Open your Digioh Quiz in the campaign editor. In the left menu, click on settings and select Edit Quiz Settings.

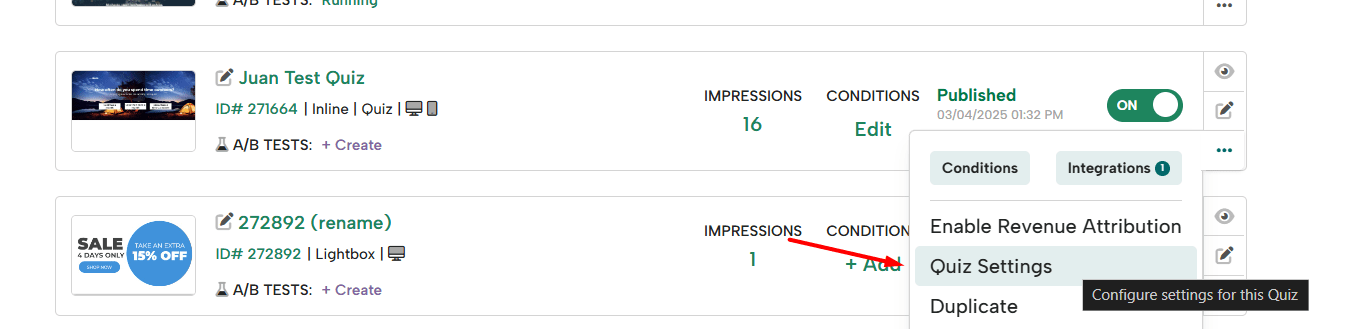
You can also navigate to the quiz settings by clicking the three dots in the main campaign dashboard.

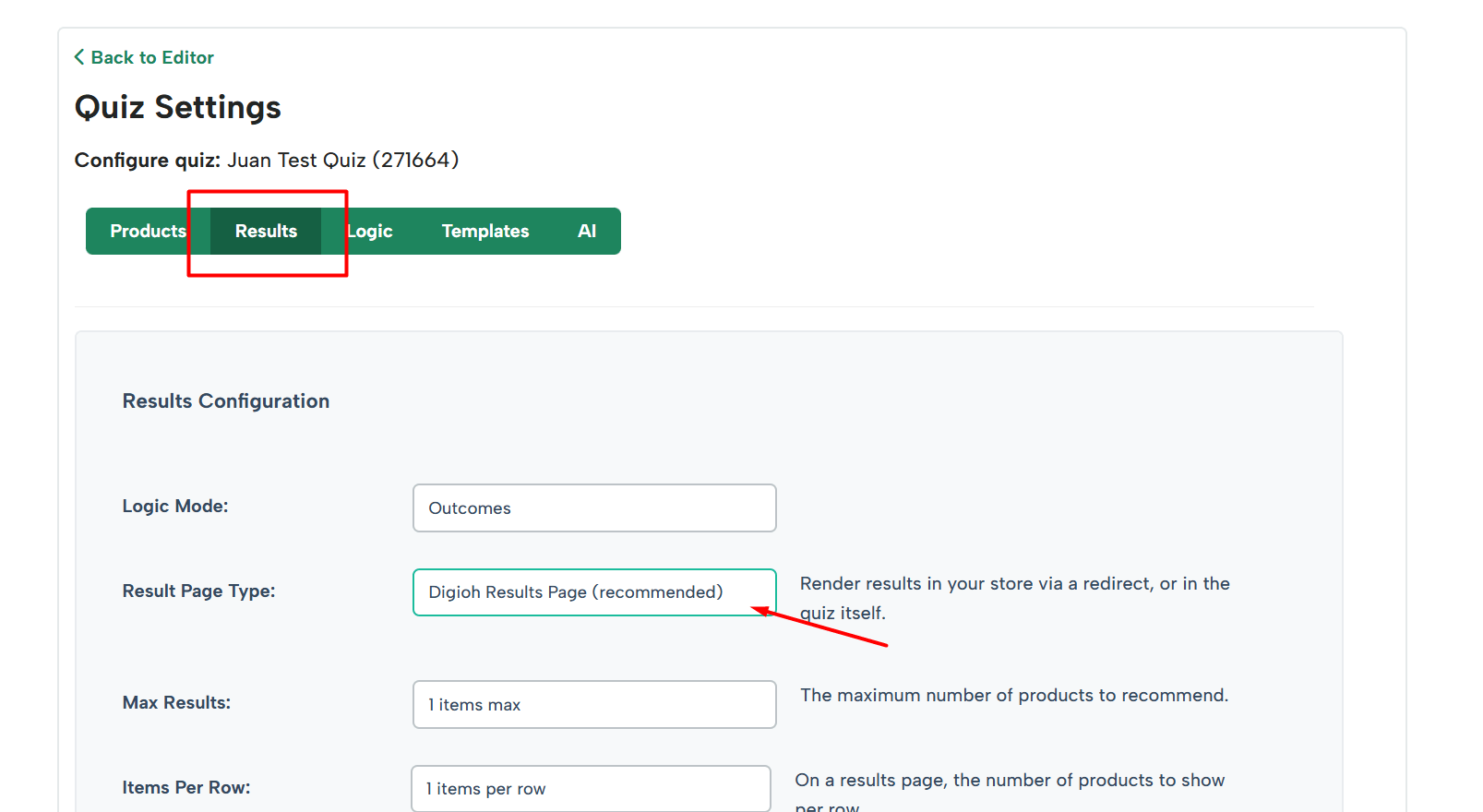
Go to the “Results” tab to begin configuring the results page. Under “Result Page Type” select “Digioh Results Page”.

Now you can begin setting up how your result page will be formatted.
-
- Max Results: The maximum number of products to recommend.
- Items Per Row: The number of products to show per row on the result page.
- Results Buttons CTA: Button “Call to Action” for each product in your results page.
- Max Page Width: Maximum width of your results page.
- Max Item Width: On a results page, maximum width of each product card.
-
-
- Add ALL To Cart Button (Only Shopify): Show a button at the bottom of the page that adds all items to the cart in a single click.
- Product Descriptions: Show the product description underneath the product title for each item.
- Hero Product: On a results page, display the first recommended product larger and on its own row.
- Out of Stock: On a results page, don’t include out of stock items in the recommendations.
-
- Results Redirect Delay: Configure the pause before redirecting to the results page (default: 2 seconds).
- Price Format: Display your product prices in a specific currency and format.
-
- Fallback Results Type: Fallback options for what to display when no products are recommended.
- Results Page URL Query: This is an advanced option if you want to pass any data collected in the quiz as a URL parameters
- Results Page Header HTML: This is the header text that will appear on your results page. You can use any field that you collect throughout the quiz to display here as well. (ex. [NAME] or [CUSTOM_3])
- Results Page CSS: This is where you can edit the CSS for how your result page looks.
Styling your results page
You can style your results page using Root CSS Variables to change fonts, colors, button styles and more. You can find all of the available variables in the “View Custom CSS Variables Reference” dropdown at the bottom of the page. Simply copy and paste the ones you need into the “Custom CSS” section and update the values to match your branding.
Here’s an example of root CSS you can paste in to get an initial look of the page and edit its components:
:root {
/* High Level Settings */
--results-page-background-color: white;
--results-page-font-family: "Open Sans", sans-serif;
/* The styling above will set the font family for the whole page.
You can then edit individual section font families as needed or remove the CSS if not */
/* Product Card Settings */
--product-card-box-shadow-color: transparent;
--product-card-box-shadow-spread: 0;
/* Header HTML Settings */
--results-page-header-font-family: "Open Sans", sans-serif;
--results-page-header-text-color: #333333;
--results-page-header-font-size: 32px;
--results-page-header-font-size-mobile: 28px;
--results-page-header-padding-bottom: 0px;
/* Sub Hero Content Settings */
--optional-subhero-content-font-size: 18px;
--optional-subhero-content-text-color: #333333;
--optional-subhero-content-font-family: "Open Sans", sans-serif;
/* Hero Product Card Settings */
--product-feature-title-font-size: 30px;
--product-feature-description-font-size: 18px;
/* Product Title Settings */
--product-title-font-size: 20px;
--product-title-font-family: "Open Sans", sans-serif;
--product-title-color: #333333;
/* Product Price Settings */
--product-price-font-size: 14px;
--product-price-text-color: #333333;
--product-regular-price-font-size: 14px;
--product-regular-price-text-color: #333333;
--product-sale-price-text-color: red;
--product-sale-tag-background-color: red;
/* Product Description Settings */
--product-description-font-size: 16px;
--product-description-color: #333333;
/* Product Card Button */
--product-button-text-color: #333333;
--product-button-bg-color: #e8a798;
--product-button-border-color: #e8a798;
--product-button-border-width: 1px;
--product-button-border-radius: 4px;
--product-button-hover-text-color: #333333;
--product-button-hover-bg-color: #ece1d3;
--product-button-hover-border-color: #ece1d3;
--product-button-text-transform: uppercase;
--product-button-font-size: 16px;
--product-button-font-family: "Open Sans", sans-serif;
--retake-quiz-button-text-decoration: underline;
/* Retake Quiz Button */
--retake-quiz-button-background-color: transparent;
--retake-quiz-button-text-color: #333333;
--retake-quiz-button-border-width: 0px;
--retake-quiz-button-border-radius: 0;
--retake-quiz-button-text-transform: uppercase;
--retake-quiz-button-font-size: 16px;
--retake-quiz-button-font-family: "Open Sans", sans-serif;
--retake-quiz-button-hover-text-color: black;
--retake-quiz-button-hover-bg-color: transparent;
--retake-quiz-button-hover-border-color: transparent;
/* Add All to Cart Button */
--add-all-to-cart-button-background-color: #e8a798;
--add-all-to-cart-button-text-color: #333333;
--add-all-to-cart-button-border-color: #e8a798;
--add-all-to-cart-button-border-width: 2px;
--add-all-to-cart-button-border-radius: 4px;
--add-all-to-cart-button-text-transform: uppercase;
--add-all-to-cart-button-font-family: "Open Sans", sans-serif;
--add-all-to-cart-button-font-size: 16px;
--add-all-to-cart-button-hover-text-color: #333333;
--add-all-to-cart-button-hover-bg-color: #ece1d3;
--add-all-to-cart-button-hover-border-color: #ece1d3;
}
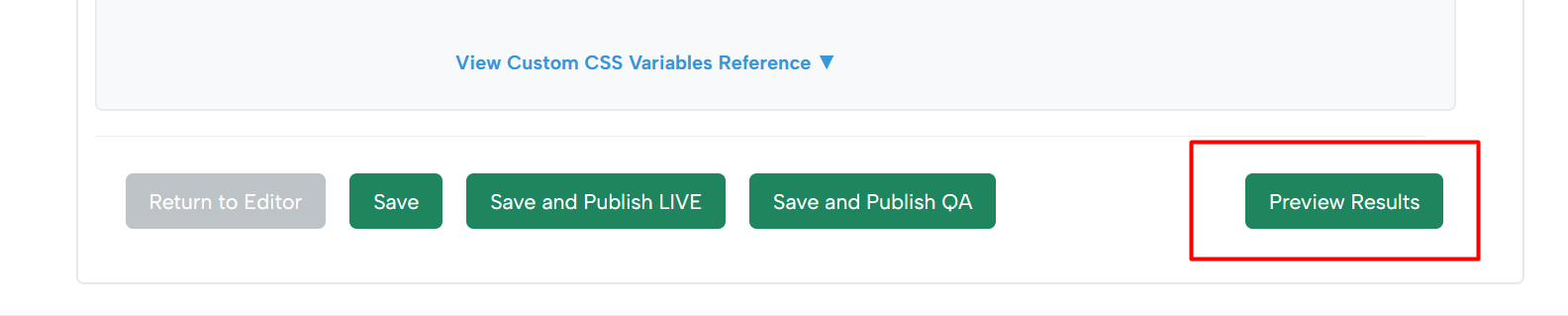
To preview how your result page will look, make sure to “Save”, then click the “Preview Results” button on the bottom right. This will open a new page of how your results page will display.

Once done editing be sure to click “Save” or “Save and Publish Live”.
