What You’ll Learn
- Set individual field alignment
- Align fields horizontally and vertically
- Navigate the editor and mix alignments field alignment
Digioh lets you align form fields horizontally or vertically. You can set the alignment for each field individually. When two or more adjacent fields are aligned horizontally, they’ll show on the same line. When they’re set vertically, each will have its own line. Fields must be in unbroken sequential order to be aligned horizontally.
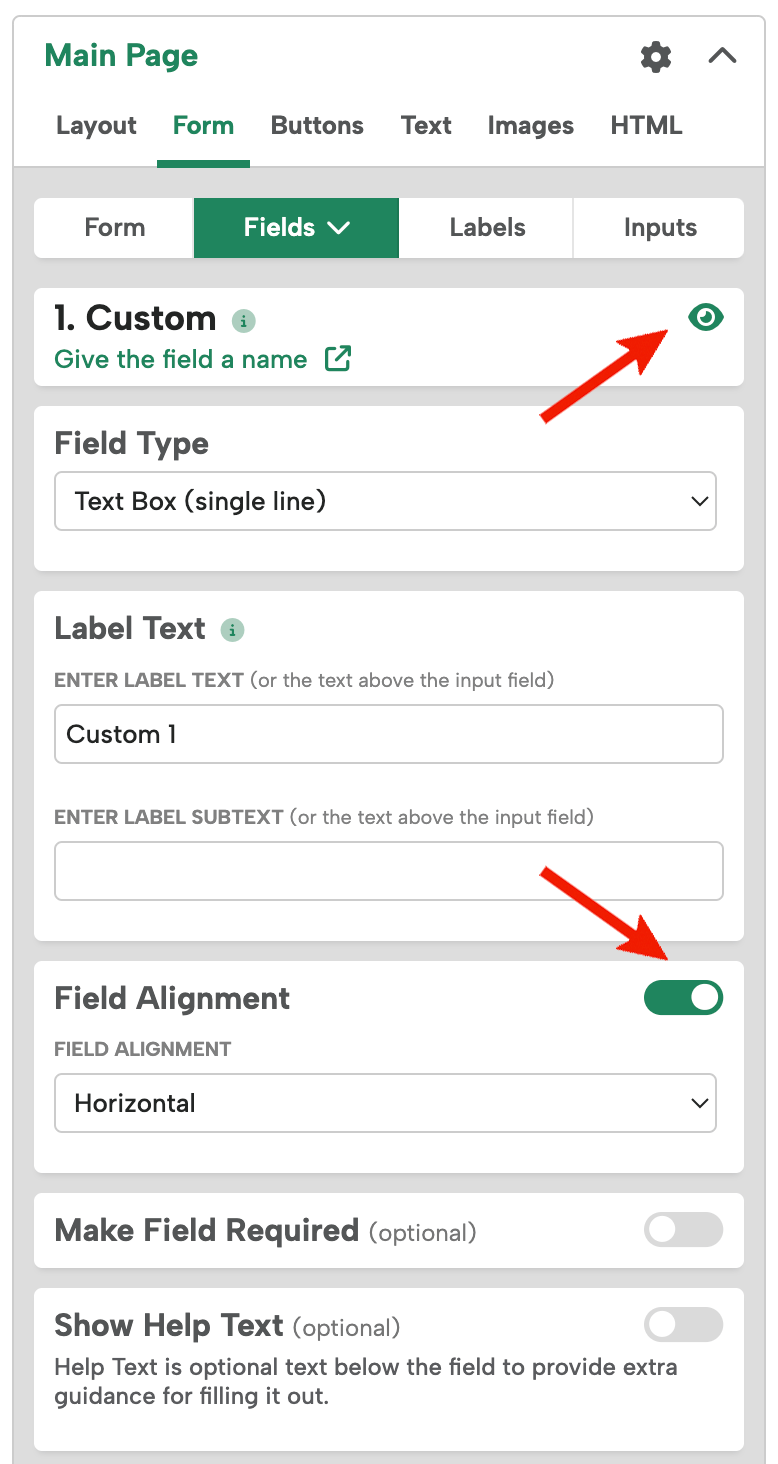
To set up two form fields to be next to each other horizontally, enable the fields, and set the Field Alignment for each to horizontal. For this example, we’ll start by enabling Custom 1.

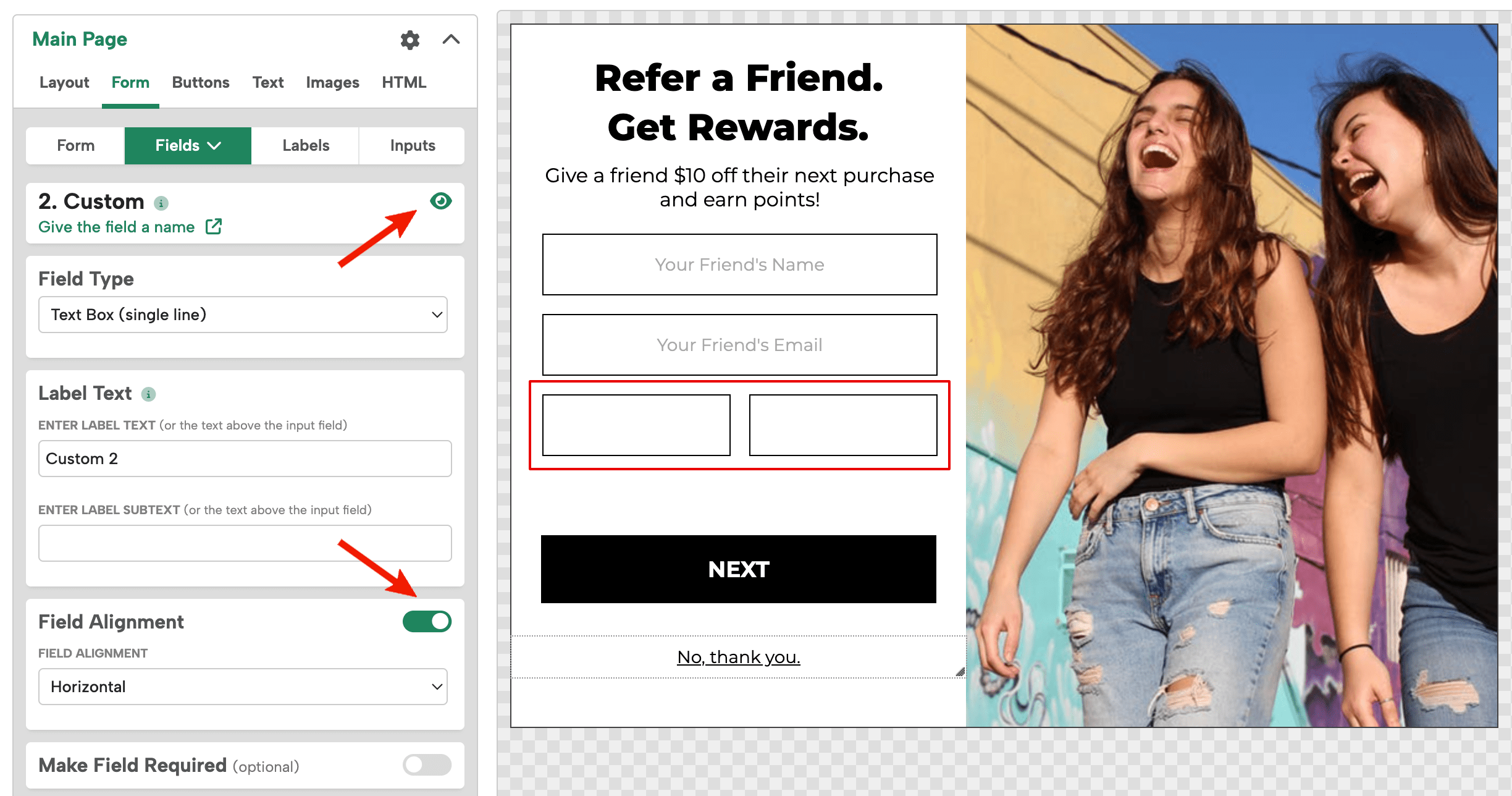
Now, set Custom 2 to Horizontal. Notice that the fields are now next to each other:

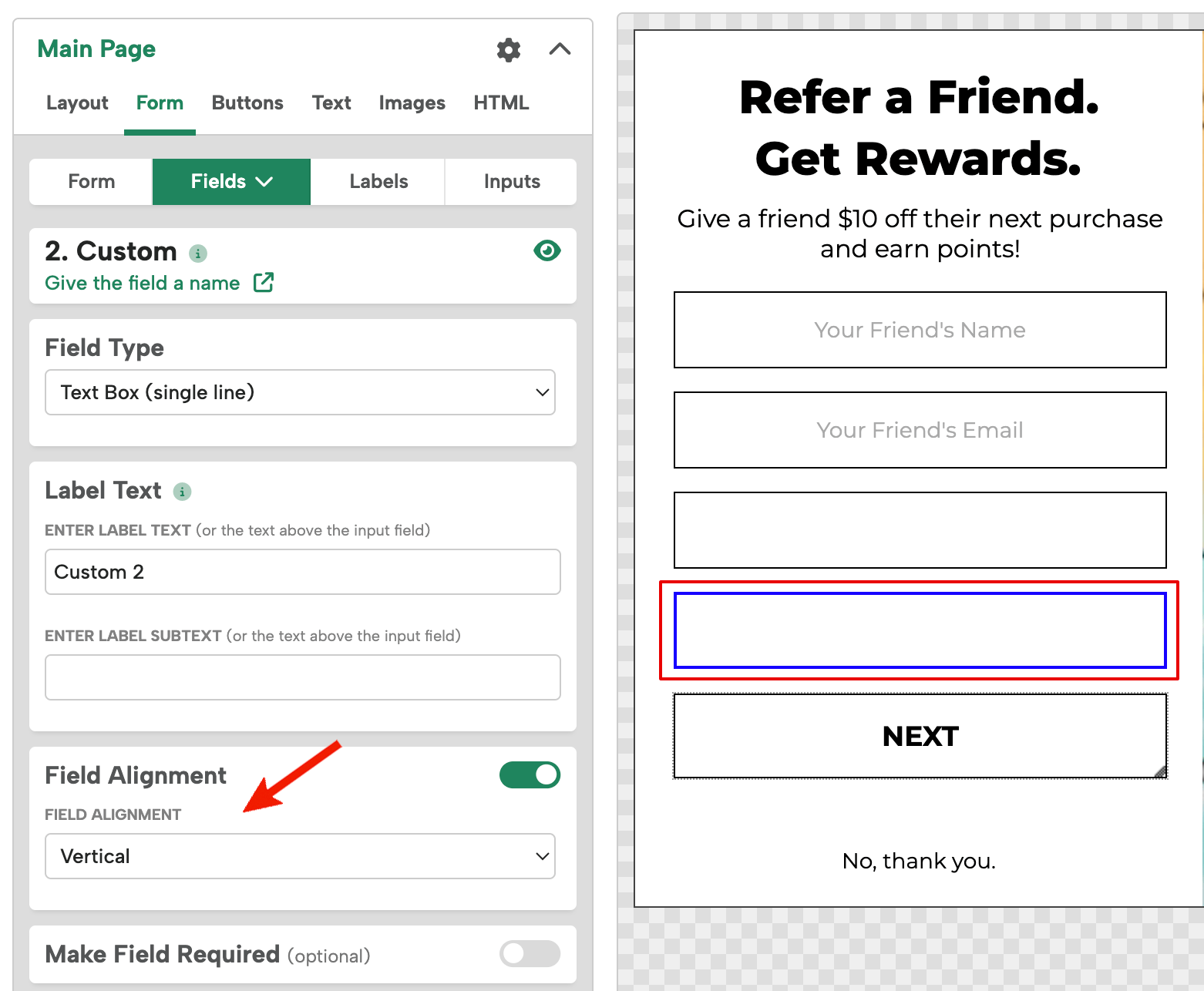
To make the fields vertical, switch the field alignment value to vertical for both:

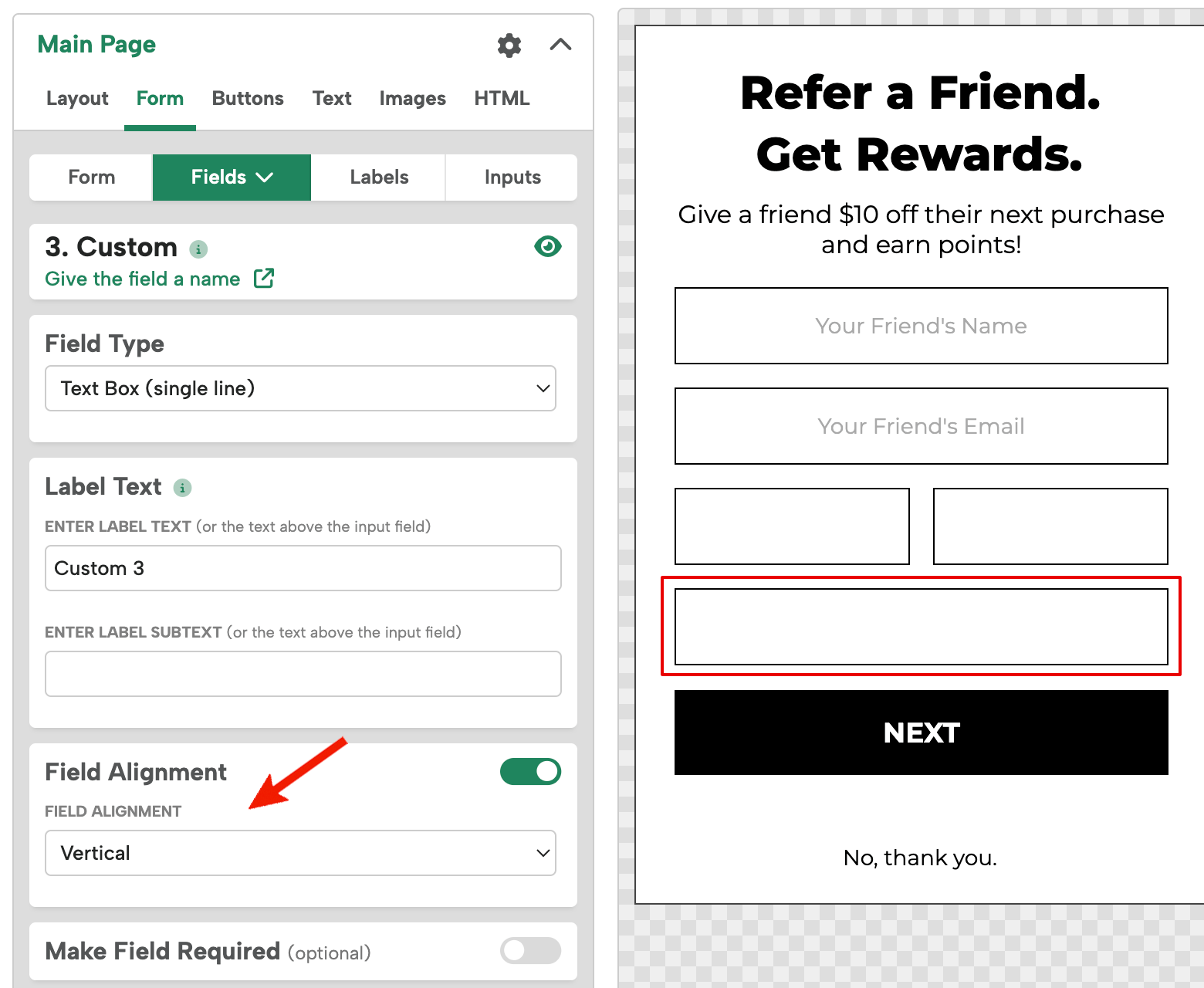
You can have sets of horizontal fields separated by vertical ones. To see this in action, set Custom 1 and Custom 2 to horizontal, then set Custom 3 to vertical:

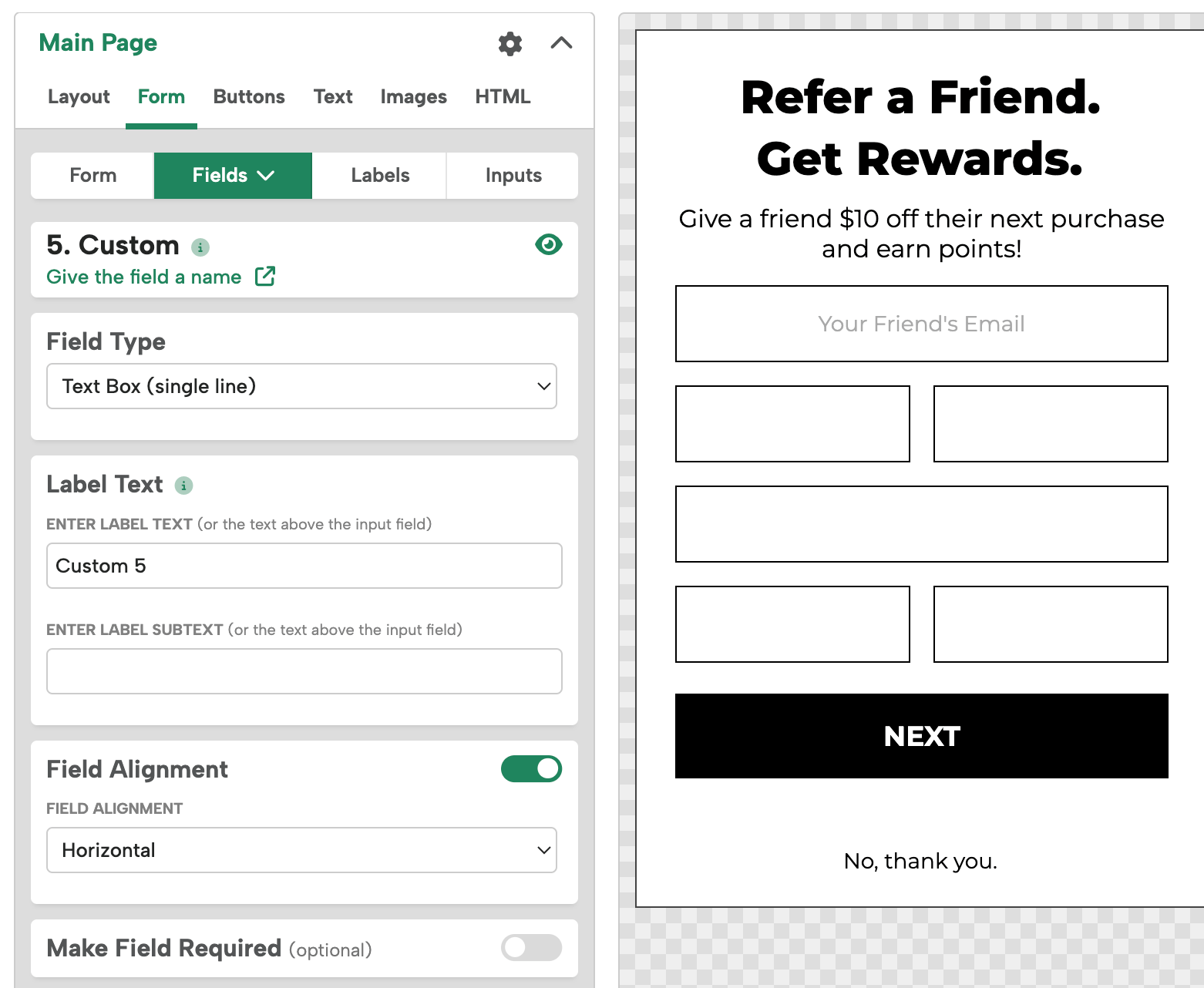
Then, set Custom 4 and Custom 5 to Horizontal:

After saving and publishing your campaign, your form will now appear with its designated alignment.
If you have any questions about field alignment, send us an email, and we’ll be glad to help!
