Use the following Digioh API call in Custom JS (Parent):
api.LIGHTBOX.loadLightbox(lightbox_guid);
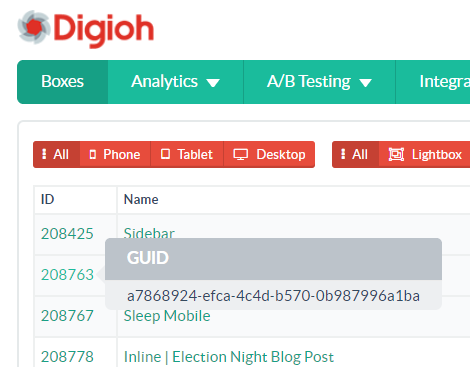
Where lightbox_id is the long GUID for the particular Box that you want to display. This is not the “short” id shown in the box list; click that to see the GUID.

The API call is a manual trigger of a lightbox, which circumvents all rules/conditions. Note that to have the box available on each page, you need at least one rule to at least make it eligible for display. Boxes with no rules will never display and cannot be manually triggered. For example, if you have a box you only plan to force explicitly adding a rule “Current Page URL = abc” will never be true, but will serve to make it eligible for display and can be triggered via API.
If you are calling from your own JS, depending on what you’re doing you may have to call this to ensure that Digioh has fully initialized:
window.DIGIOH_API.LIGHTBOX.isDigiohReady();
