In the Digioh editor, you can configure buttons to transition to other pages, so in simple linear page flows if you want a back button you can just configure it explicitly to go to the previous page. But what if you your page flow has branching and merging, and you don’t necessarily know what the previous page was? Or maybe you have lots of pages that you are reorganizing and it’s cumbersome to maintain lots of back buttons with static links. Well, we have an app for you called “Dynamic Back Buttons”.
When installed, you can easily configure any button to automatically transition back to the previous page, whatever that was.
Go to the profile menu, top right and select Custom JS (Apps). Then install App #58: Dynamic Back Buttons.
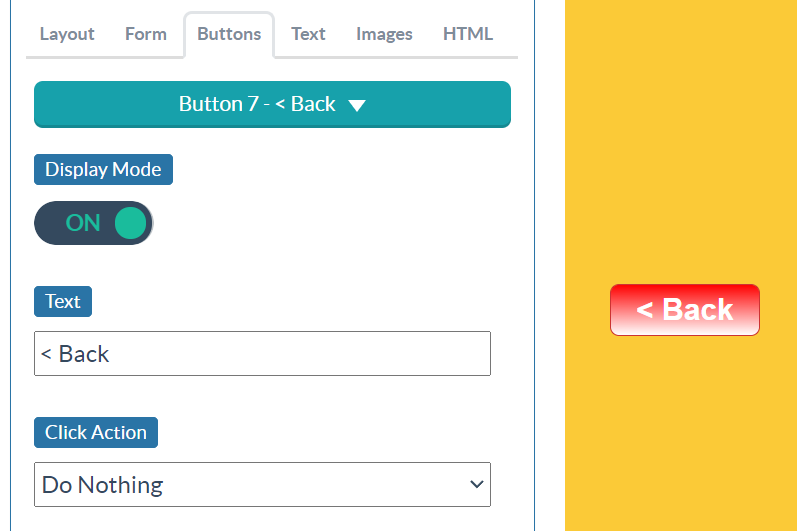
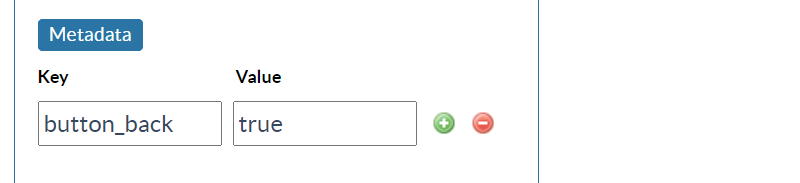
Then, in the Box Editor, you can configure the metadata command button_back=true, to activate that button with automatic go-back behavior.

… scroll down …

Generally, you should configure the button action to “Do Nothing”. This app will override any action that you set here.
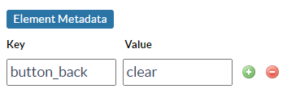
In some situations, it will be necessary to clear the data layer fields set on the page when the user navigates away from it using the back button. In order to do this, set the value of the metadata to ‘clear’. All fields set on the page that the user is leaving will be cleared from the data layer when the back button is clicked.

Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
