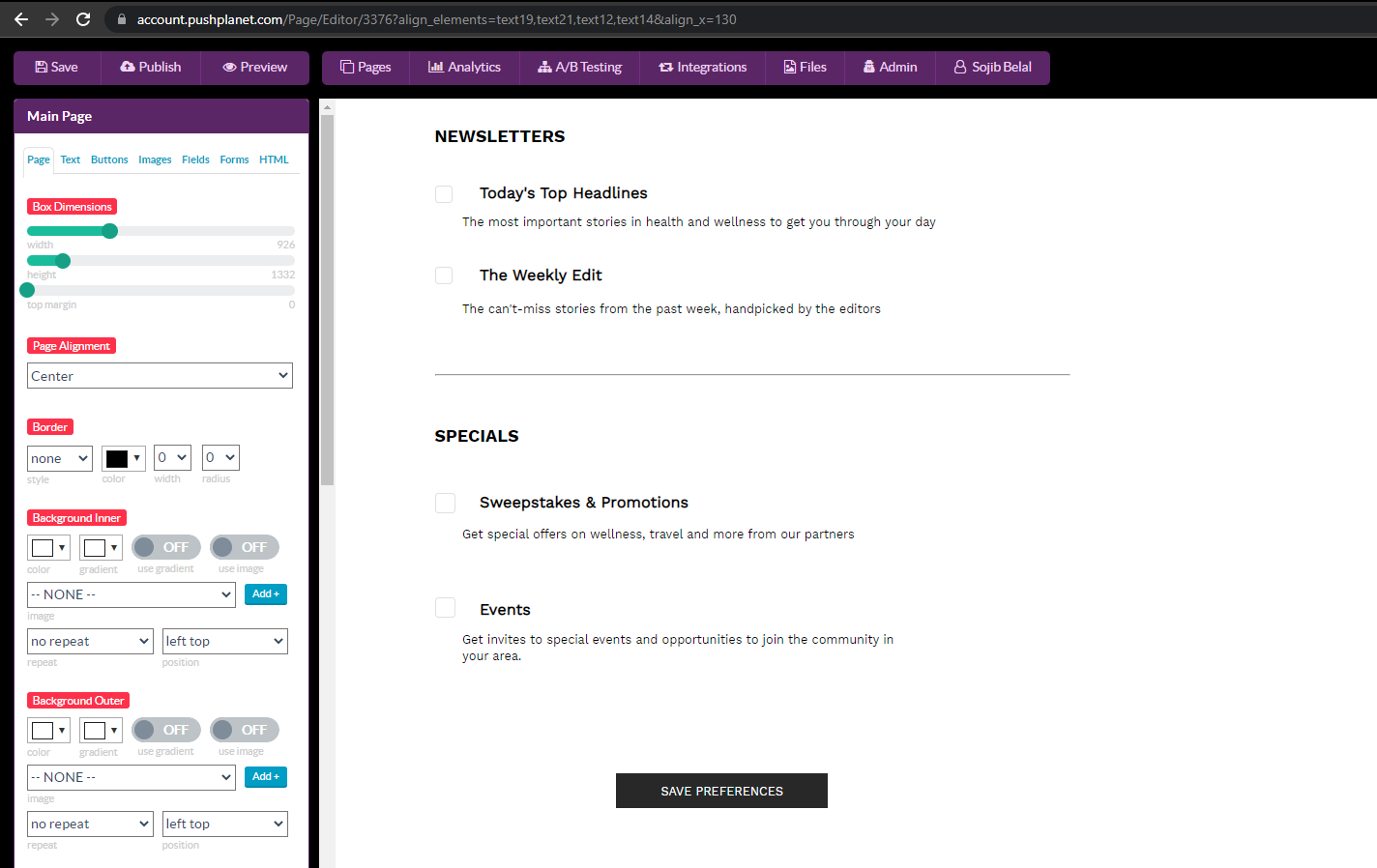
And here is a Before and After Comparison
Before Alignment:

After Alignment

https://account.pushplanet.com/Page/Editor/1234?align_elements=field2,field4,field5&align_x=100
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
