Targeting conditions allow you to display a box to users based on device, referral source, geolocation, login status and more! This guide covers a few commonly-used conditions.
Adding a Condition
You can add conditions from the Digioh Dashboard or the Editor.

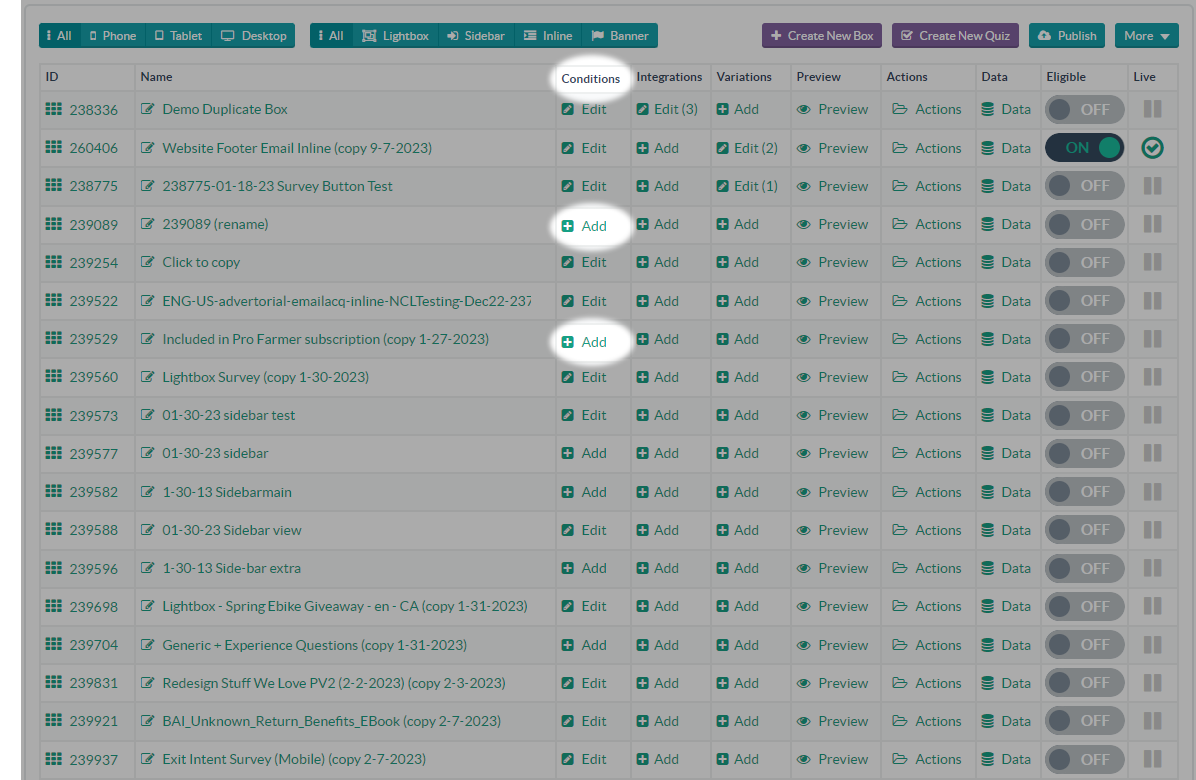
From the Dashboard, click the “Add/Edit” button in the conditions column for the box you want to edit.

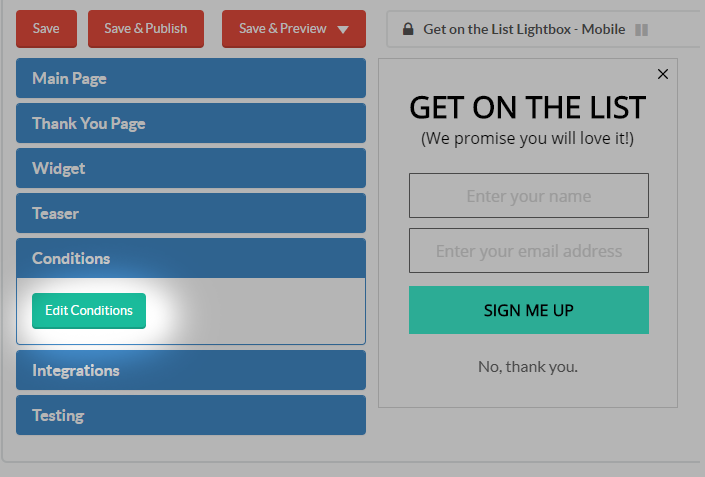
From the Editor, select the Conditions section on the left, then click “Edit Conditions.”

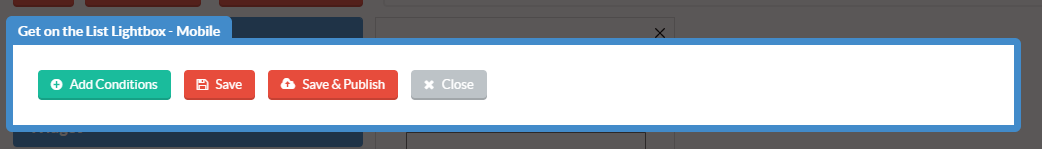
Click “Add Conditions” to start adding rules.

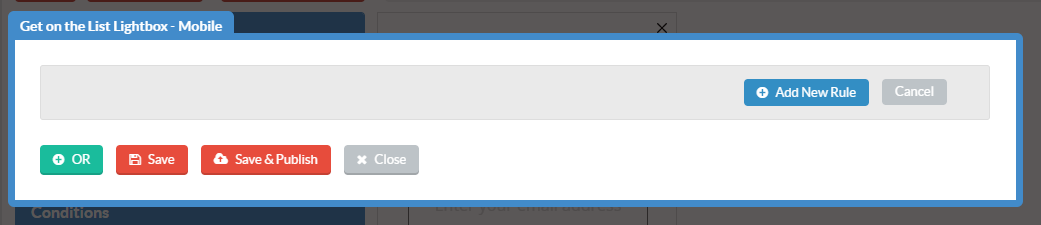
Click “Add New Rule.”

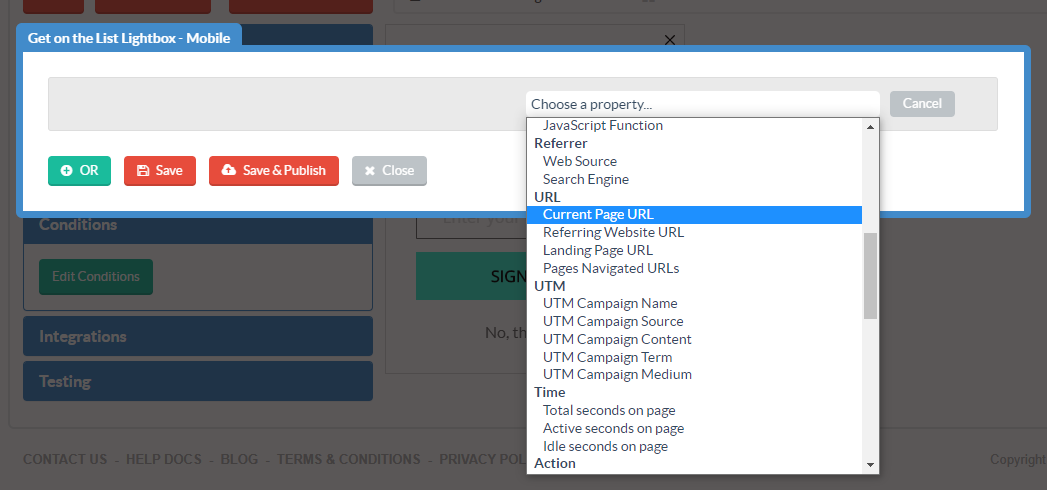
Then, choose the desired rule from the drop-down.
Testing a Lightbox
First, let’s make a test box. Conditions make it easy to test a box by pushing it to specific test URL, rather than your entire site.
Current Page URL Rule
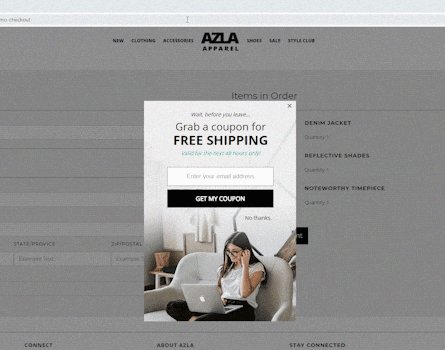
The Current Page URL rule lets us show a lightbox on any URL. For testing purposes, let’s set it up like this:

Rule: Current Page URL Contains ?LightboxTest
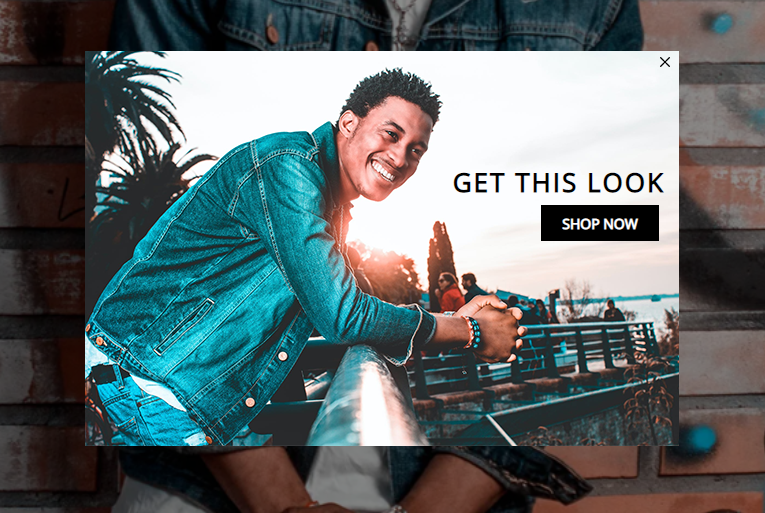
View Demo
If you add “?LightboxTest” to the end of your URL, this box will appear.
Device Type Rule
Device type lets you display boxes depending on whether your visitor is using a desktop, phone, or tablet.

Rule: Device Type Equals Phone
View Demo (View on Mobile)
Time on Site
Sometimes it’s a good idea to let your users browse your site for a bit before hitting them with a lightbox. Control exactly when you want the user to see a box with the Total Seconds on Page, Active Seconds on Page, and Idle Seconds on Page rules.
Total Seconds on Page Rule
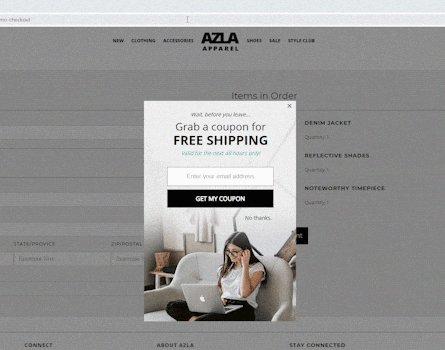
To show a box after a user has been on the site for 3 seconds, create a condition that looks like this:

Rule: Total Seconds on Page Greater Than 3
Specific URLs
Using the Current Page URL rule, we can control exactly which URLs to display a box.
Current Page URL Equals
With the “Equals” modifier we can display a box on an exact match URL, such as:
https://yoursite.com/product/denim-jacket/?utm_campaign=featured

Rule: Current Page URL Equals {your URL}
Without the UTM code at the end, the box won’t display, giving you precise control over which visitors see this box.
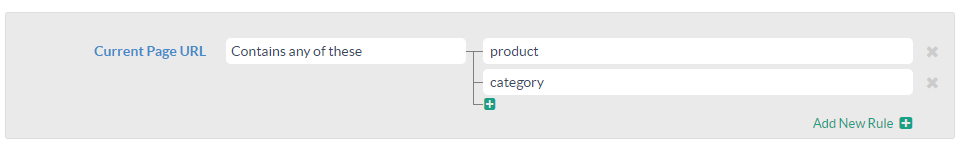
Current Page URL Contains any of these
We can also show boxes on multiple URLs with the “Contains any of these” modifier.

Rule: Current Page URL Contains any of these
product
category
Now this box will appear on any pages with “product” or “category” in the URL.
View Product Page Demo
View Category Page Demo
Targeting New Users
Let’s make sure we don’t ask users who are already on your list to sign up.
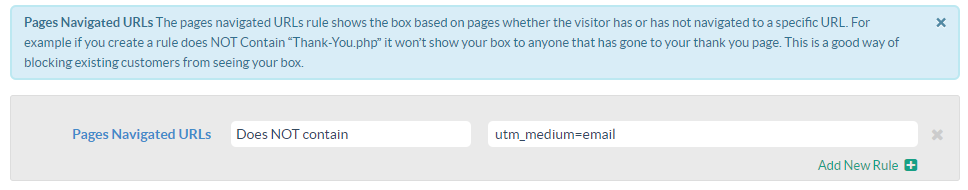
Pages Navigated Rule
With the Pages Navigated Rule, we can see which visitors have previously clicked through from one of your emails. If your newsletters use the UTM code utm_medium=email, then this is a breeze.

Rule: Pages Navigated URLs Does NOT contain utm_medium=email
Login Status
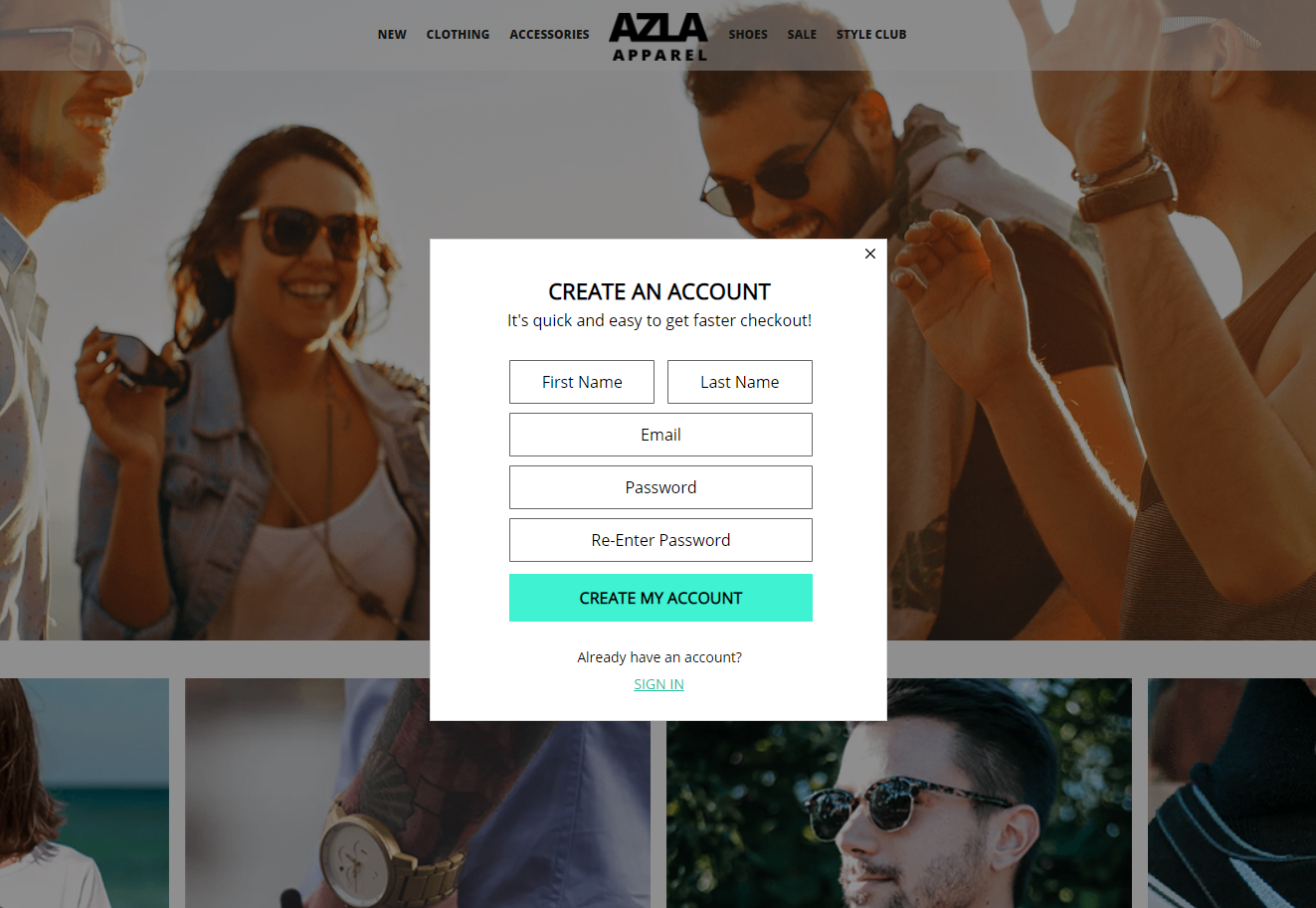
Another great use for boxes is to ask users to log in or sign up. We can create a condition to detect if a user is logged out to show them this box.
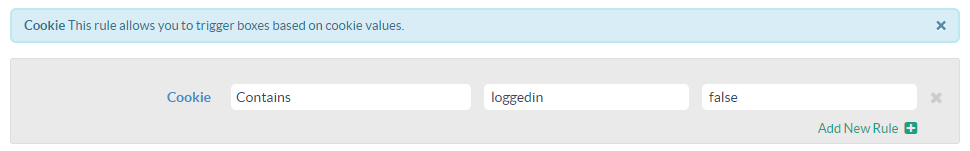
Cookies Rule
To set up a Cookie rule, you need to know how your cookies are set up. In this example, we’ll assume the Cookie Name is “loggedin” and the Cookie Value is true or false. To target users who are not currently logged in, choose “false” as the value.

Rule: Cookie Contains loggedin false
User Behavior
With conditions, you can display content based on a user’s behavior. The most popular example is Exit-Intent. Using Exit-Intent, you can offer visitors a deal before they exit your site.
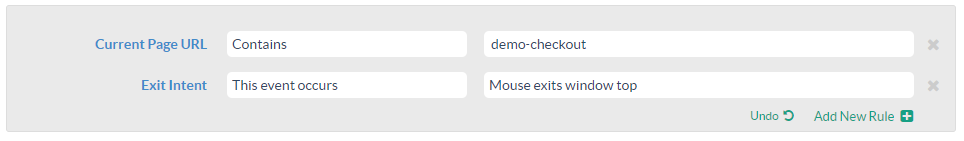
Exit-Intent Rule
The Exit-Intent rule detects when a user moves their mouse away from your site, allowing you to trigger a box.

Rule: Exit Intent This event occurs Mouse exists window top
Display Based on Tags
Displaying boxes on pages that contain the same tags is a great way to display content on related pages.
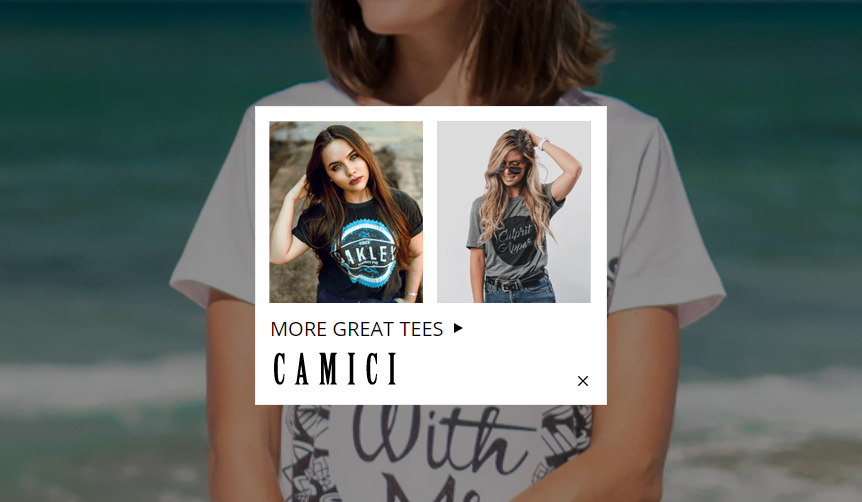
For our example, we’ll create a rule that shows a specific box across multiple products from the same brand. The brand name isn’t in the URL, but each page does contain a brand tag.
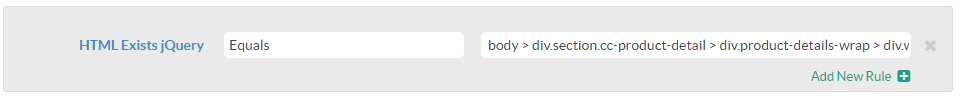
HTML Exists jQuery Rule
With the HTML exists jQuery rule we can choose a tag and display content on any page that contains the same tag.
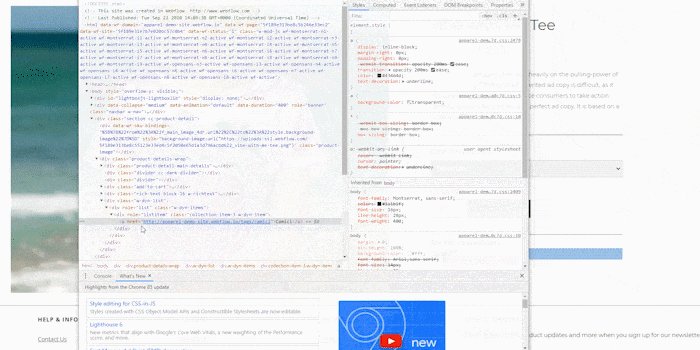
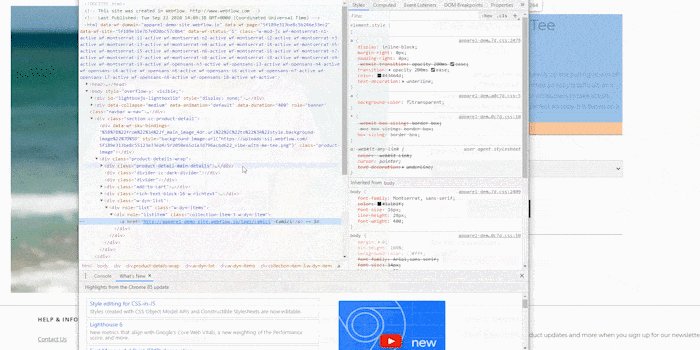
Copy the selector of the tag you want to reference. To do that, right-click the tag on the page, and click “Inspect” to open your dev tools.
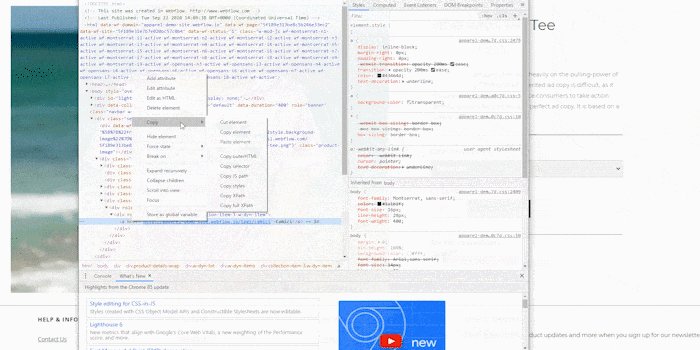
Then, right-click on the tag in the HTML code, go to “Copy,” and choose “copy selector.”
Paste that into the conditions field and test it out.

Rule: HTML Exists jQuery Equals {selector}
This rule is more advanced so if you need help, don’t hesitate to contact support.
In fact, for our example, we had to adjust the selector a tiny bit to get it to work.

The selector we copied was:
body > div.section.cc-product-detail > div.product-details-wrap > div.w-dyn-list > div > div > a
However, to get it to work we had to be a bit more specific:
body > div.section.cc-product-detail > div.product-details-wrap > div.w-dyn-list > div > div a:contains(‘Camici’)
How did we know how to do that? Years of web development experience! So if you get stuck on this one, just let us know!
You can do many other things using conditions, but this is a brief overview of some of the most common uses.