What you’ll learn
- Add label text
- View HTML output
- Use Aria tags
Digioh is ADA compliant and tested with multiple screen readers. However, to improve the screen reader experience you should add additional information to your form labels to provide more context. This is great for maintaining ADA compliance when it comes to screen readers.
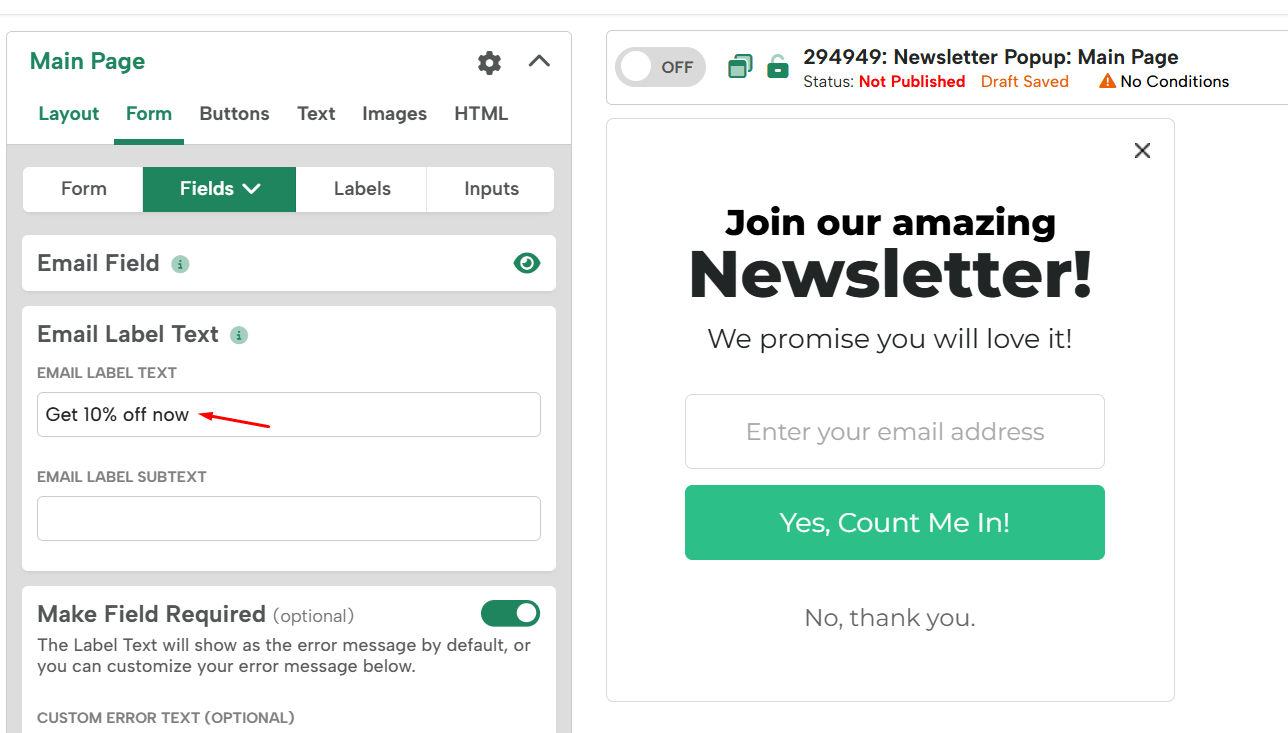
In the editor, use this option to add additional text to the label:
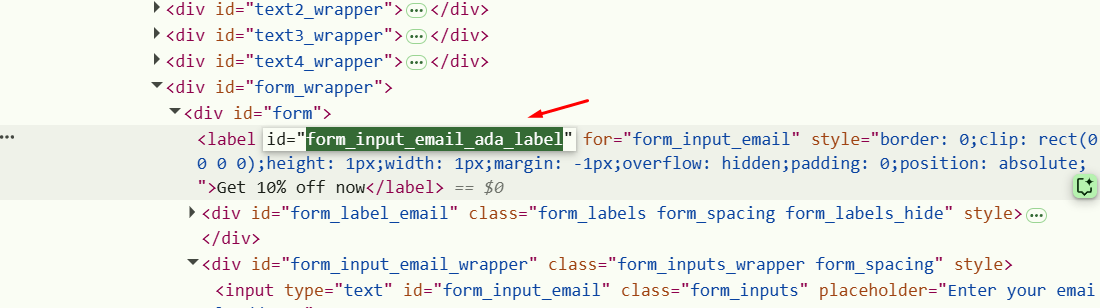
Here’s how the label text will show in the HTML:
Your label is now visible to screen readers.
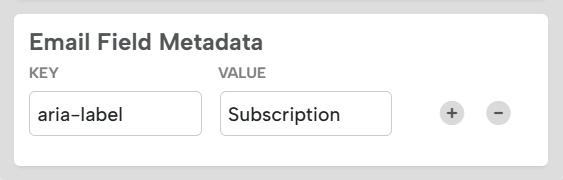
Another tool to improve the ADA experience is to add “Aria” attributes to elements in your boxes. For example, you may want aria-label=”Subscription” on a specific button. You can add this directly to Box elements using Metadata, which is applied as HTML attributes to the element.