Webflow is a visual web design platform, CMS, and hosting provider. With Digioh, Webflow users can easily build website pop-ups, forms, and pop-ups.
Installing Digioh on Webflow Sites
To add Digioh campaigns to your Webflow site, follow these steps.
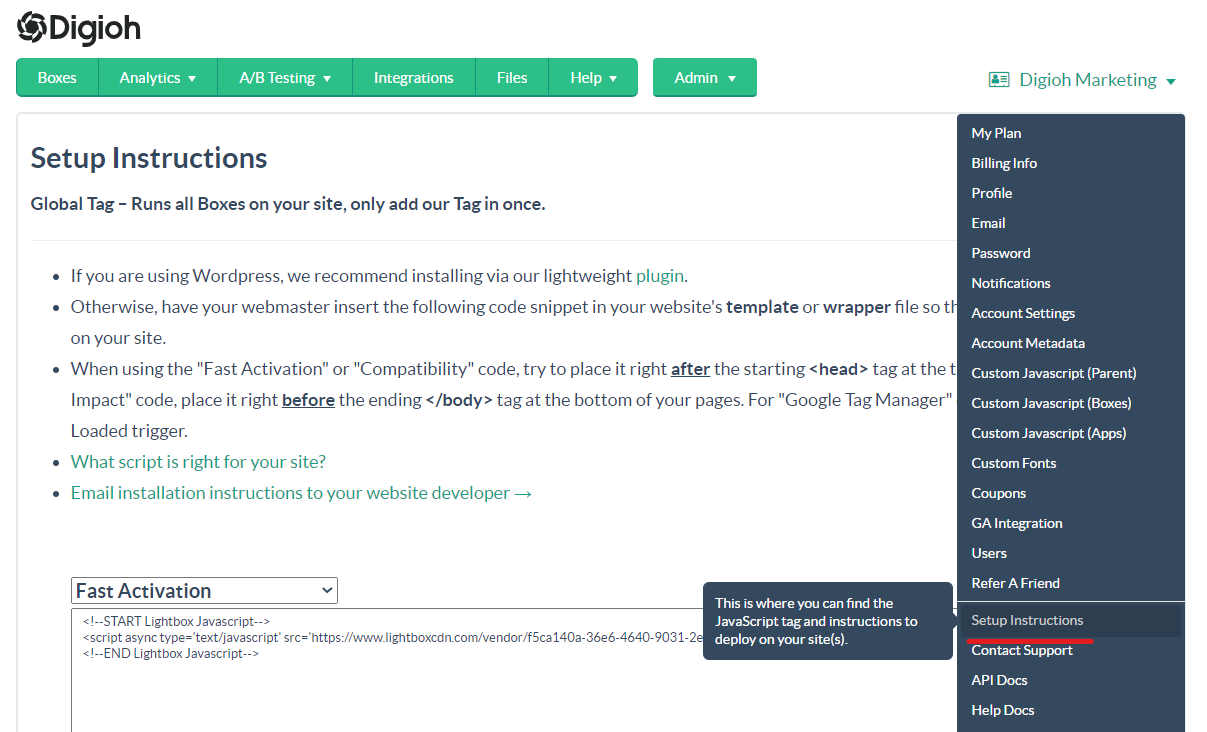
1) In Digioh, go to the Setup Instructions page to find your Digioh installation code.

2) Select and copy the correct version of your installation code. For help choosing the correct code snippet, see “Installing Digioh: Choosing the Right JS Snippet.”
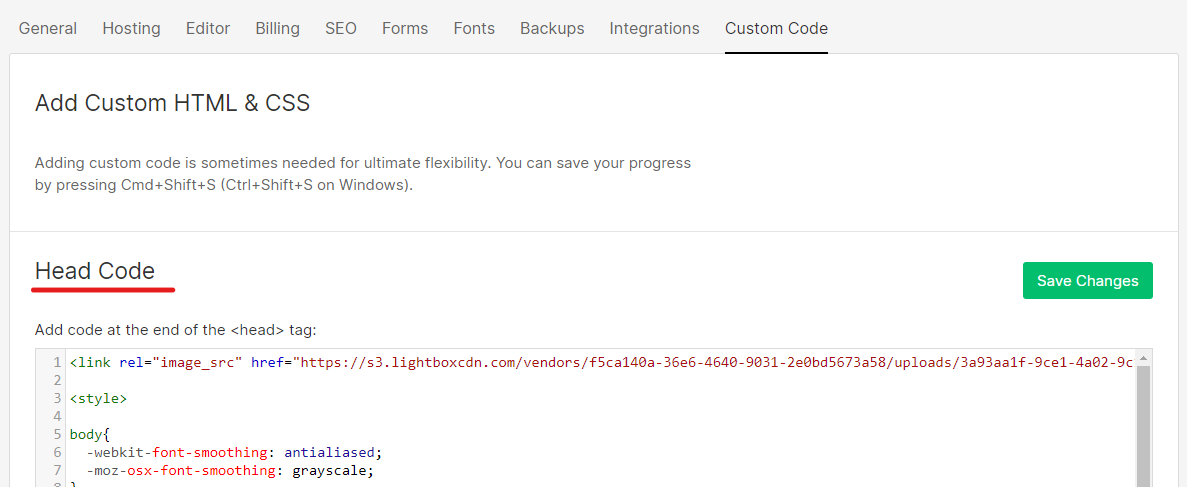
3) In Webflow, go to Project settings > Custom Code. Paste the Digioh snippet into the Head Code text field.

Note: for more information about adding custom code to your Webflow site, check out this Webflow University article.
4) Click Save Changes to save your code. Your changes will take effect the next time you publish your site.
5) All set! Your Digioh pop-ups and forms will now appear on your Webflow site.
Note: If you still don’t see your Digioh campaigns on Webflow, make sure you’ve created a campaign, set the conditions for the campaign, and turned it on.
