With dynamic branching, you can customize the pages in your Digioh forms and campaigns based on a user’s previous selection.
Digioh allows two types of branching:
- Branching that evaluates the conditions before a user leaves a specific page (Alternate Page Out)
- Branching that evaluates the conditions before the current page is displayed (Alternate Page In).
To add branching to your campaigns, follow the steps below.
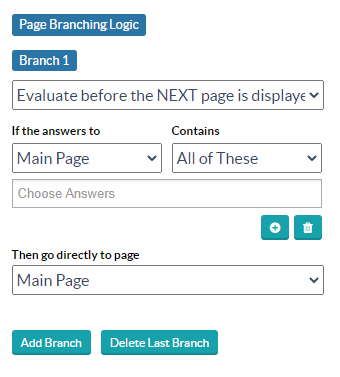
Step 1: In the Digioh editor, scroll down and click the Add Branch button.

For this example, we’ll select Evaluate before the NEXT page is displayed.
Step 2: Select the page you want to base the branching logic on. Then, add the branching operator by selecting the “contains” dropdown.

Each branching operator behaves as follows:
- All of These: This operator can be used for multi-select buttons. If all of the added buttons are present in a user journey, this branch will trigger.
- Exactly These and Nothing Else: This operator can be used if you want only the specific selected buttons to trigger a branching. This is a contains-only operator that is not recommended on forms with a submit button because that specific button is also recorded as button submit. This can cause the branching to fail.
- One or More of These: This operator can be used for a single selection or buttons that redirect or submits.
- None of These: Use this if you want to add negative branching, i.e. you want to skip a specific page. For example: If a user selects the Fruits button, don’t show them a page that asks if they eat fruits regularly.
Step 3: Select the page you want to show or not show based on the previous Operator.
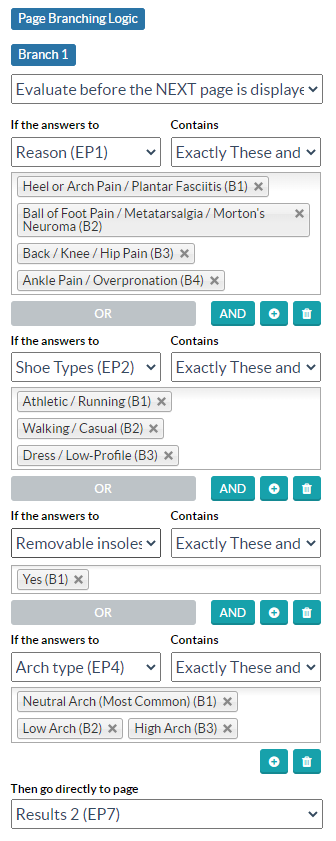
You can also use this branching for quizzes requiring multiple results pages on the email capture page. To do this, set up branching with an OR condition. You can add multiple OR conditions in a single branching to show a certain results page under multiple sets of conditions.
For example: If a user clicks form buttons on Extra Page 1, Extra Page 2, or Extra Page 3, show them a results page with three recommendation elements.

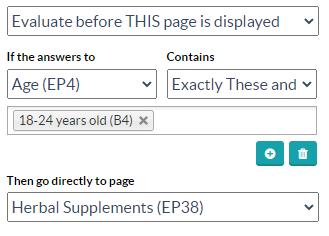
You can use the Evaluate before THIS page is displayed condition to evaluate or skip a specific form page based on a user’s previous selection.
For example, the campaign below will show Extra Page 38 if the answer from Extra Page 4 was 18-24 years old.

Questions? Comments? Reach out to us at support@digioh.com
