Images
When you upload an image using the Editor you can easily control the size by resizing the bounding box around the image.

(Please note that this applies to the Image Element in the editor. See below for Button Background images.)
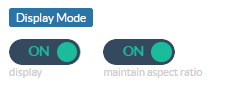
Aspect Ratio
If “Maintain Aspect Ratio” is turned on, the image will resize to the width of that box, but the height will auto adjust as needed.


If “Maintain Aspect Ratio” is switched off, the image will stretch to the exact dimensions of the bounding box. This will stretch or squash your image.

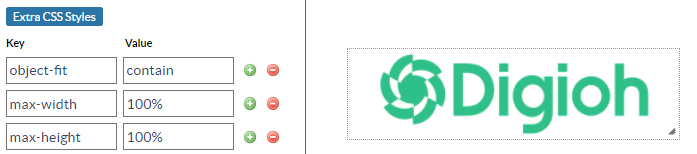
Max Height and Width
If you want to set a max height and max width using the bounding box, you can do that with a little CSS.

Add to the “Extra CSS Styles” Fields:
object-fit: contain;
max-width: 100%;
max-height: 100%;
This is especially useful if you’re using dynamic images. No matter what image loads in this image field, it won’t exceed the height or width set by this bounding box.
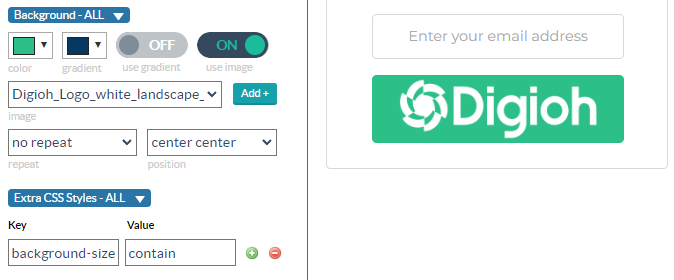
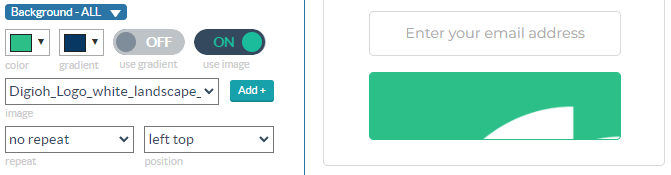
Button Background Images
If you’re trying to change the size of background image of a button, the CSS is a little different.
If you upload a background image that is too large for your button, you could upload a smaller image, or you could resize it using CSS.

Just add “background-size: contain” to the “Extra CSS Styles” and your background will automatically resize to fit inside of the button.