Digioh pop-ups can be tailored to nearly any scenario. This article explains how to create an element in your page that when clicked pops up a lightbox. If you already have an element on your page (e.g. a button or link) then you can instead attach the Digioh Box directly to that element using conditions, specifically a Click jQuery condition.
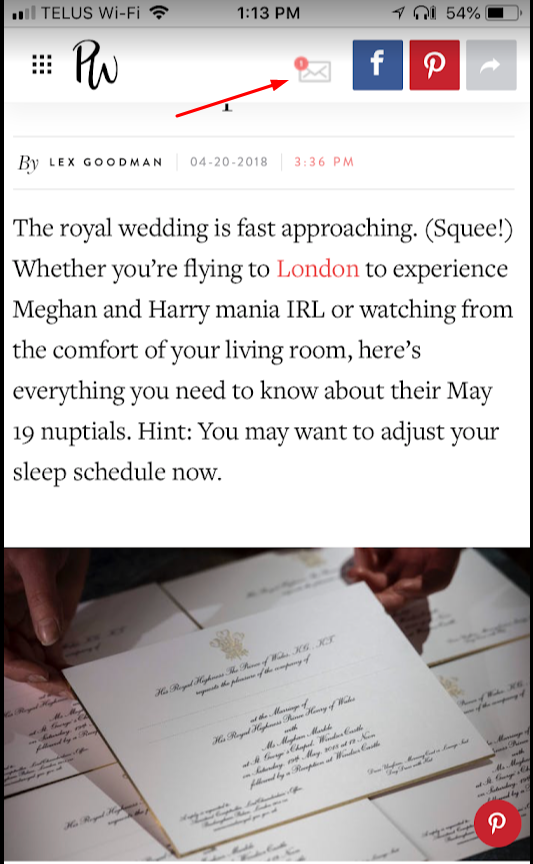
For instance, this site triggers a pop-up when a new website visitor clicks an icon (see below).


Here’s one way to set up the icon that triggers the pop-up:
Note: Before starting, make sure you’ve already created the pop-up that should appear on click.
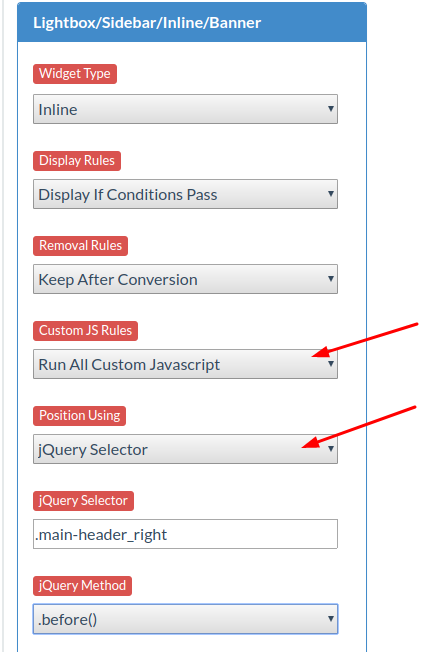
- We used an inline widget to add the envelope icon to the navigation menu with jQuery selector positioning. We found an element in the top nav bar that would work as anchor point, and we entered its selector value in the “JQuery Selector” field (see below).

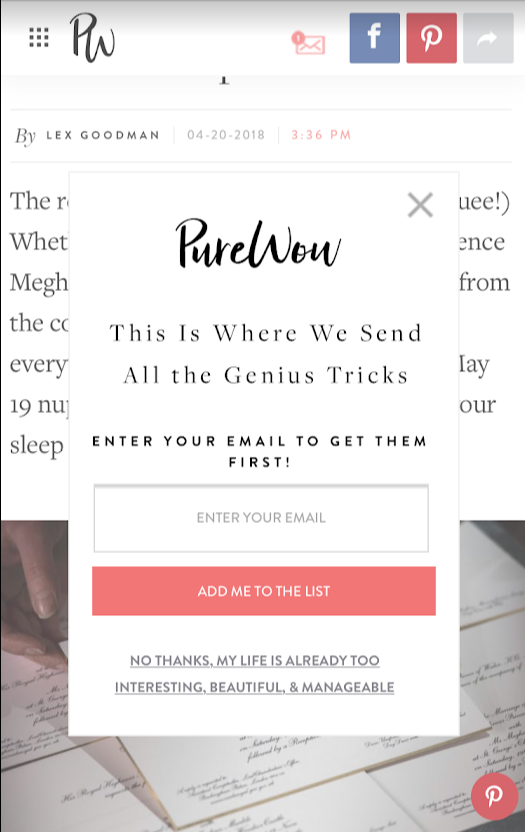
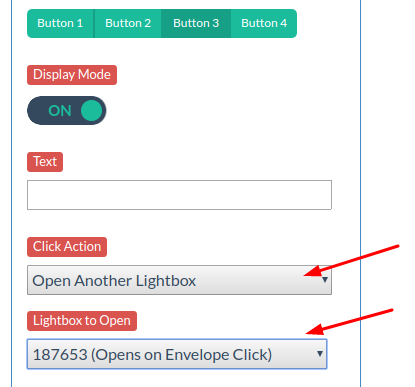
- Next, we created a button with an envelope icon on it. We made the button transparent and enlarged it to cover the full inline widget. We configured the button settings to trigger another pop-up on click (see below).

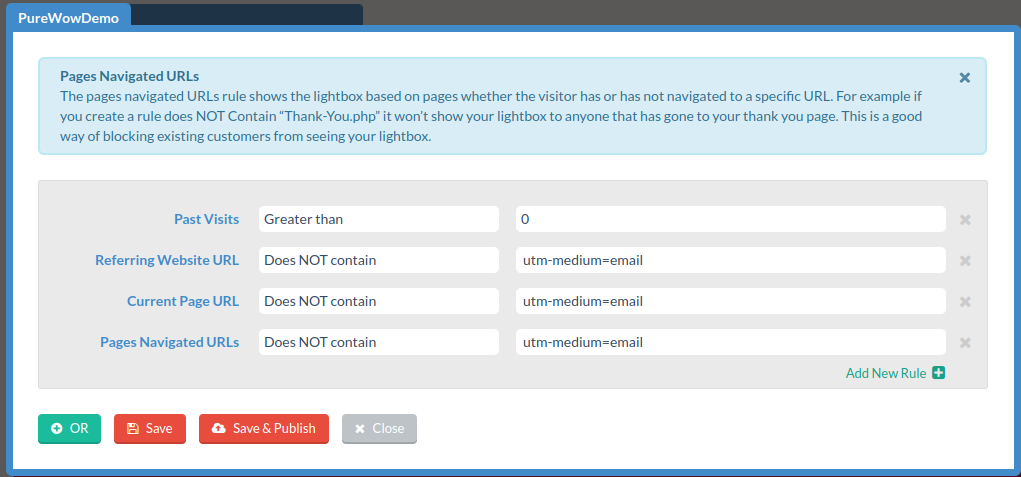
- To display this lightbox to new visitors only, we added a “past visits equals 0” rule. To prevent email subscribers from seeing the pop-up if they arrived from a newsletter link, we set the “Current Page URL”, “Pages Navigated URLs” and “Referring Website URL” to NOT contain “utm_medium=email.” Note: for this to work, the link must have a UTM-medium parameter appended to it).

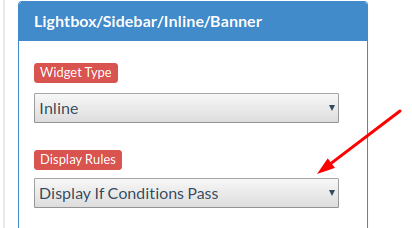
- For the inline widget to be shown under these conditions, the “Display if Conditions Pass” options needs to be selected.

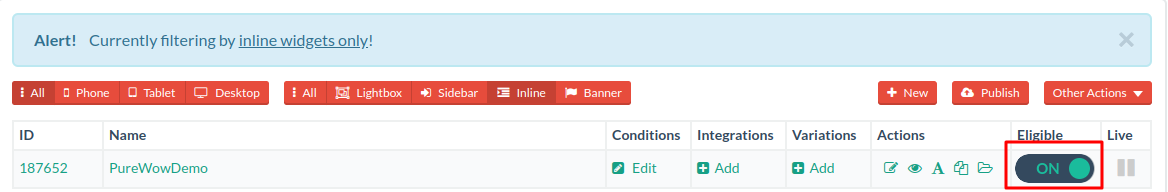
- Once the inline was set up, we set its eligibility from “OFF” to “ON”.