What You’ll Learn
- Add a code that creates a button that, when hovered over, displays a hidden tooltip.
- Customize tooltip content
- Modify the CSS styles within the style tags to adjust the appearance of the tooltip, such as its width, font size, and colors.
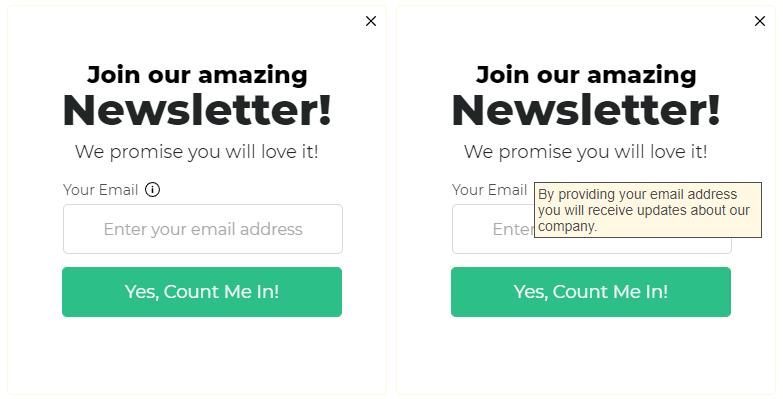
A tooltip is a great way to add information without a lot of visual clutter. You can include a small piece of text or an icon that a user can hover over for more information. They can be used to explain why you’re asking for certain information on a form, explain an abbreviation or just provide more information.

Here’s a short guide on how to add a tooltip to any widget or form with some HTML.
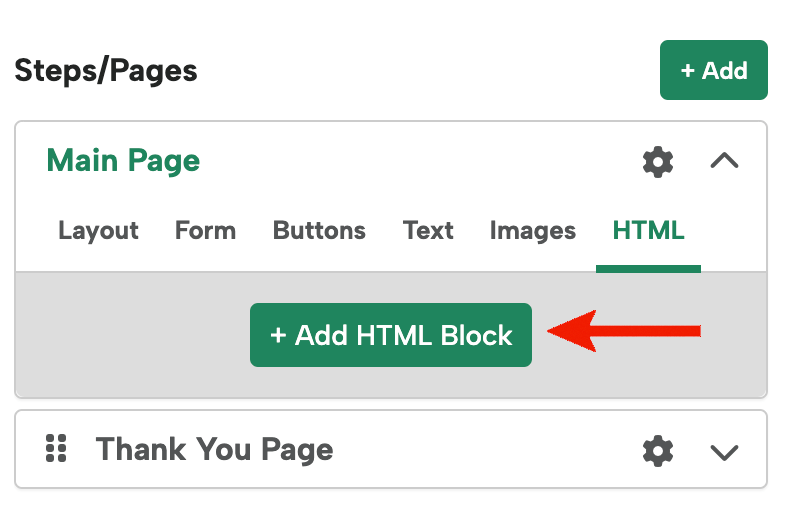
1. Add a new HTML block.

2. Add the following code:
<style>
.tooltip {
text-align: center;
background-color: transparent;
border: 0px !important;
width: 280px;
color: #666666;
font-size: 14px;
}
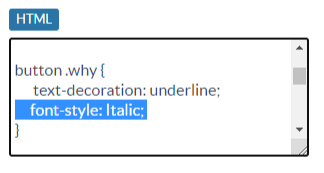
button .why {
text-decoration: underline;
font-style: Italic;
}
button .tip {
display: none;
}
button:hover .why {
display: none;
}
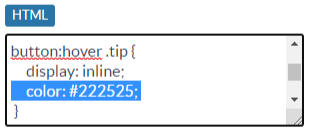
button:hover .tip {
display: inline;
color: #222525;
}
</style>
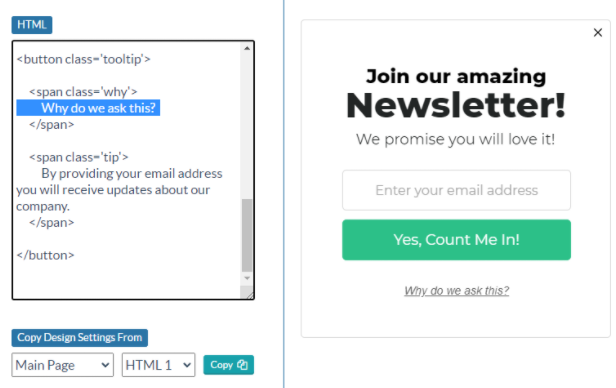
<button class=’tooltip’>
<span class=’why’>
Why do we ask this?
</span>
<span class=’tip’>By providing your email address you will receive updates about our company.</span>
</button>
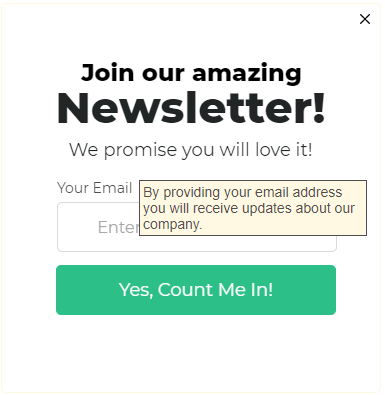
By providing your email address you will receive updates about our company.
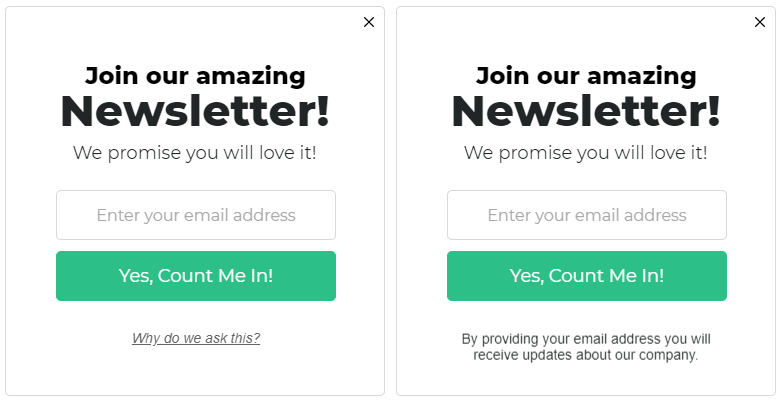
That will give you results like this:

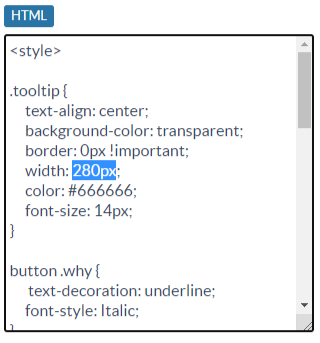
3. Edit the text and style.
You can change settings like the width, font size, etc under “.tooltip” in the style section.

You can edit the style of the default text under “button.why”

You can edit the tip text that’s visible when you mouseover the area under “button:hover .tip”

And to edit the text itself, you can edit the text in between the brackets. The span with the “why” class appears first, and the span with the “tip” class appears on mouseover.

Optional: Using an image for a tooltip.
To use an image, just replace the default text with an image.
For example:
<span class="why">
<img src="https://s3.lightboxcdn.com/vendors/906a5d64-2cda-407f-a2d5-6cf94c06ddbe/uploads/274a7932-a0fd-4a89-9f58-a83cc44112ca/info.svg" width="15" height="15" />
</span>
![]()
Optional: Add a campaign around the tooltip.
Add a background color and border to the tip that appears on hover. Make sure you also add a width.
button:hover .tip {
display: block;
color: #514f4e;
background: #fff8e2;
padding: 3px;
border: 1px solid #514f4e;
width: 220px;
}

And that’s how you can add a mouseover tooltip to any pop-up, sidebar widget or form! Feel free to get creative with your use of images and CSS to really customize your tooltips.
