https://help.digioh.com/knowledgebase/digioh-app-marketplace/
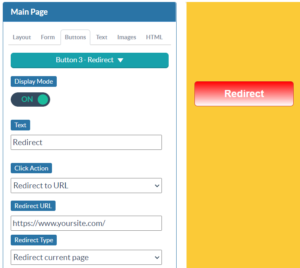
In Digioh, you can redirect users to another page on your site with redirects from Buttons:

If you want to make this URL dynamic, there’s an app for that. Go to the User Profile menu top right, and select Custom JS (Apps), then install app #61: “Universal Merge Tags”
Once installed, you can include “merge tags” in the URL, and these will be dynamically replaced in the URL before redirect.

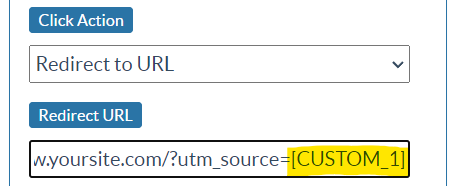
This example shows the setting of a dynamic utm_source in the query string based on specific form input. But merge tags can replace any part or all of the URL, e.g. domain or path.
If using form input, typically you would assign these fields from Box form elements, e.g.
- Assign a dropdown with different submit values assigned to [CUSTOM_2], then include the submitted value in the redirect query string.
- Use a radio button form element for [CUSTOM_3] where users can select different products, and then use the submit value to build the URL path: https://mysite.com/products/[CUSTOM_3]/view
- Use two hidden fields on different pages, both assigned to [CUSTOM_1] to adjust the URL based on how the user navigated through the Box experience. e.g. One page has CUSTOM_1=”Saw Coupon”, another has “No Coupon”
You are not limited to using form input. The Universal Merge Tags App supports many different types of merge tags. For example:
https://yoursite.com/?utm_source=[QSLC|utm_source]
will pass through the original utm_source to the redirect.
For even more advanced use cases, you can set the custom field values directly from Custom JS using Data Layer Manipulation Functions.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
