What You’ll Learn in This Article
In this quick guide, you’ll learn how to automatically place the cursor in the email field when a Digioh lightbox appears. It’s a simple usability improvement that makes your forms feel faster and more intuitive. By the end, you’ll have working custom JavaScript that’s easy to apply to any lightbox.
Follow these steps to autofocus the email field, or make the cursor automatically default to the email field, when your lightbox is launched.
Step 1: Custom JavaScript
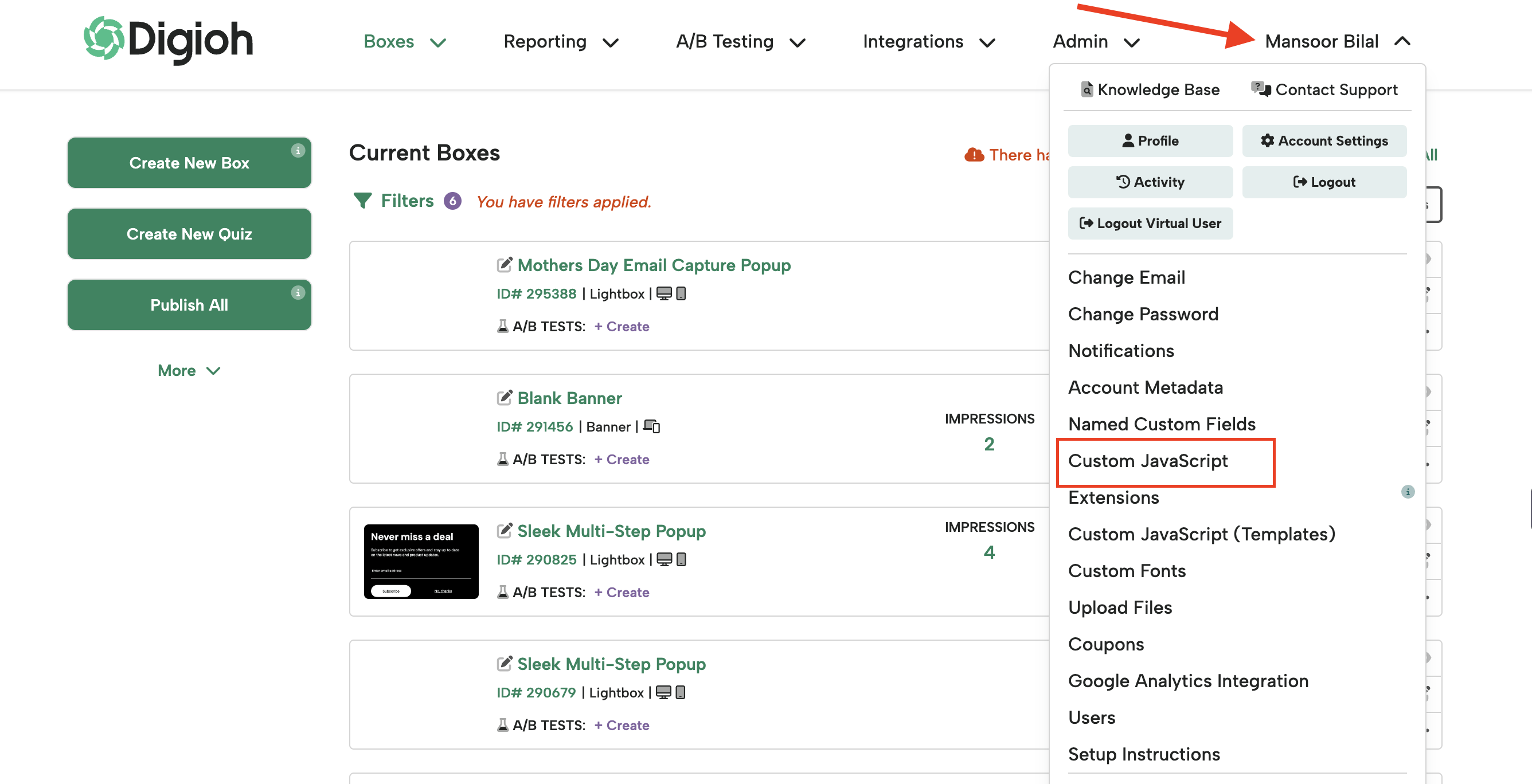
Log into Digioh, and click your name in the upper-right corner. Select “Custom JavaScript (Boxes)” from the dropdown.

Step 2: Add New Custom JavaScript
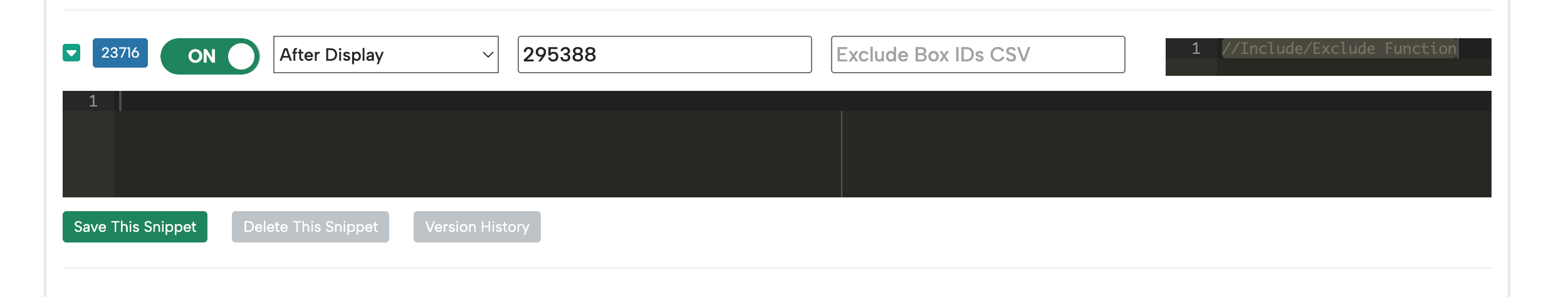
On the next page, click the Add New Custom JavaScript Snippet button. Set the event trigger for your new snippet to ” After Display”.

Step 3: Paste JavaScript Snippet
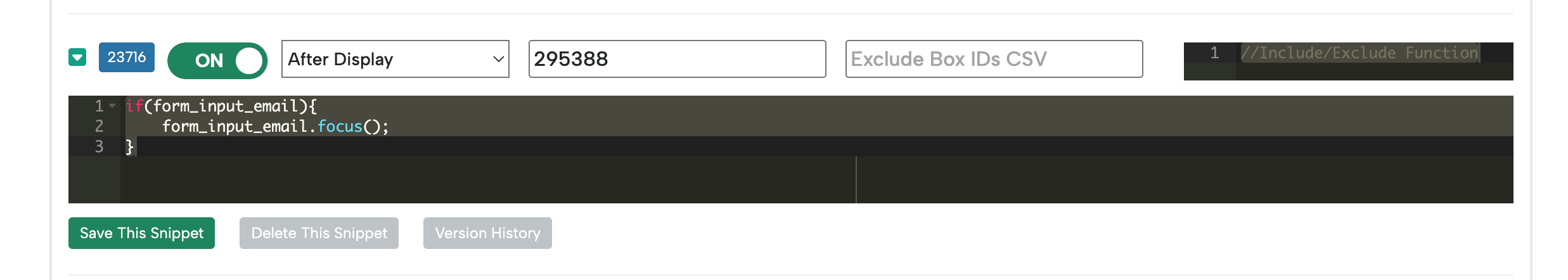
Paste this code into the campaign:
if(form_input_email){
form_input_email.focus();
}
Step 4: Enter Your Lightbox ID
Make sure you enter a campaign ID, or campaign IDs to apply the JavaScript to. In the Include / Exclude section, then save it and turn it on. It should look like this:

And that’s all there is to it! The cursor will be in the email field by default when your lightbox launches.
If you need help setting this up, send us an email, and we’ll get you up and running in no time!
Related Reading:
