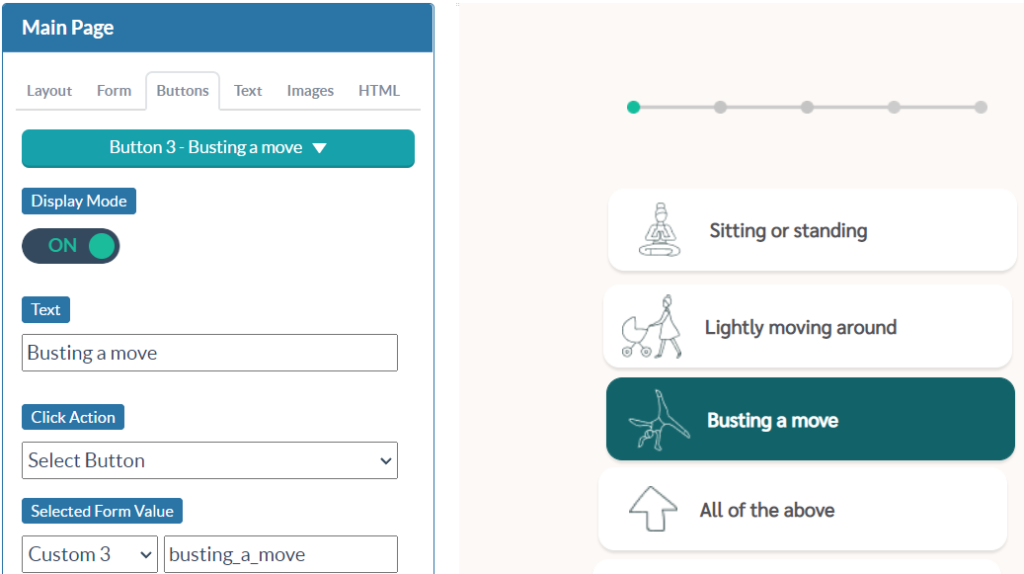
Digioh supports Multi-Select Buttons that act like checkboxes and are mapped to Custom Fields. These are button elements with action “Select Button” and when clicked the button highlight toggles on and off along with the field value being set and cleared respectively.

Sometimes you may want to implement a preset group of buttons that toggle on and off together. A typical example would be if you had an “All of the Above” and/or “None of the Above” buttons. To do this, you’ll need Digioh App #66 Multi-Select All & None of Above Buttons. To install this, go to your profile menu and select Custom JS (Apps), find #66 in the list and click Install.
Once installed, you can configure button (element) level metadata as follows:
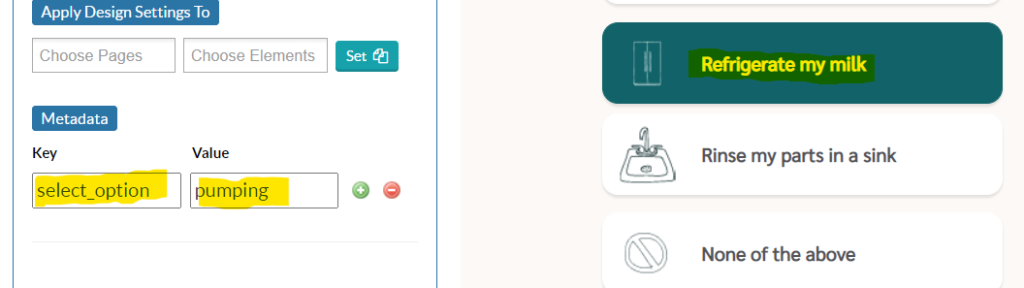
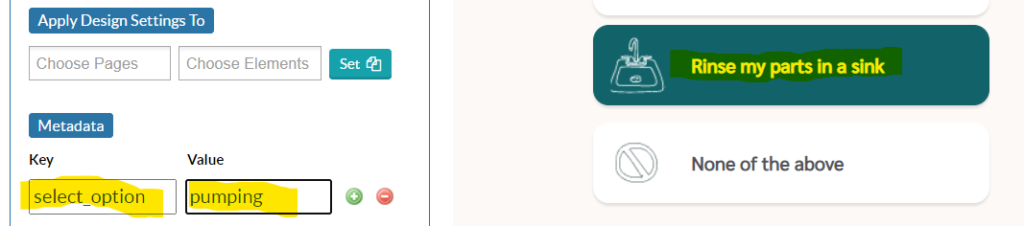
- select_option=groupName – add to buttons that are to select and deselect together as a group
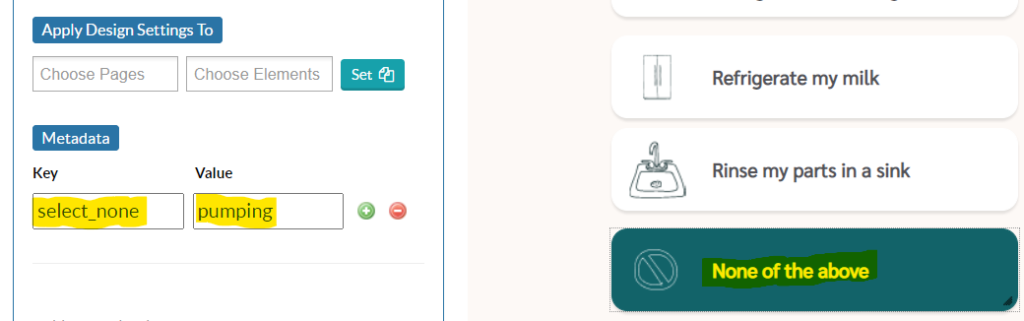
- select_none=groupName – add to one (or more) buttons that when clicked will deselect the groupName group
- select_all=groupName – add to one (or more) buttons that when clicked will select the groupName group
- select_only=groupName – add to all buttons on a page when only one button will be selected in the groupName group
Here, groupName can be whatever you want, but should be consistent for buttons that work together. You must use either select_none, select_all, or both, for select_option to have any effect. You can have any number of button groups on any number page, but group names do not work across different pages.



For select_only, no select_option is necessary. Each button on the page will need to have the metadata key and value added to it as shown below:

There may be cases where the number of select buttons selected by the user needs to be limited. In order to do this, please use the Selected Button Count Validation App.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
