
If you are on Shopify Plus, you can add the Digioh JS tag to your Checkout page. Standard Shopify users can add Digioh on order status pages by following this guide.
Adding Digioh to Shopify Checkout Pages
1. The checkout.liquid layout is located in the layout directory of the theme.
2. From your Shopify admin, go to Online Store > Themes.
3. Find the theme you want to edit, then click … > Edit code.
4. In the Layout directory, click Add a new layout.
5. In the drop-down list, select checkout and click Create layout.
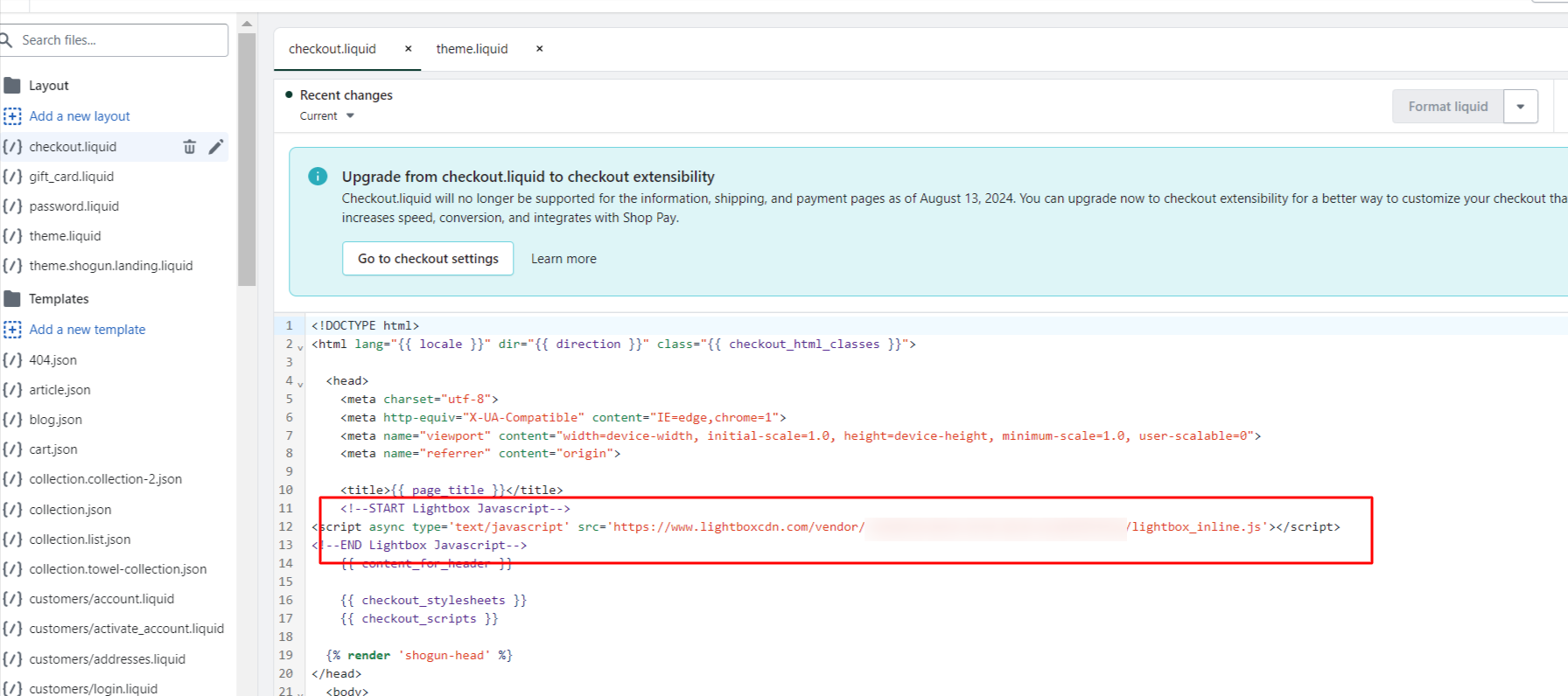
You should now see checkout.liquid listed in the Layout directory.
After opening or creating the checkout.liquid, add the Digioh JavaScript to the checkout file head section.

After saving the file, you can set the campaign conditions in Digioh to display pop-ups on your checkout page.
Questions or comments? Let us know at support@digioh.com!
