What you’ll learn:
- Accurately adjust the size and position of elements to the nearest pixel.
- Effortlessly center elements within your designs.
Digioh’s drag-and-drop editor makes it easy to place form fields, buttons, text, and other elements wherever you like. With our Pixel-Perfect Positioning feature, you can fine-tune each element to the nearest pixel. You can also make sure elements are perfectly centered.
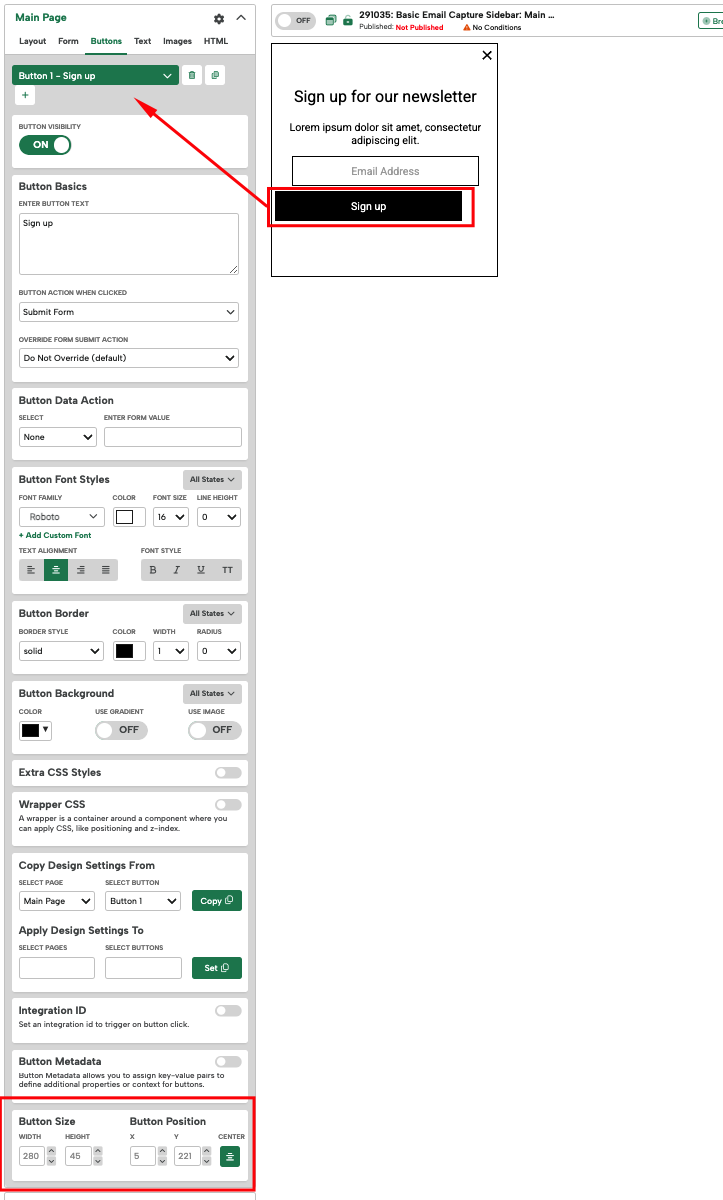
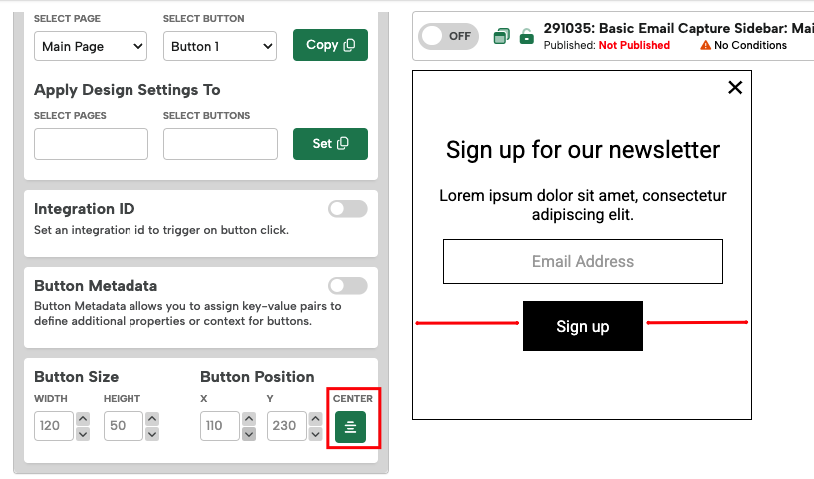
Select the element you want to position (the “Button 1” element in this example). Scroll down to see controls for Button Size and Button Position.

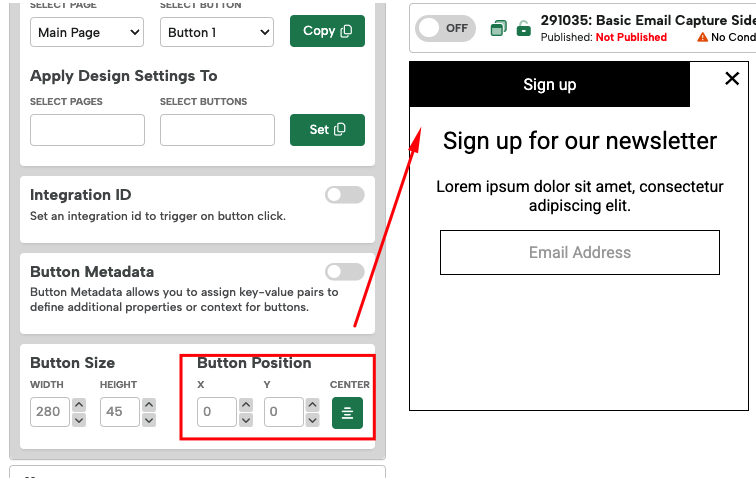
The Button Size values control this element’s width and height. The Button Position X and Y control the horizontal and vertical distance from the upper-left corner of your campaign (where the values are set to 0,0).

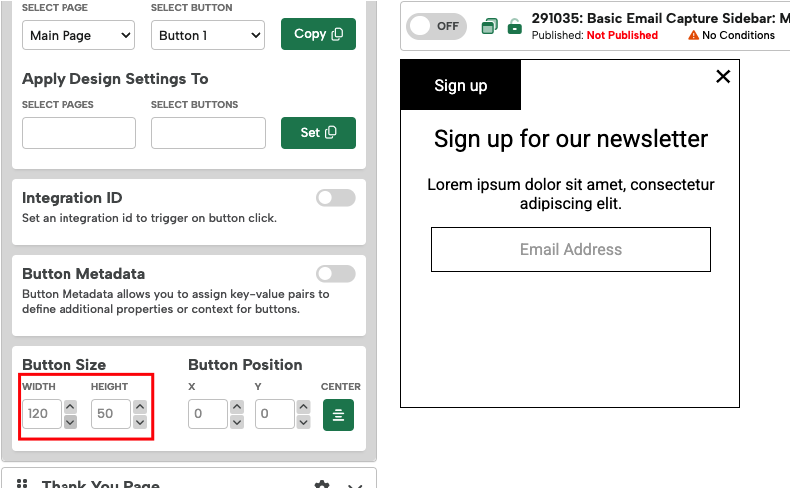
Adjust the width and height pixel values of your button.

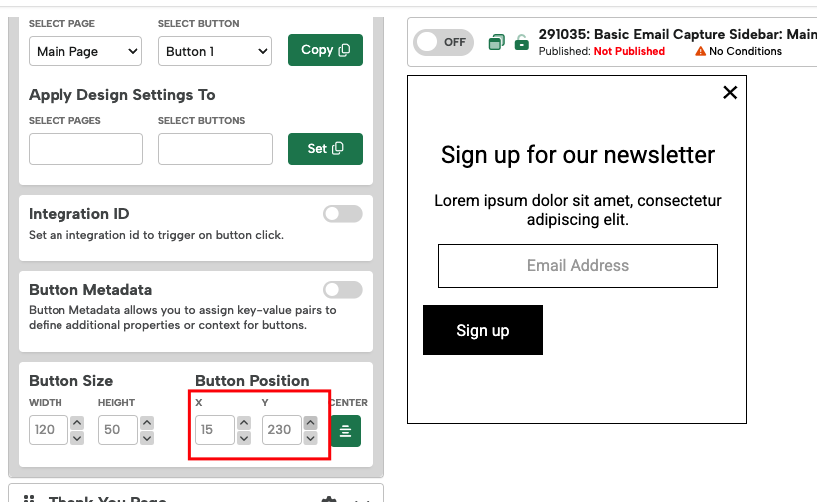
Position your button with the X and Y values.

Finally, you can make sure the button is perfectly centered with the “Center” button.

Related Reading:
