What You’ll Learn
In this article, you will learn how to override the browser styling for autocompleting forms using CSS.
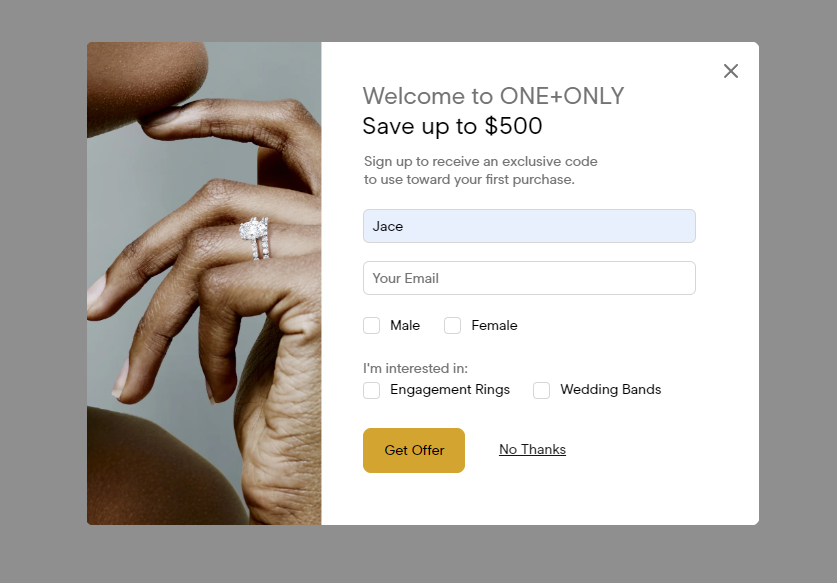
By default, forms that have been autofilled will be highlighted in some browsers. Chrome highlights them in a blue or greyish color.
Important Accessibility Note:
Always keep in mind that when you force styles to behave outside of the default settings by browsers you might confuse users. Things like highlights are generally made for accessibility purposes. In this case to signal to the user and remind them that the content was autocompleted. It is recommended to keep this to ensure ADA compliance.

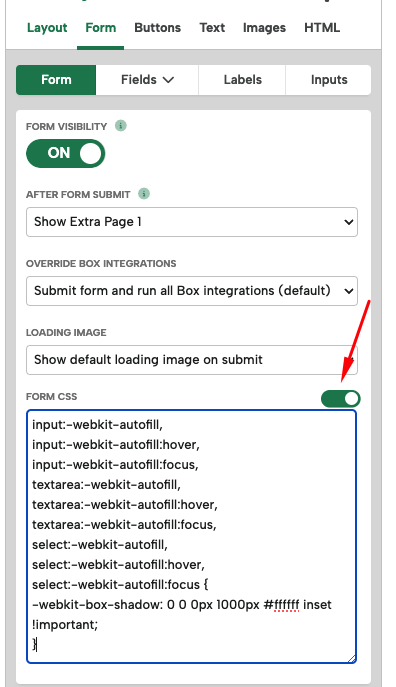
If you want to remove that, add this code to the Form CSS section in the main Form tab:
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
textarea:-webkit-autofill,
textarea:-webkit-autofill:hover,
textarea:-webkit-autofill:focus,
select:-webkit-autofill,
select:-webkit-autofill:hover,
select:-webkit-autofill:focus {
-webkit-box-shadow: 0 0 0px 1000px #ffffff inset !important;
}

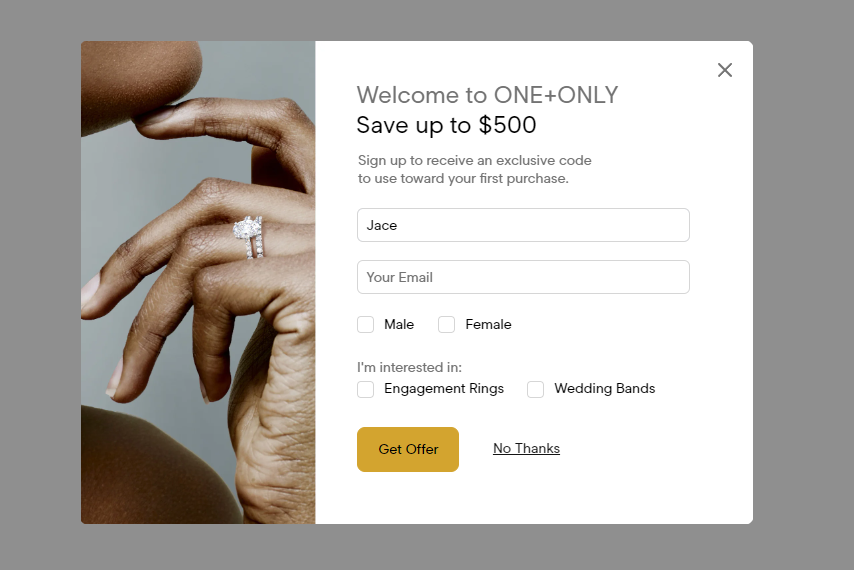
Then your results will look like this: