As a best practice, it’s a good idea to use large fonts that are easy to read on mobile, and that includes form inputs. If you don’t, your designs might get auto-zoomed on mobile when your users tap on the input field.
If you want to avoid awkward zooming, keep your input text to 16px or larger.
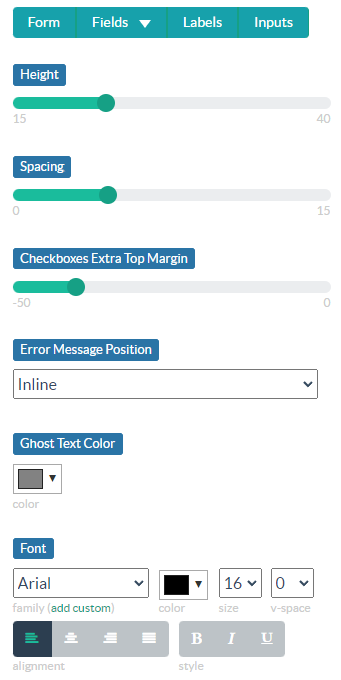
You can edit the input size under Form > Inputs.

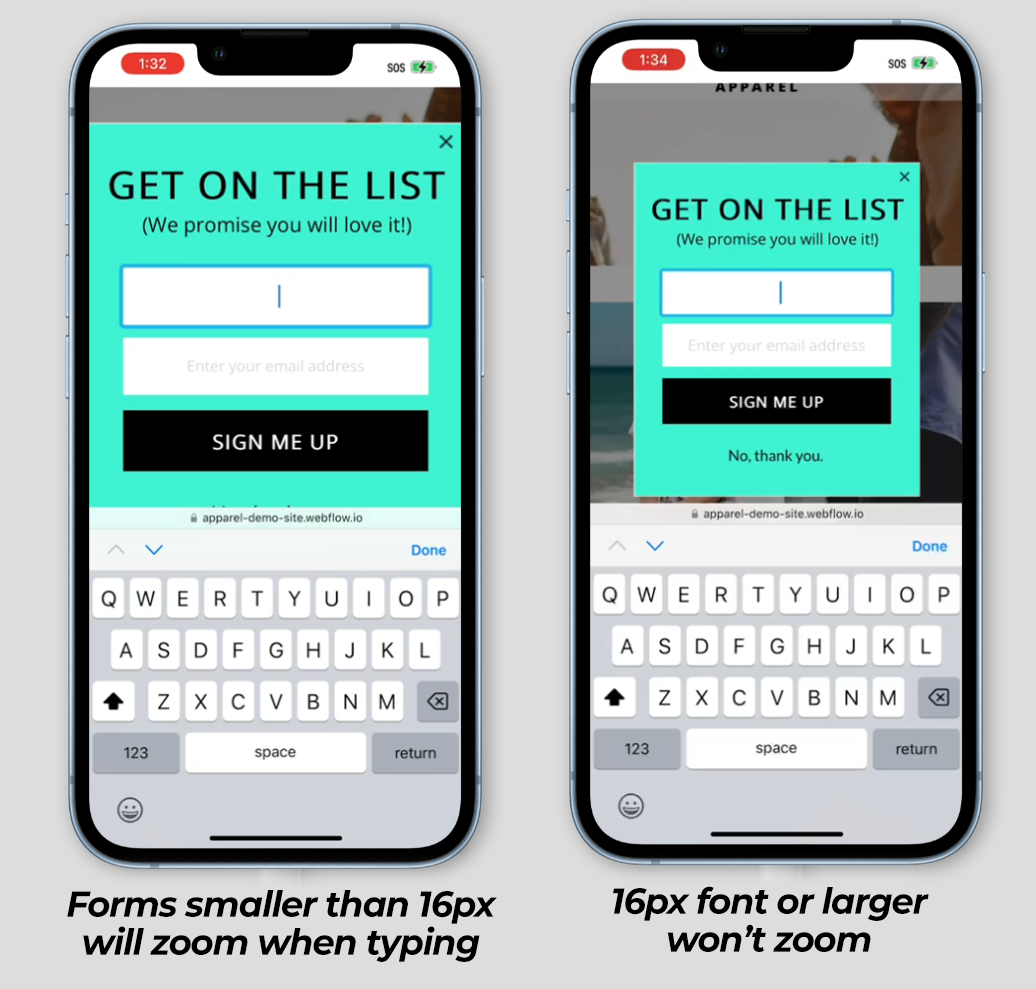
Below are examples of a form in Safari on iOS:

The one of the left shows a form with 14px text, vs the right is 16px text. As you can see, the screen zooms in automatically when you tap on the form on the left, but doesn’t zoom on the right.
