What You’ll Learn
In the guide, you’ll learn how to use CSS to modify the look of a click to copy success message.
If you want to modify the color or other styling of the success message for a Click to Copy button, follow the steps below.
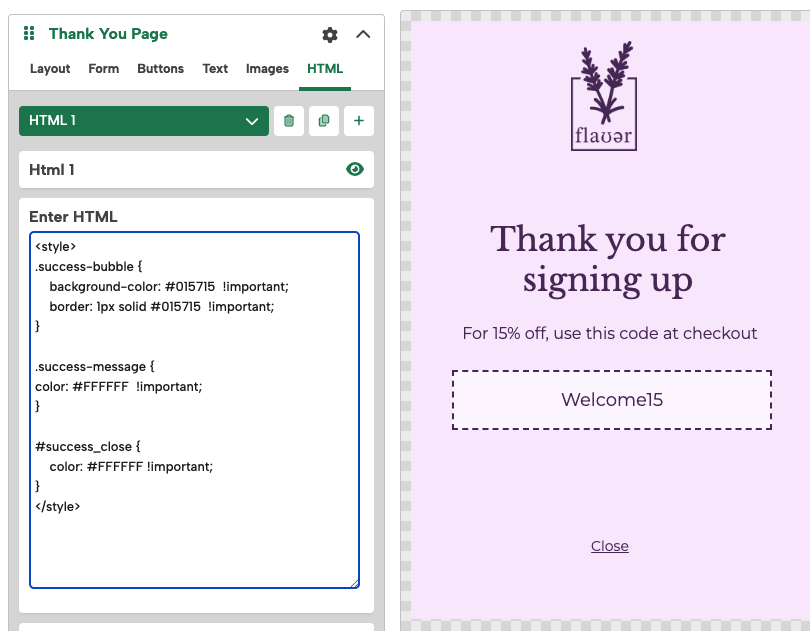
Navigate to the HTML block tab and click +Add HTML Block.
Remove the default content from the HTML and add this CSS:
<style>
.success-bubble {
background-color: #015715 !important;
border: 1px solid #015715 !important;
}
.success-message {
color: #FFFFFF !important;
}
#success_close {
color: #FFFFFF !important;
}
</style>

You can edit the code and add additional CSS styling if needed to achieve your desired look. Depending on which part of the success bubble you want to update, you can add or edit the CSS in these sections:
- .success-bubble : This will target the background of the bubble itself
- .success-message : This will target the text within the bubble
- #success_close : This will target the bubble’s close button
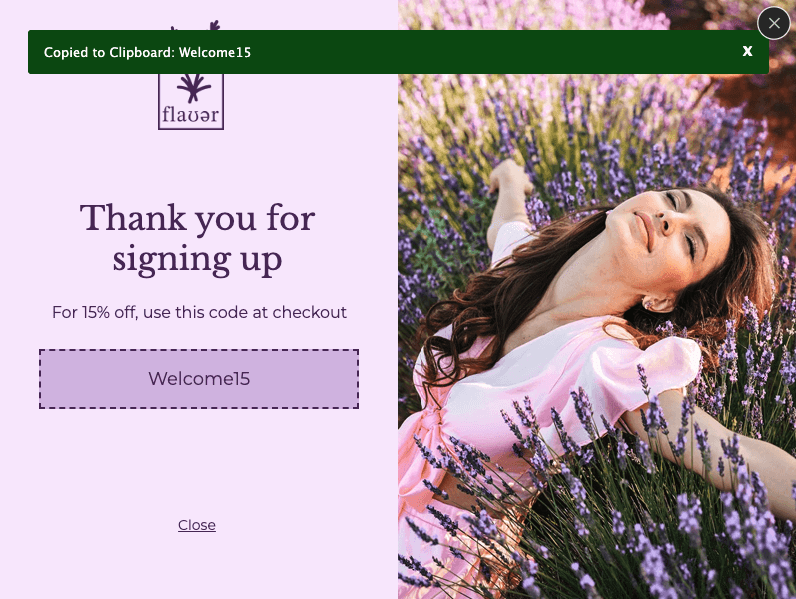
Make sure to test your changes in preview to ensure the bubble looks as intended.