What you’ll learn
- Add a drop shadow to a campaign
- Customize the shadow and border-radius
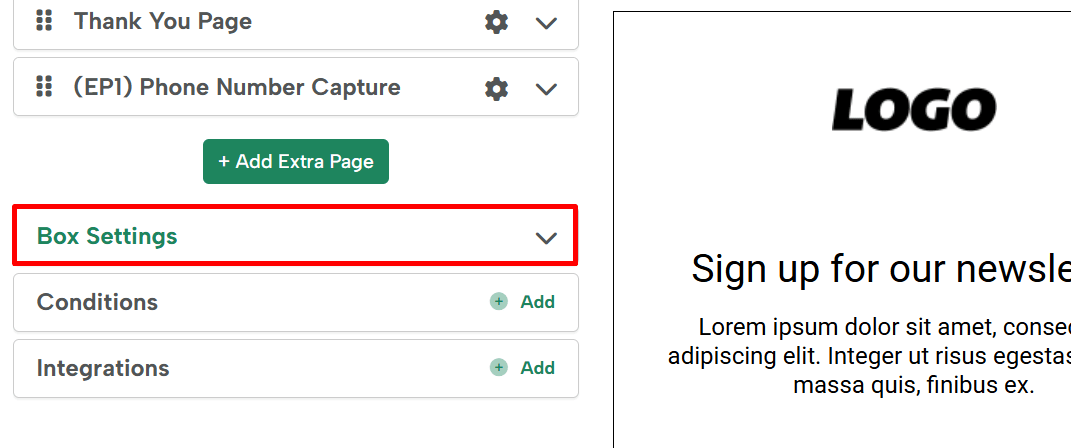
To add a drop shadow to your popup, you can use campaign-shadow CSS on the Campaign Settings section at the bottom:
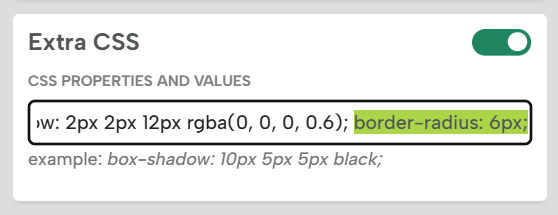
 When you scroll down, you’ll find the Extra CSS section. Simply toggle it on and add the CSS you need.
When you scroll down, you’ll find the Extra CSS section. Simply toggle it on and add the CSS you need.

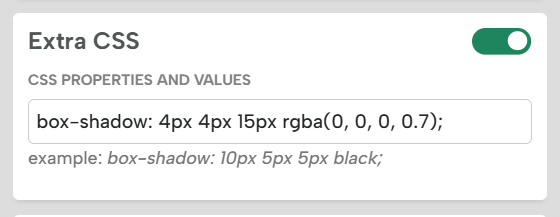
Here is an example of campaign-shadow CSS you can add:
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.5);
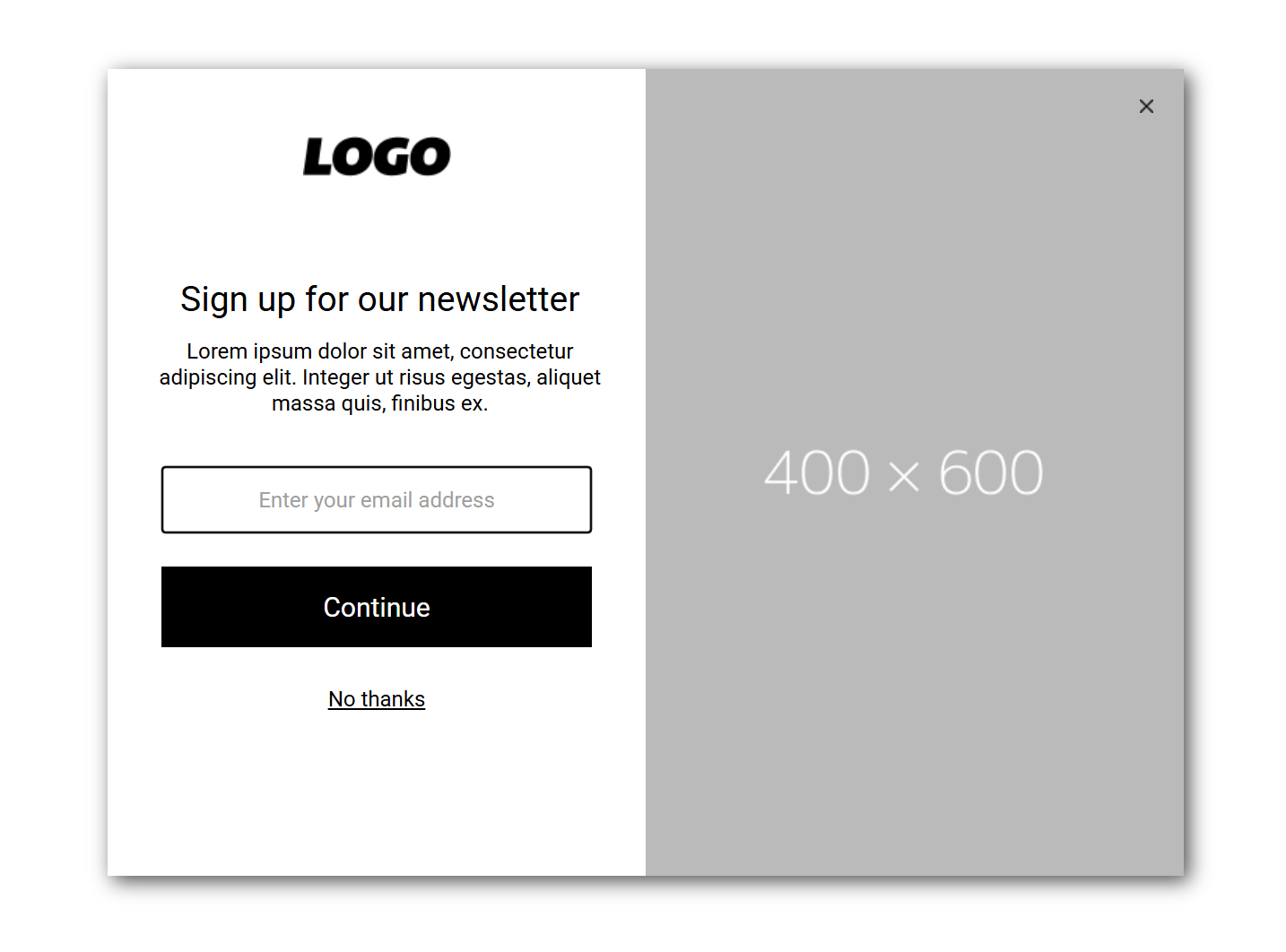
This is how it will look in action:
 You can customize your campaign-shadow CSS as needed. Learn more here.
You can customize your campaign-shadow CSS as needed. Learn more here.
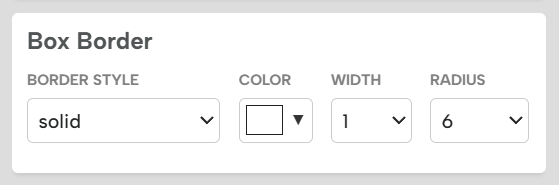
IMPORTANT NOTE: If your popup has a border-radius set on the layout, you will need to also add extra CSS to accommodate that.

In the same Extra CSS Styles section, add border-radius CSS like the example below :
<span style="font-weight: 400;">border-radius: 5px;</span>

If you have any questions send us an email, and we’ll be glad to help!
