Digioh supports Hide/Show and Enable/Disable of input form fields based on the values selected or submitted in other form fields. A common use case for this is when the user selects “Other” from a range of choices and you want to display another input to collect more detail. You can also display an input based on multiple choices a user makes.
Installation:
To take advantage of this feature, you can install the “Hide or Disable Fields Based on Form Input” app within Digioh. Here’s how to do it:
- Access your profile menu in the top-right corner of Digioh.
- Select “Custom JS (Apps).”
- Find and install the “Hide or Disable Fields Based on Form Input” app from the Available section
Configuration:
The app’s configuration is managed using field-level metadata. You can utilize two key commands for configuring the behavior of fields:
- enable_when: This command activates a field based on specified conditions. If the conditions are unmet, the field becomes inactive, appearing grayed out and preventing input.
Example: enable_when: fieldName=fieldVal

- show_when: This command controls the visibility of a field. If the given condition is true, the field is displayed. Otherwise, it remains hidden.
Example: show_when: fieldName=fieldVal

When dealing with multiple field values, you can employ a comma-separated format to express various possibilities.
Example: enable_when: fieldName=fieldVal,fieldVal,fieldVal

Example: show_when: fieldName=fieldVal,fieldVal,fieldVal

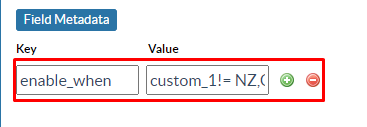
Additionally, remember that you have the option to use the “negation operator” != to set conditions that are the opposite of what you define. This operator is useful when you want the action to occur when the condition is not met

Examples:
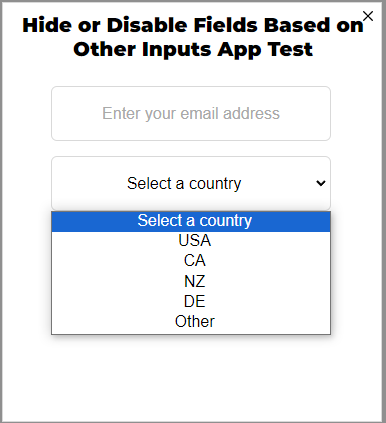
We want to enable the Other Textbox(custom 2) When a user choose any country between NZ,CA,DE from the Custom 1 Drop-down

Configuration:
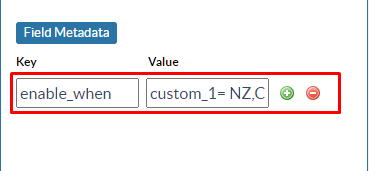
Set the field level metadata in the other textbox(custom 2) enable_when : custom_1=NZ,CA,DE

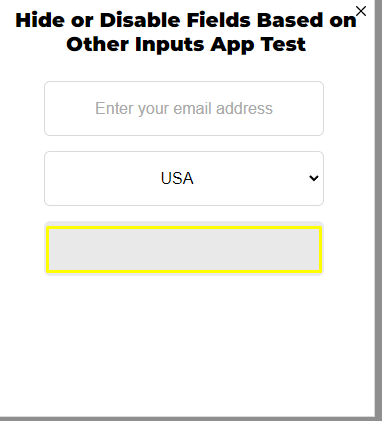
Live Campaign (Normal Choice):When a user selects a country other than NZ, CA, or DE, the “Other Textbox” remains disabled and grayed out.

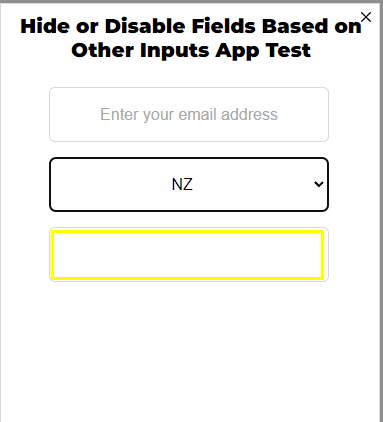
Live Campaign (Nz,CA choice): When a user chooses NZ, CA, or DE, the “Other Textbox” becomes enabled for input

If we want to disable the campaign when a user selects(NZ/CA/De) we can use the negation operator !=
New Features:
The app will now also handle the ‘Regex’ type value instead of just static ones only.
Make sure to wrap the ‘Regex’ type value in / / (this will make APP treat the upcoming value as a regex type.)
example: /^.+$/
Questions? Comments? Let us know at support@digioh.com!
