The click jQuery selector rule shows the lightbox when the jQuery click selector is used, and a click event is shown. You can set it to show when a link or button is clicked. For buttons, you may want to use the class or id attributes to identify the button for this rule. You’ll find the appropriate syntax for each below:
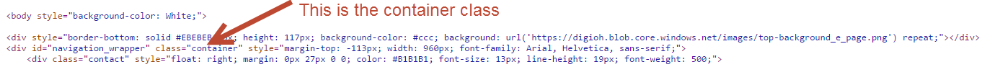
Notice the use of the “#” symbol and the “.” period. This is how to target an “id” and “class” using jQuery selectors.
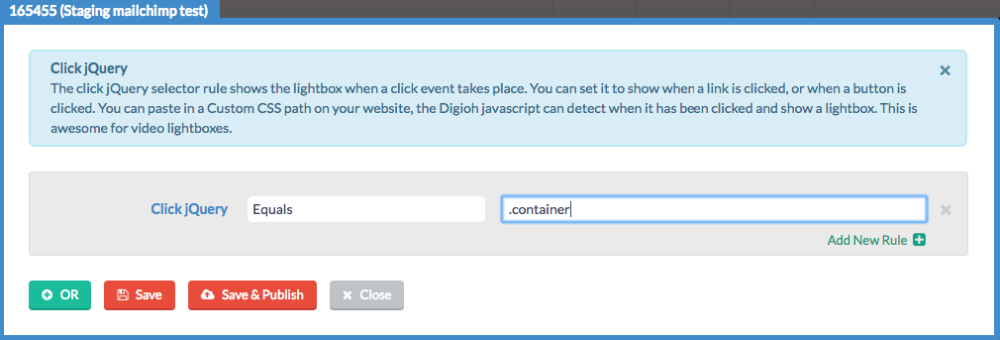
So, if you want to show the lightbox only when a button identified by the container class is clicked…

…your rule would look like this:

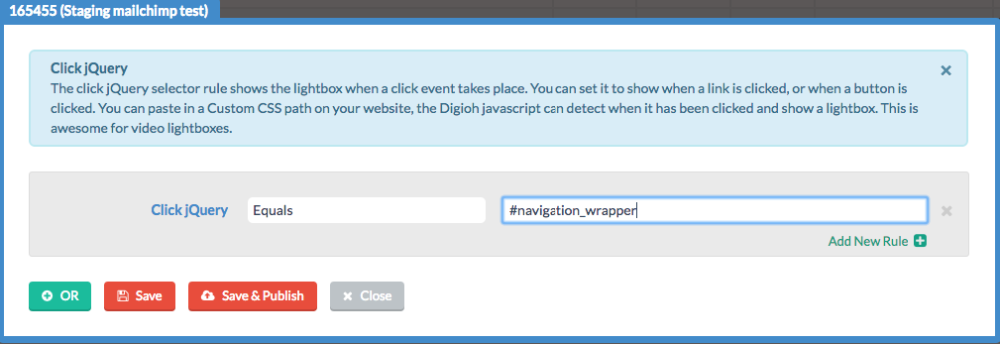
Or, if you want to show the lightbox only on pages with the navigation_wrapper id…

…your rule would look like this:

Easy Steps to Identify ID Selector Syntax (see video above)
- Using Google Chrome browser, open a page with a button you want to launch a lightbox
- Right click on the button and select “Inspect”
- In the area that appears, right-click the line highlighted in grey
- Copy Selector
- Paste into the input section of the Click jQuery Rule (within the Digioh interface).
(Digioh also now offers a way to generate jQuery selectors quickly.)
Examples
This is a powerful rule that opens many possibilities. For example, when someone clicks a link or button, you can trigger a lightbox instead of directing them to a new page. This eliminates load time and keeps people on your site. This also works great for YouTube videos. For example, you can show visitors a promotional video inside the lightbox (while on your website), then display a form underneath it to capture their information.
Related Reading:
