Digioh provides native support for building quiz Boxes based on configuring either:
- Answer Weights: each user input answer adds a score (positive or negative weight) to one or more product results. This is appropriate when you have a large number of products and/or questions.
- Outcomes for Answer Combinations: each possible combination of input answers result in a specific set of product results. This is appropriate when you have a small number of products.
“Product results” do not need to be actual products that you sell, they can be concepts. For example, you might have a personality quiz with results “Happy Camper” and “Debby Downer”. However, Digioh does not natively support so called “Multiple Choice” quizzes, where users are asked a series of questions with answers that are correct or incorrect (or partially correct), and the user is given a score as a result. These can be effective in driving engagement for your site.
To support Multiple Choice quizzes, we provide an App “Multiple Choice Quiz”, which uses some features of regular product quizzes and a simplified calculation based on a Google Sheet. This allows you to quickly build and maintain many Multiple Choice Quizzes. Find and install the App from Digioh HQ, under the profile menu top right, “Custom JS (Apps)”.
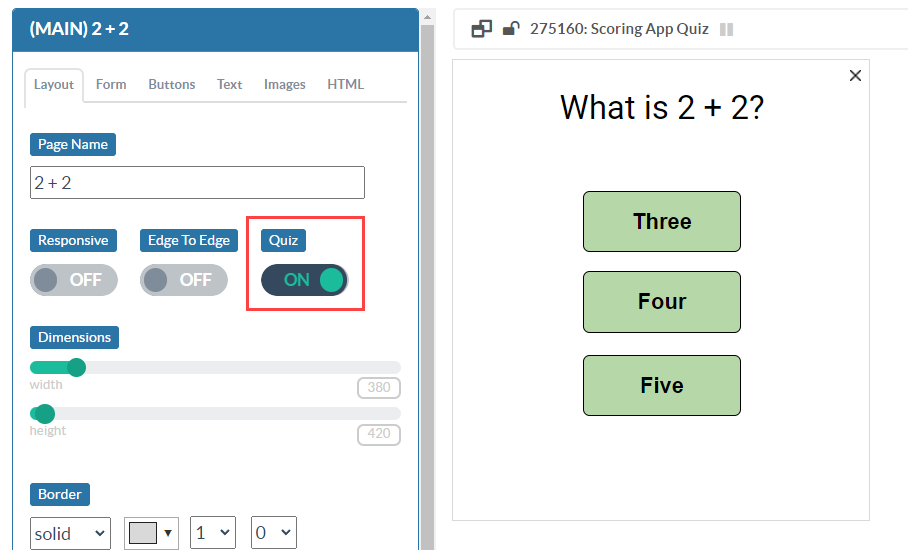
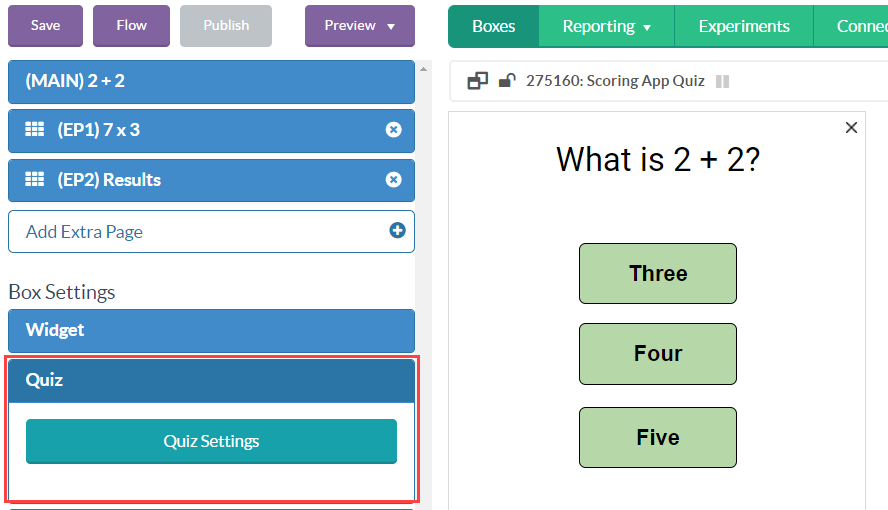
After installing the app, start by creating a Box and enable it as a Quiz:

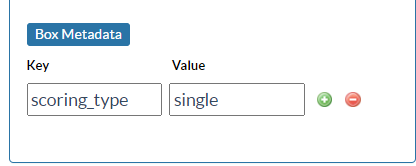
Under the Widget accordion, configure box-level metadata scoring_type:single that will activate the App:

Configuring Answer Input
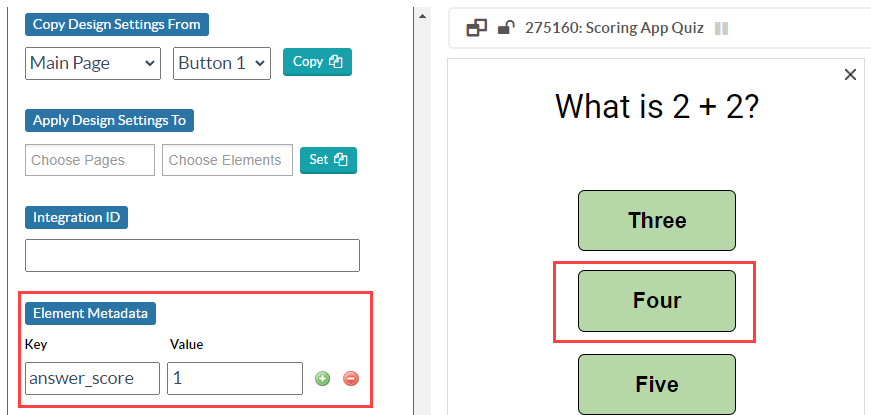
Currently, this app supports only buttons for each answer. For each answer button, configure element metadata answer_score:N where N is the number of points to give the user for that answer. Typically N will be 1, but you can use larger or even negative numbers. At the end, the final score will be added up and the results selected from your Google Sheet.

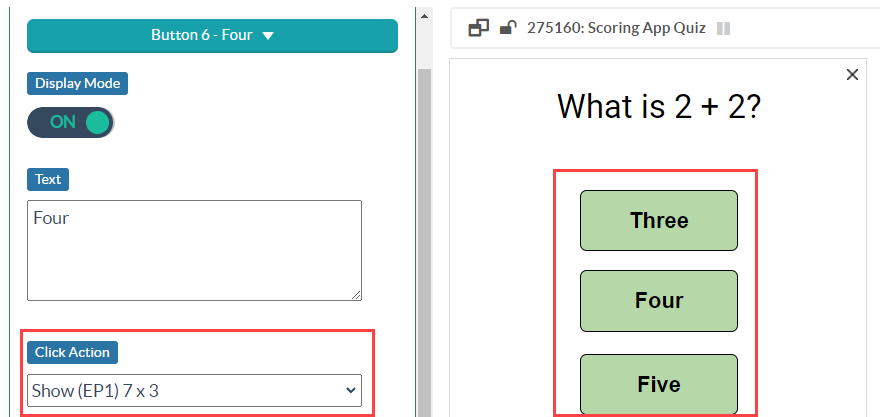
You only need to configure answer_score for answers that affect the score, the default is 0. For button answers, set the click action to show the next page of the quiz:

Continue with this process until you have completed all of your question pages. The last page will be your result page, but before you can configure that, you need to prepare your Google Sheet.
Configuring the Google Sheet
- Create a new Google Sheet, or tab in an existing sheet
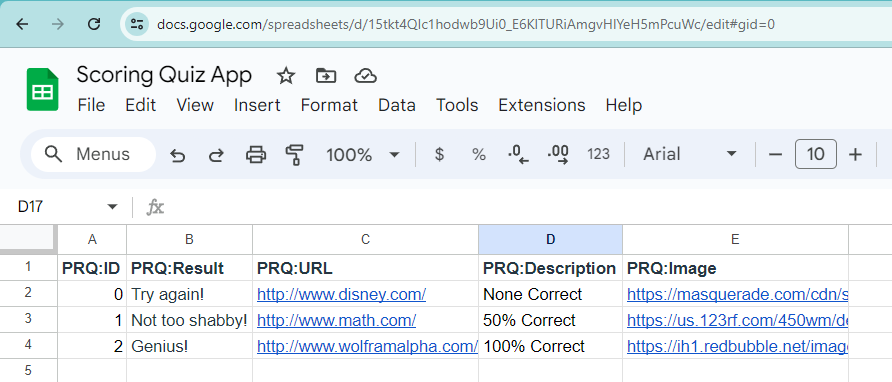
- Add columns for each type of data you will show in your results, with column headers having prefix “PRQ:”
- Add rows for each unique possible result score, ensuring that you have a PRQ:ID row for the default 0 score
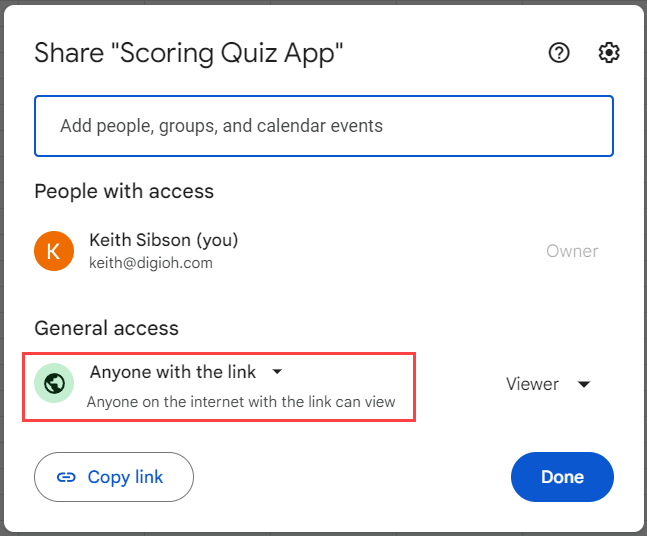
- Set permissions on the sheet to “Anyone on the Internet” can View
After the user has answered all the questions, the app will add up the score and find the row in the sheet with PRQ:ID equal to that score, then use the elements (columns) in that row to render the results page in the Quiz Box. You can configure any number of score results (rows) but must have a default PRQ:ID of 0. You can also configure any number of result elements to be rendered on the result page, but the column header names must be prefixed with “PRQ:”. Typically you would have at least a text element, and maybe an Image and a URL.
Here’s a link to a reference Google Sheet:

Don’t forget to set the permissions on the sheet:

Now that you have finalized the Google Sheet data, you need to tell the Quiz App which column to use as the score lookup. If you’re familiar with Excel VLOOKUP, that’s essentially what is happening here:

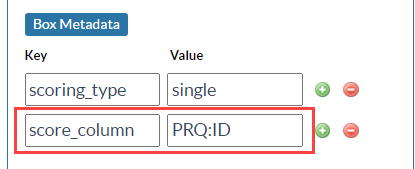
Configure box-level metadata score_column:PRQ:ID, where PRQ:ID is the column name containing possible scores; remember that it must include a default 0.
Linking the Google Sheet to your Quiz
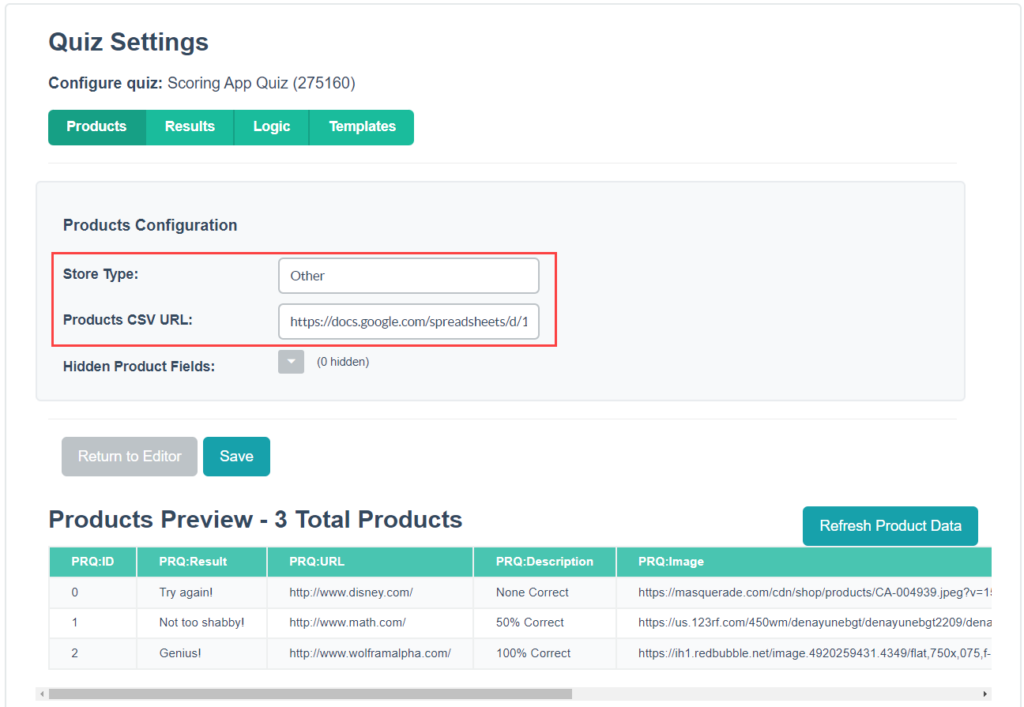
Save your Box and go to the Quiz Settings accordion in the Box Editor. You must have enabled the Box as a Quiz to see this accordion.

From Quiz Settings, select Store Type “Other”, and copy and paste the URL of your Google Sheet as the Products CSV URL. Note that when viewing the Google Sheet, the URL in the address bar is the URL of the specific tab in that sheet. You can gather different Quizzes into a single sheet and reference specific tabs for each Quiz.

Important: Digioh keeps a copy of your Google Sheet and refreshes it automatically every day. If you make changes to the Google Sheet and want to see them immediately you will need to come back to Quiz Settings, “Refresh Product Data”, and Save.
Now you can design and configure the Quiz results page.
Showing Quiz Results
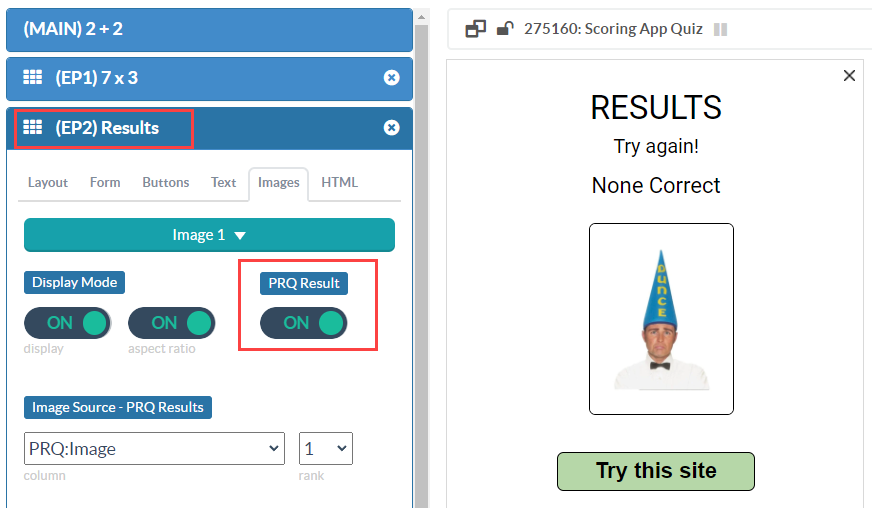
Results pages are just regular Box pages, where one or more page elements are rendered dynamically from a Google Sheet row based on the users calculated score. After the last question page, change to a page that you enable for “Quiz Results”:

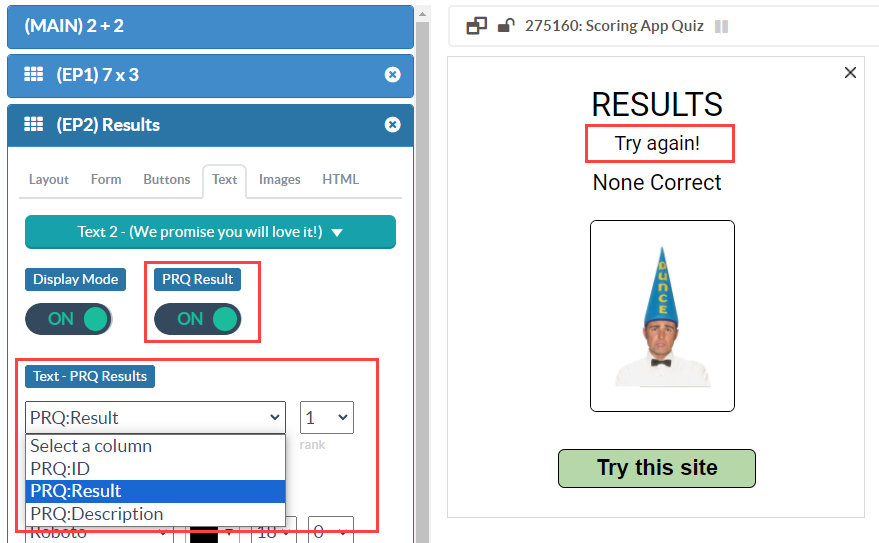
To configure specific result items, add an element (text, image, button) to the result page, and enable it as a “PRQ Result”, then select the column you want to use to populate that element. Leave the rank as the default value of 1, since this will be the result that corresponds to the user’s final score.

The Box Editor will pull the first result element from your Google Sheet to show as a reference, but this will be swapped out dynamically in the Quiz experience. Image and Text elements will pull directly from the Google Sheet data. Once you’ve configured all of the result elements on the result page, your Quiz is ready to test in Preview! Pay attention to the notifications shown bottom left in preview, these will inform you about any configuration errors that are preventing your quiz from functioning correctly.
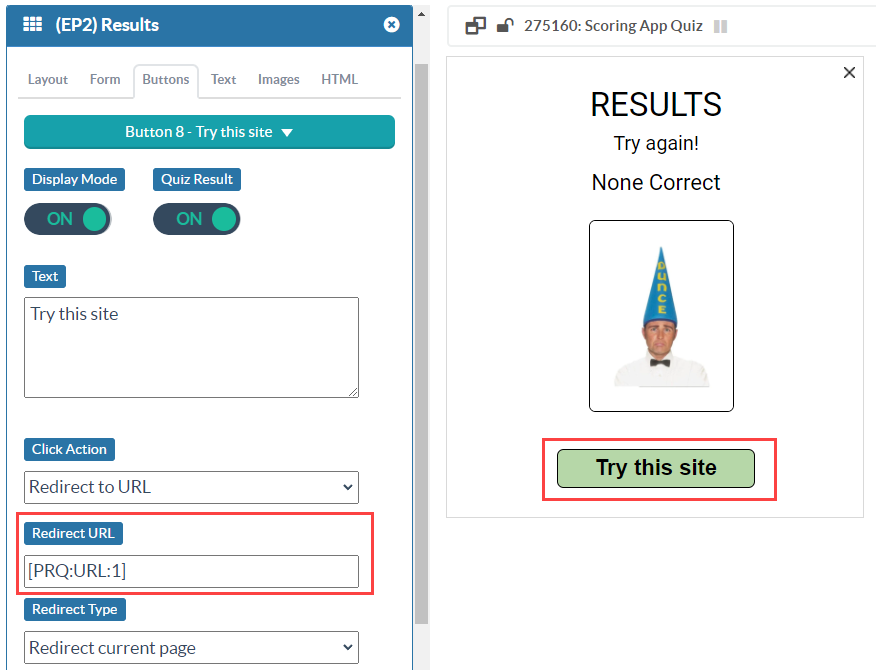
Note on redirect URLs: If you want to include a redirect button URL as part of your results, you will need to use a special “merge tag” syntax in the button as the Redirect URL:

Use square brackets [PRQ:URL:1], where “PRQ:URL” is the column header name in your Google Sheet. “:1” is the result rank, and for simple Scoring Quizzes, this should always be 1.
Questions? Comments? Let us know at support@digioh.com
