What You’ll Learn in This Article:
- Modify the video’s width and height within the embed code to fit your pop-up’s design, ensuring optimal display across devices.
- Step-by-step instructions on how to embed a YouTube video into your Digioh pop-up.
- Adjust width, height, and positioning to ensure responsive design.
Adding video to your pop-up can be a great way to capture attention or show important information to your visitors. To add a YouTube video to a pop-up form on your site, follow these steps.
NOTE: In addition to YouTube, this process will work for any video player that provides embed code, such as Vimeo.
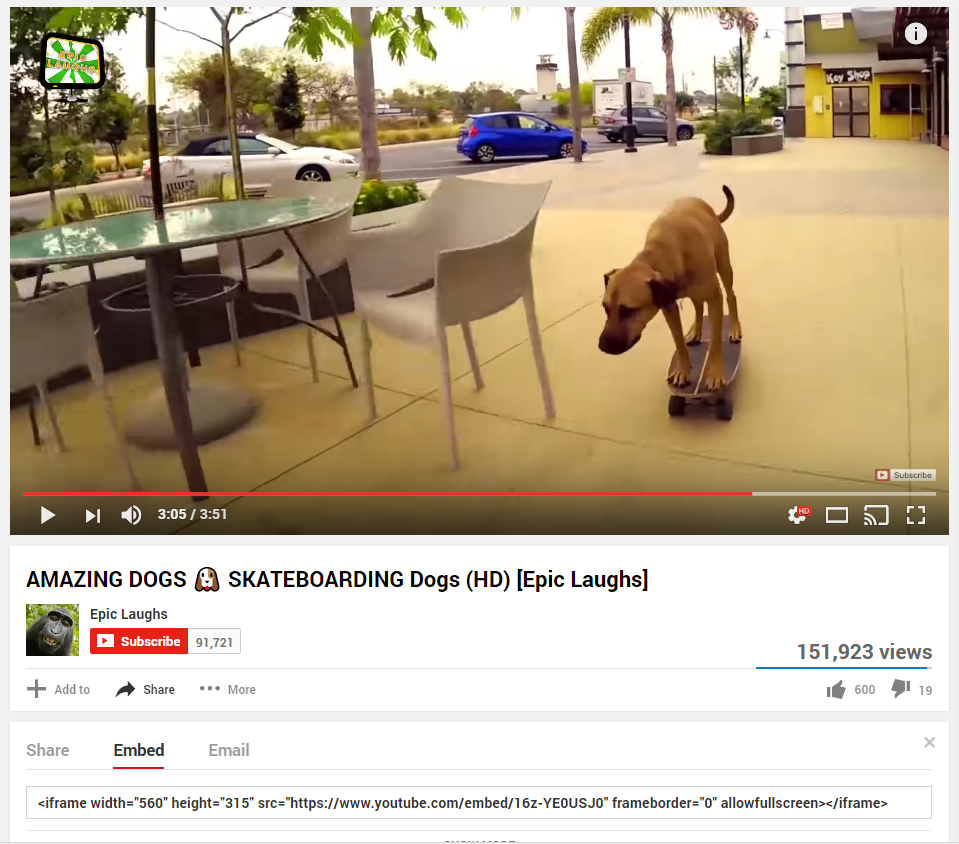
First, click the Share link on your desired video, then the Embed tab. Copy the embed HTML.

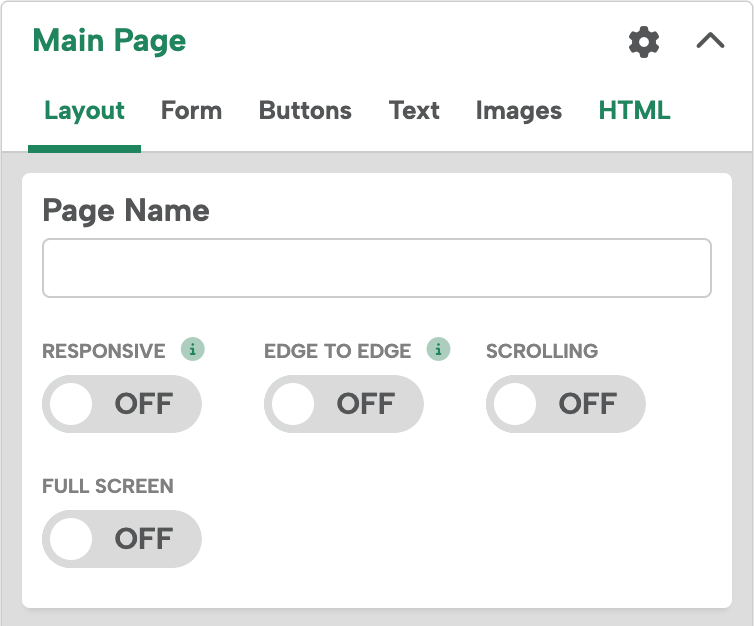
Back in Digioh, open the editor for your pop-up and click the HTML tab under the Main Page section.

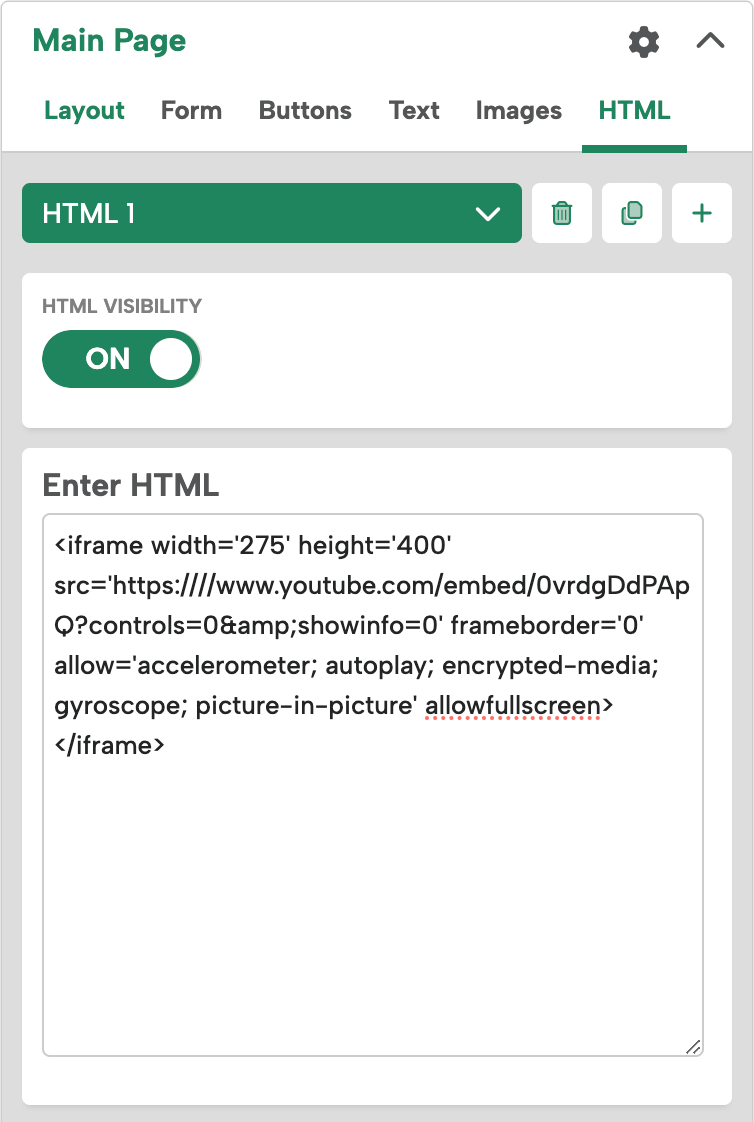
Set the display mode to On, and paste the embed HTML into the campaign.

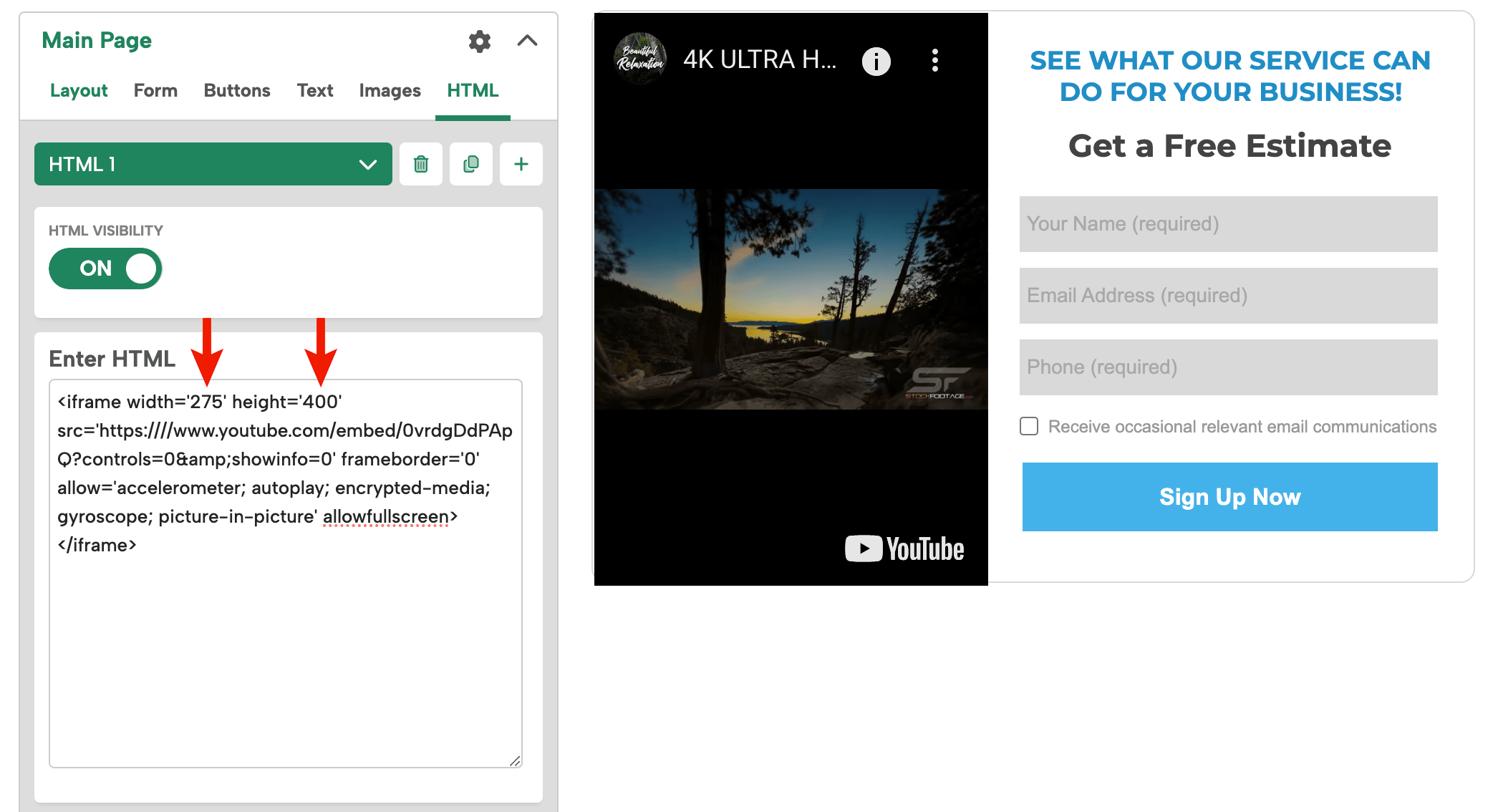
The video will appear in your pop-up once you add the code to the HTML campaign. Now, you can adjust the width and height. By default, YouTube sets their video dimensions larger than you may want for your pop-up. The example below cuts the length and width down to 1/3 of their original value to show a smaller video that fits nicely next to the form.

Experiment with the size and placement of the video to find what works best with your pop-up.
If you need help embedding your YouTube video, let us know, and we’ll be glad to help.
