You may not have enough space in your Box to show full T&Cs, and redirecting to another page on your site can hurt conversion, so ideally you show more information “inside” an existing Box experience.

The Digioh App Modal Box Overlays supports popping a Box page as an overlay to an existing page. With this, you can show a lightbox within an existing box, to show T&Cs, or UX for any use case possible on a Box page. You can even chain these overlays on top of each other for advanced interactions. To install the app, in the Digioh HQ open the profile menu top right, go to “Custom JS (Apps)”, then find and install “Modal Box Overlays”.
Configuring Modal Overlays
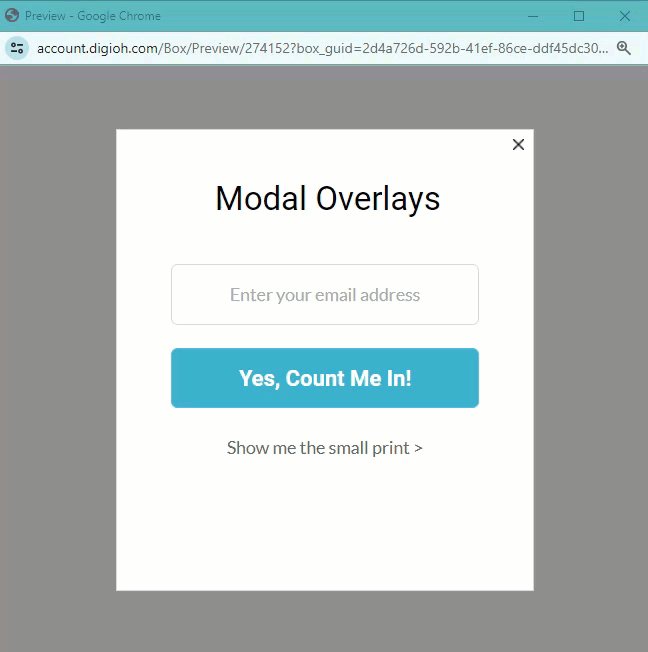
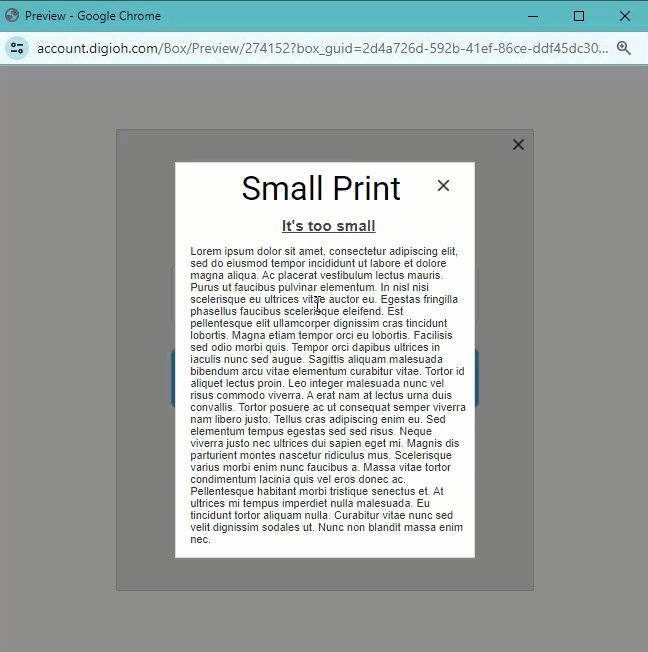
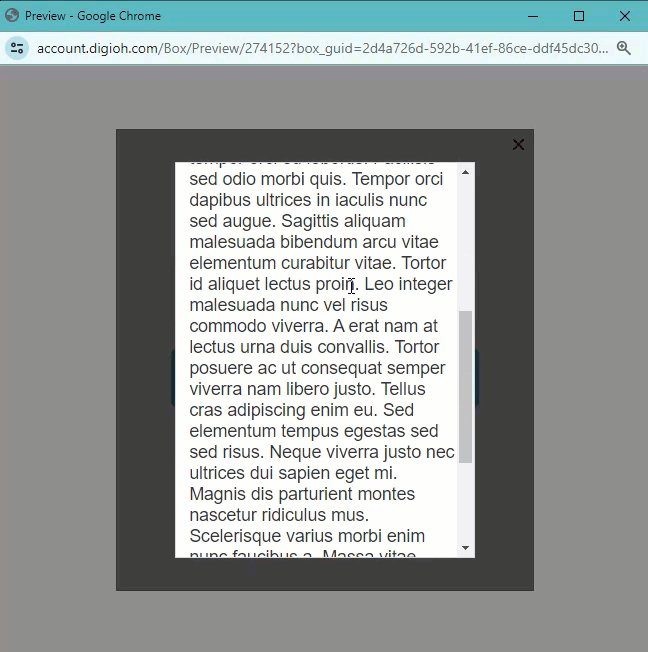
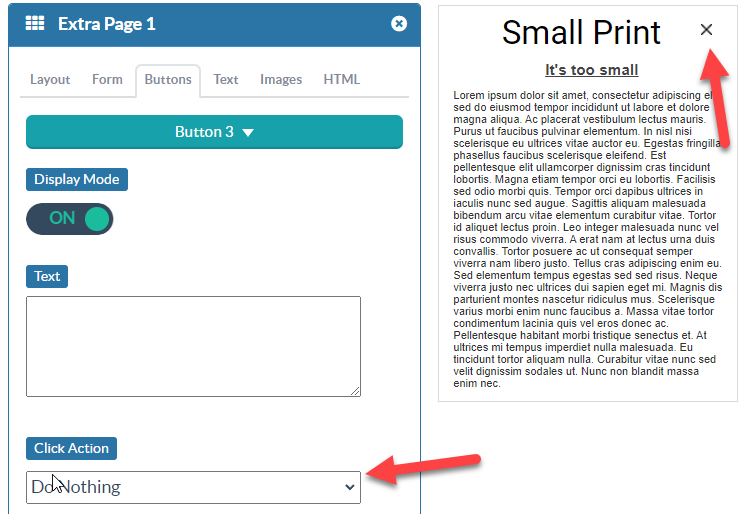
To create an overlay, start by simply creating and designing a new Extra Page in your Box. Design the page however you like, the only limit is that it must not be any wider than the “parent” page that triggers it. If the content on the modal page is taller than the parent page, a scroll bar will be added. This allows you to show lengthy text, but these modals are not limited to just text.
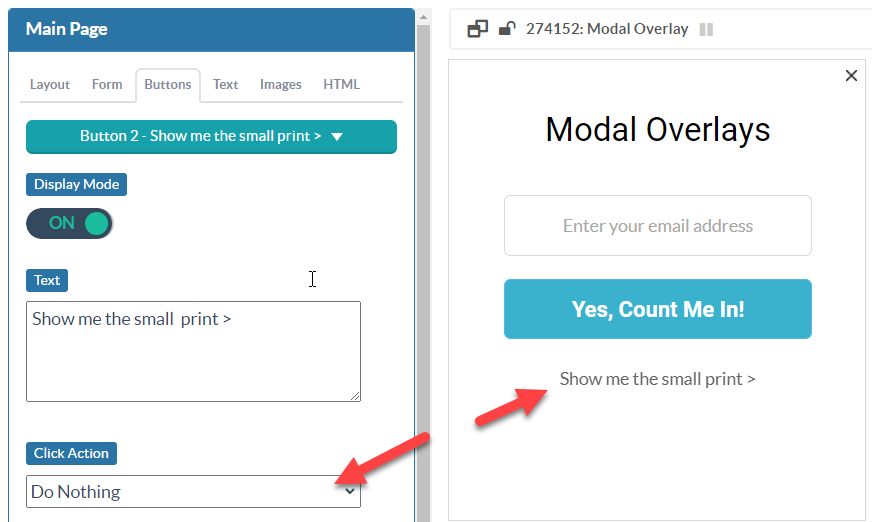
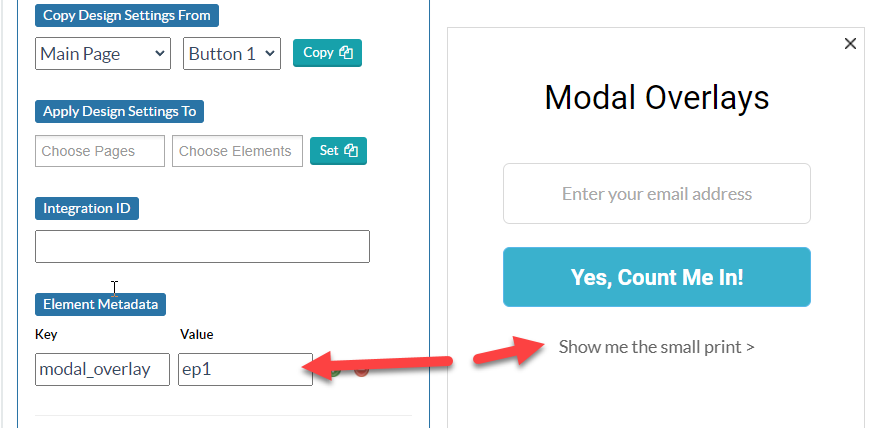
To trigger the modal, configure metadata modal_overlay : epX (replace X with the page number) on an element of your choice. Typically you would add this to a button, but all element types are supported. If using a button, you should set the Button Click Action to “Do Nothing”, otherwise whatever action is set will interfere with showing the modal.


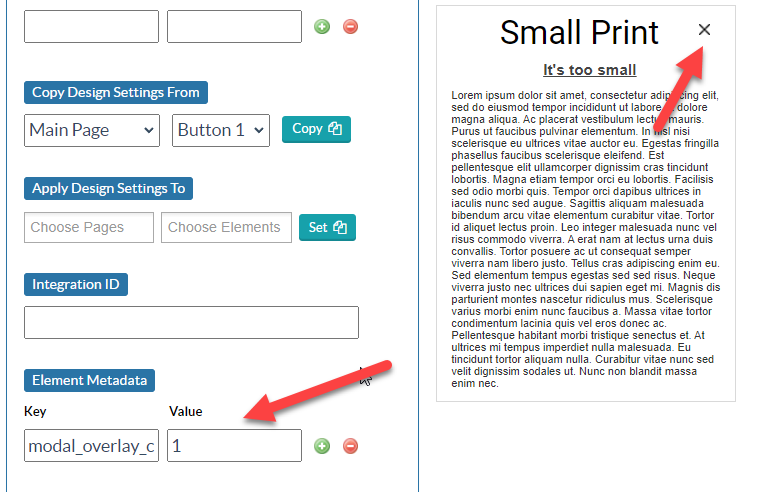
The modal page needs a control to close the experience. Add a button, again with click action Do Nothing, and add metadata modal_overlay_close : 1 to indicate that it is a close control:


That’s it! You can chain modals on top of each other if needed, and they will close in the sequence that they were opened.
Questions? Comments? Let us know at support@digioh.com
