The Digioh Box Editor supports a variety of options for background images, and background images can automatically scale based on the size of box. This is especially useful when using edge-to-edge or responsive scaling display modes. However, a common use case that is not directly supported in the Box Editor is positioning the background image to take up half of the page. For that, we have an App: “Half Page Background Image Left or Right“.
From the Digioh HQ profile menu top right, select “Custom JS (Apps)”, then find and install it.
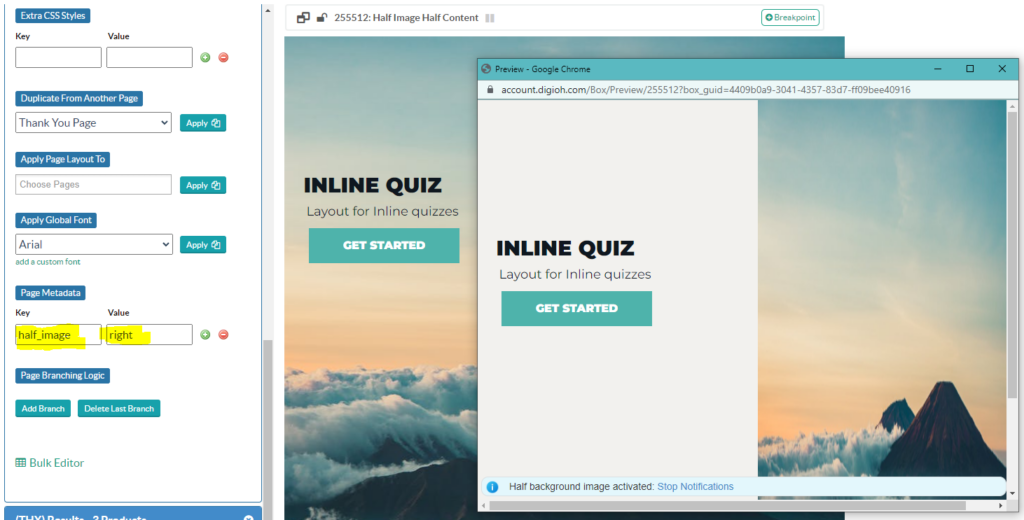
To configure it, set page-level metadata with command key half_image and value left or right.
While the background image is still shown in the Box Editor as full page, when the Box is displayed the background will shift to 50% left or right, as shown below.

Questions? Comments? Let us know at support@digioh.com!
