With the help of App “Custom JavaScript Handlers for Button Clicks”, you can implement functions in Digioh Custom JS, or on your page JS in the window object, and configure Campaigns to call those functions when they are clicked.

To use this app, you will need to be a developer, or working with a developer, or know the names of functions created for you by Digioh for use with this app.
To install, from your profile menu top right, select Custom JS (Apps), find and install “Custom JavaScript Handlers for Button Clicks”, then publish your account to make the app live.
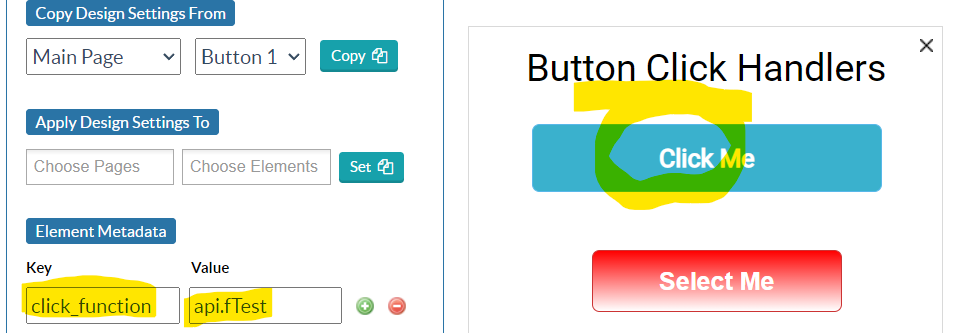
Then, on any button, you can configure button metadata with the key click_function : functionName
functionName should be the full name of the function, including scope. These are all valid:
- window.myFunction – function declared in a <script> element
- myFunction – shortcut for above, assumes the function assigned to window.myFunction
- boxapi.myFunction – declared in Digioh Custom JS (Boxes) and set in campaignapi object, typically After DOM Ready
- api.myFunction – declared in Digioh Custom JS (Parent) and set in api object (equivalent to DIGIOH_API in page context)
Your custom function should accept a single object parameter. The app will call the function with an object with these standard properties you can use to handle the event:
{
fName : "boxapi.myFunction", // name of your function
buttonName : "button4", // button that was clicked
jquerySelector : "#button4", // button selector for jQuery
buttonAction : "select", // what the button will do after this handler
buttonFieldNameDl : "custom_4", // if button sets a field, this is its name
fieldValBeforeClick : "", // current value of associated field, if any
buttonFieldValAfterClick : "val", // value that will be set, if any
nextPage : "", // next page if any, from button or form submit
currentPage : "main", // page this button is on
buttonSettings : [object Object] // settings object for button (advanced users only!)
}
Here’s an example handler in your page source:
<script>
function myFunction(obj) {
if(obj.buttonFieldNameDl)
console.log('Changing '+obj.buttonFieldNameDl+':'+obj.fieldValBeforeClick+'->'+obj.buttonFieldValAfterClick);
}
</script>
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
