For advanced use cases, you might want to embed a Marketo form in a Digioh box.
Here is how to do it:
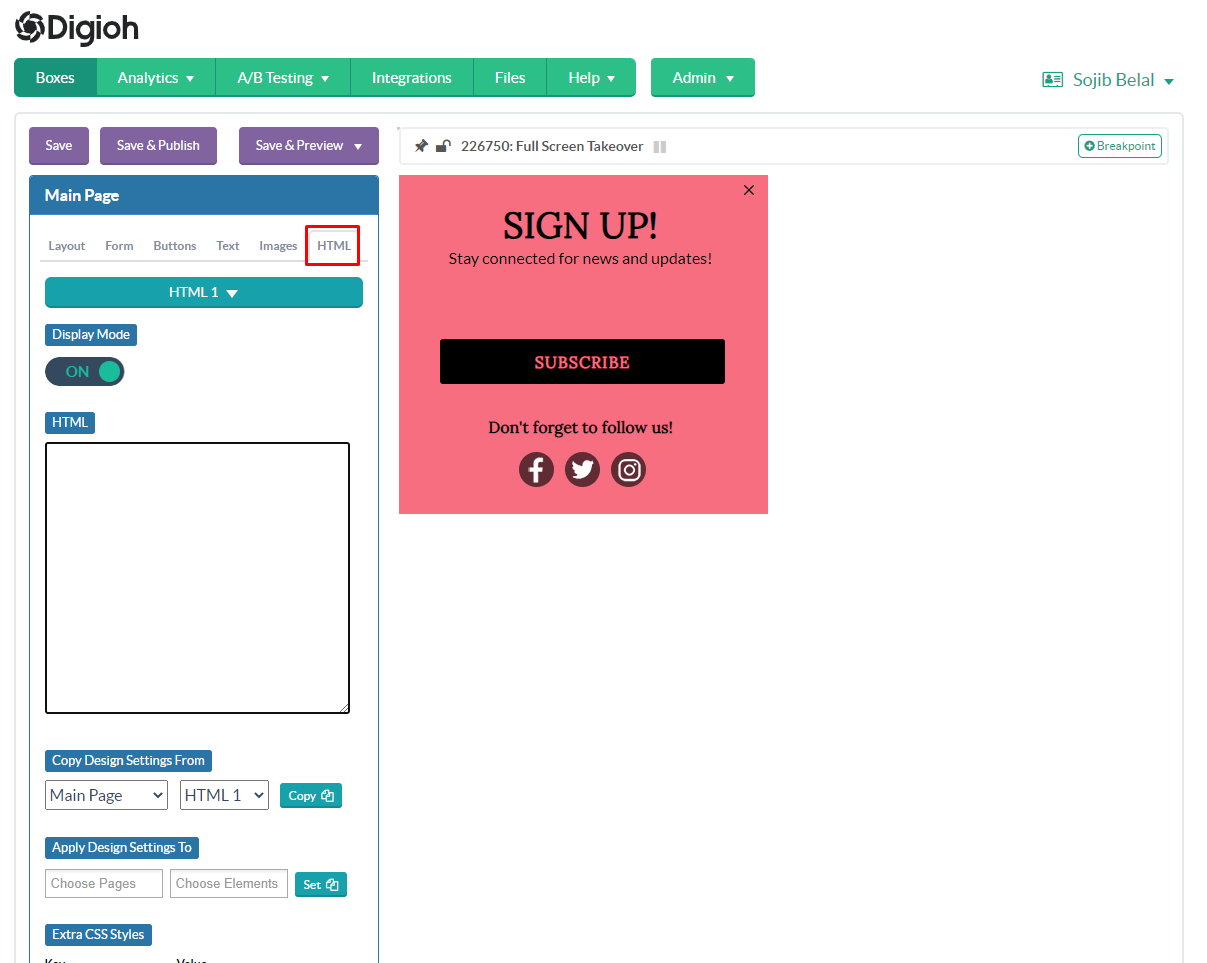
Step 1: Open an HTML block inside Digioh editor.

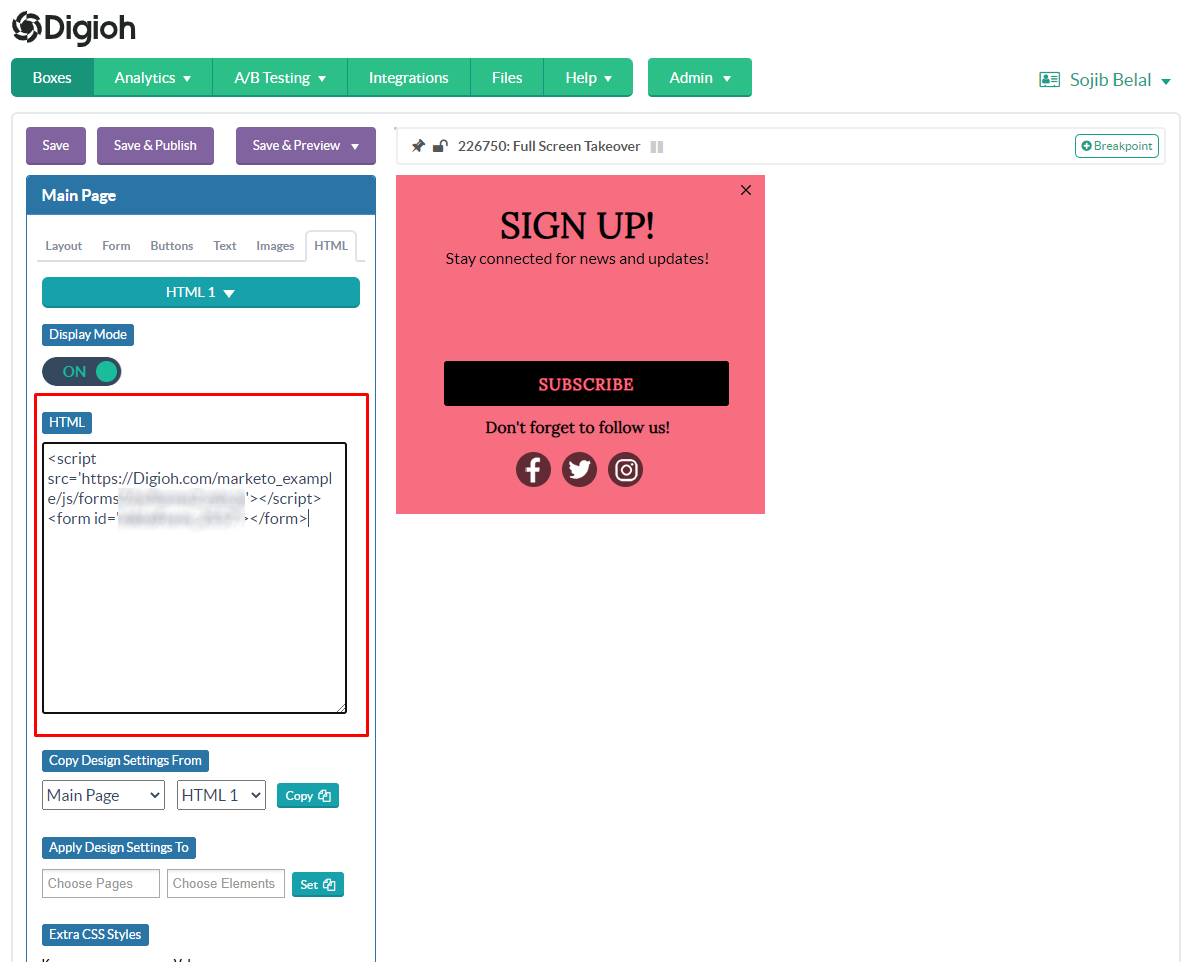
Step 2: Add in your Marketo Script.

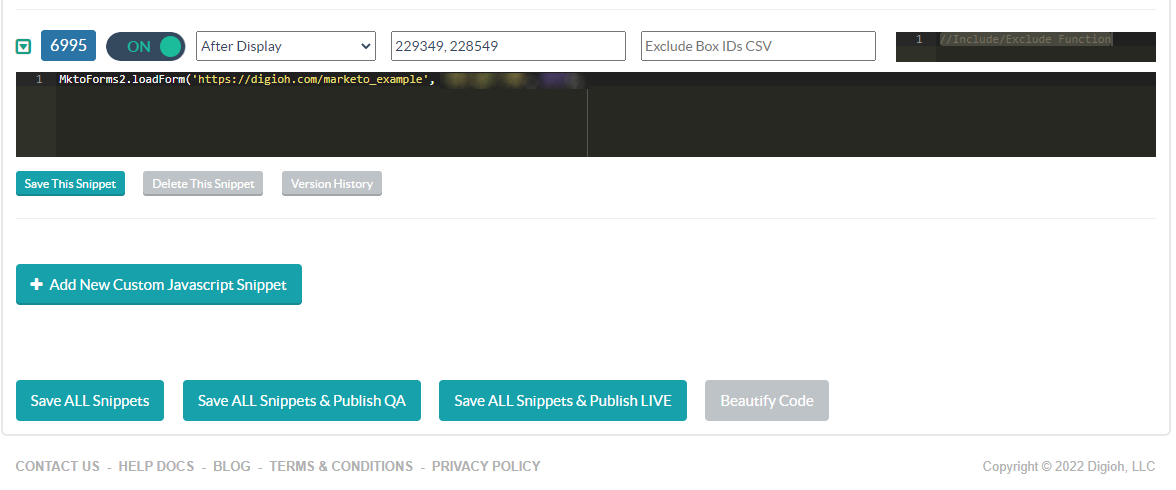
Step 3: Create a custom JS box with event trigger “After display”
and add in your last line of script code in the JS like this:
MktoForms2.loadForm('https://digioh.com/marketo_example', 'XXX-XXX-XXX', XXXX);

Hit Save and publish account.
And you are all set to embedding the Marketo form in a Digioh box.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
