https://help.digioh.com/knowledgebase/digioh-app-marketplace/
Digioh App #81: Dynamic Images allows you to configure metadata commands on your box pages, images, or buttons that replace the (background) image based on prior form submission values, and/or in real time based on selecting values from drop-downs, checkboxes, and radio buttons.
To install the app, go to your profile menu at the top-right of the Digioh screen, and select Custom JS (Apps). Find App #88, install it, and Publish your account to activate the app.
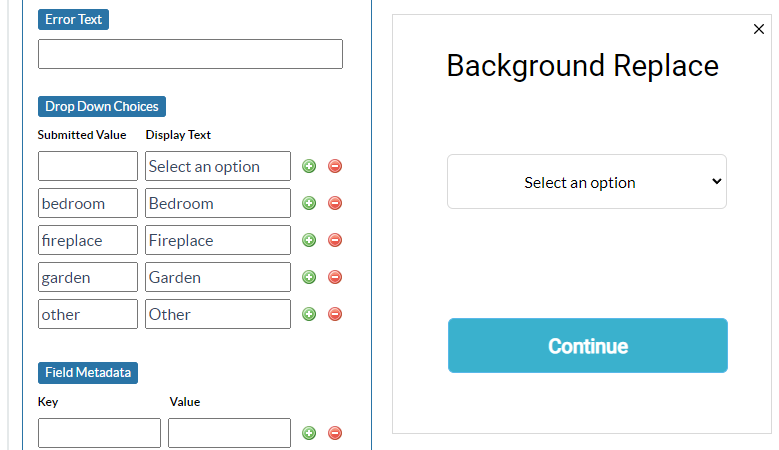
Let’s say you have a dropdown like this:

When the form is submitted, one of the values “fireplace”, “garden”, or “bedroom” is stored in the Digioh dataLayer.
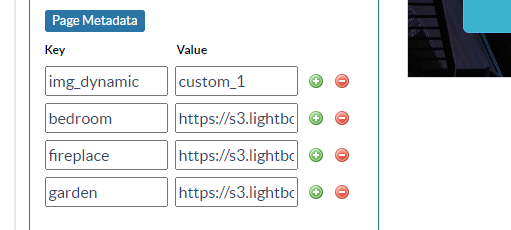
Then, on another page, you can configure metadata to override or set the background image dynamically based on the dataLayer value:

You add a Page Level metadata command to the page layout where you want to change the background. The command is img_dynamic and the value here should be the name of the field that you want to compare, e.g. custom_1, custom_2, etc.
Then add additional metadata keys for each of the form submission values you want to check and override. The metadata value is the URL of the new background image. If hosted in Digioh, you can get the image URL in the Files menu, right click and copy link.
For comparison values, you can use a string like “fireplace”, or a numeric range like 1-100.
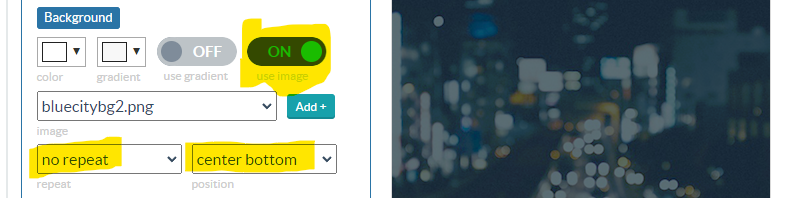
Best practice is to have an already enabled image for the page, image, or button that acts as a default, and also allows you to configure image properties that will apply to any replacement image.

Here are some examples of the app in action:

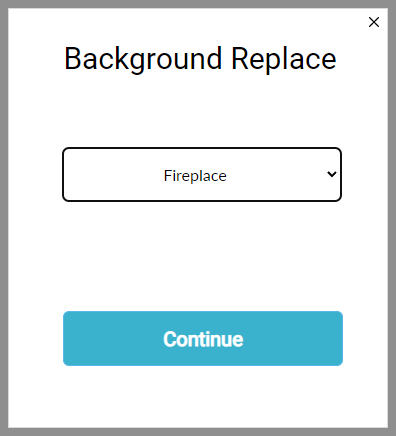
This sets “fireplace” in custom_1.

This pulls a new image based on finding the value “fireplace.”.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
