Digioh JavaScript API
Send data to your system via JavaScript running on the customer-side:
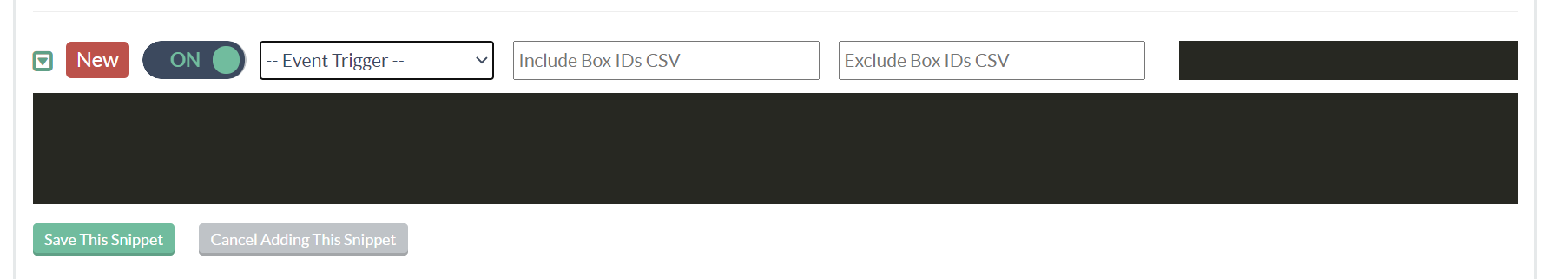
1. In your Digioh account, go to “Custom JS (Boxes)” section, and create a new snippet:

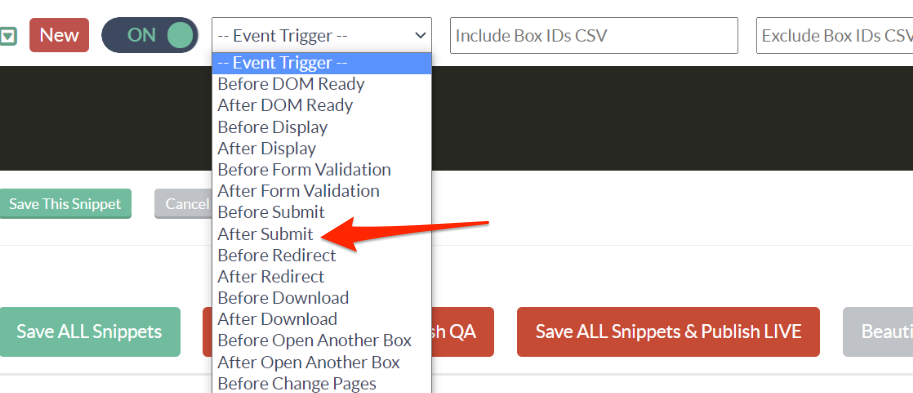
2. Choose the Digioh event trigger. Typically, this is “After Submit” for any events you want to send to your custom system:

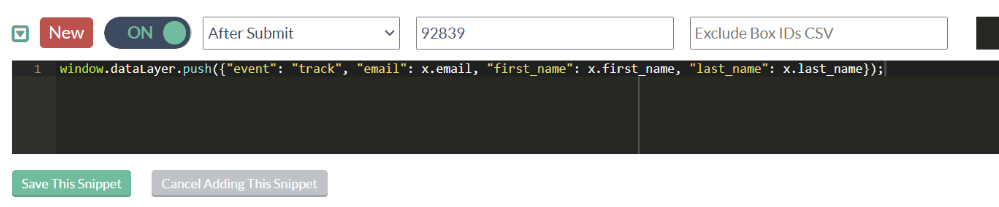
3. Enter your custom JS tracking code into the snippet. Typically, this would tie into an existing JS library that is already loaded on your website, such as Google Analytics. Remember, this will run on your live website, so Digioh customer-side JS will be able to send JS data to any systems also running on your site at the time. This is a common use case for many customers.

Important: if you are writing in Custom JS Campaigns, those run in iFrames, so you need to call window.parent.dataLayer, or window.parent.fbq, for example.
