What You’ll Learn in This Article
-
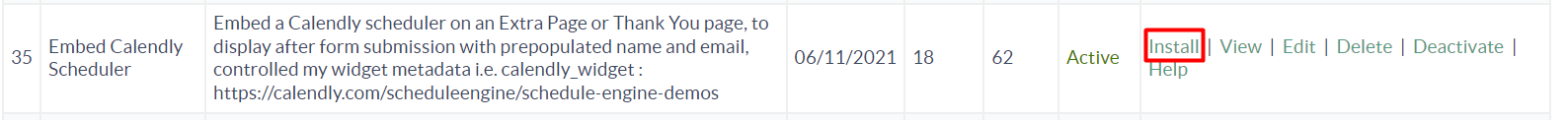
Install the “Embed Calendly Scheduler” template in Digioh
-
Get and copy the inline embed code from your Calendly account
-
Add a Calendly HTML block to a Thank You or Extra Page in your Lightbox
-
(Optional) Preserve UTM parameters across pages for accurate attribution
You can easily embed a Calendly widget within a Digioh Campaign. This is great for a stronger conversion after submitting a lead form or demo request.
Follow the steps written below to add a Calendly embed into your Digioh pop-up:
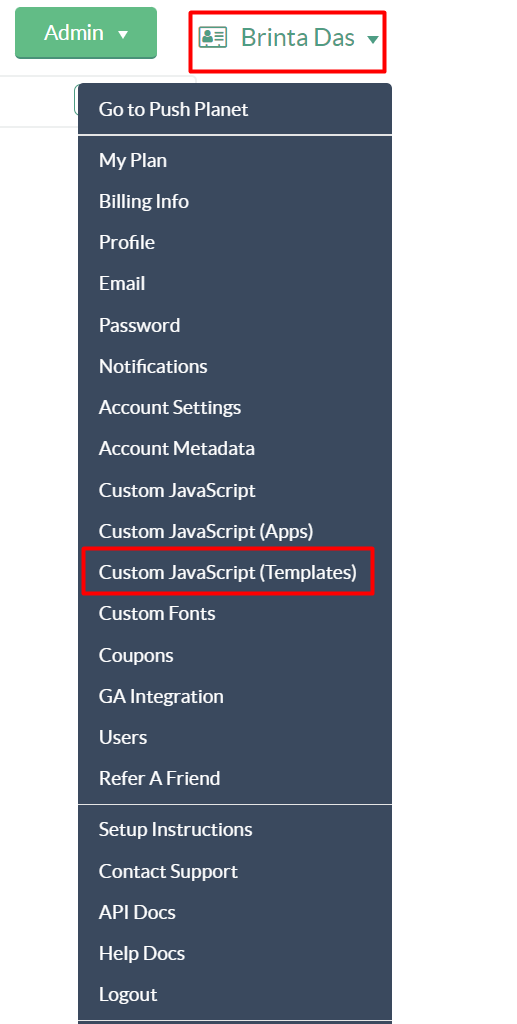
1. From the profile menu top right, go to Custom JS (Templates) and install “Embed Calendly Scheduler.”


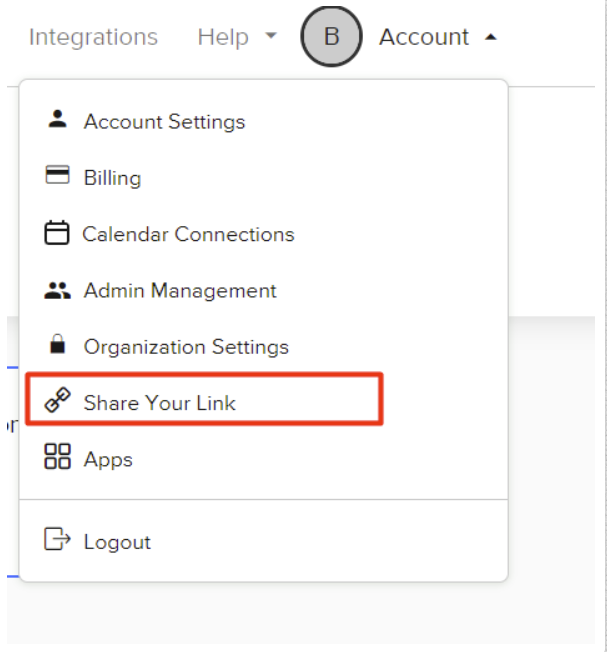
2. Go into the Calendly Account dropdown and select “Share your link.”

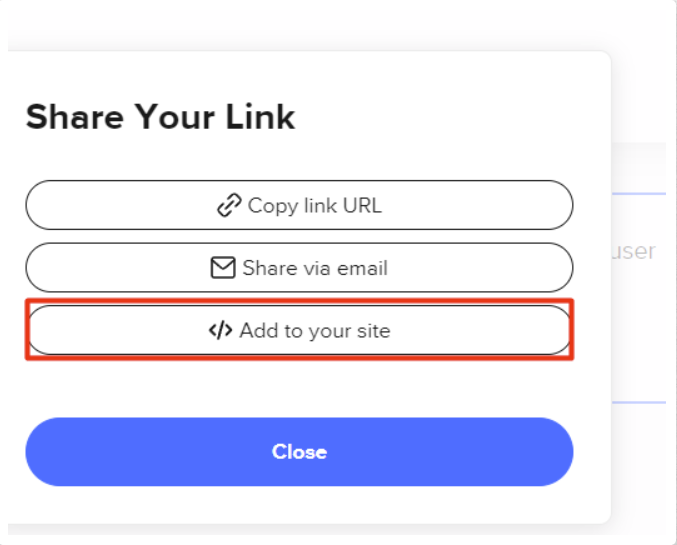
3. Select “Add to your Site.”

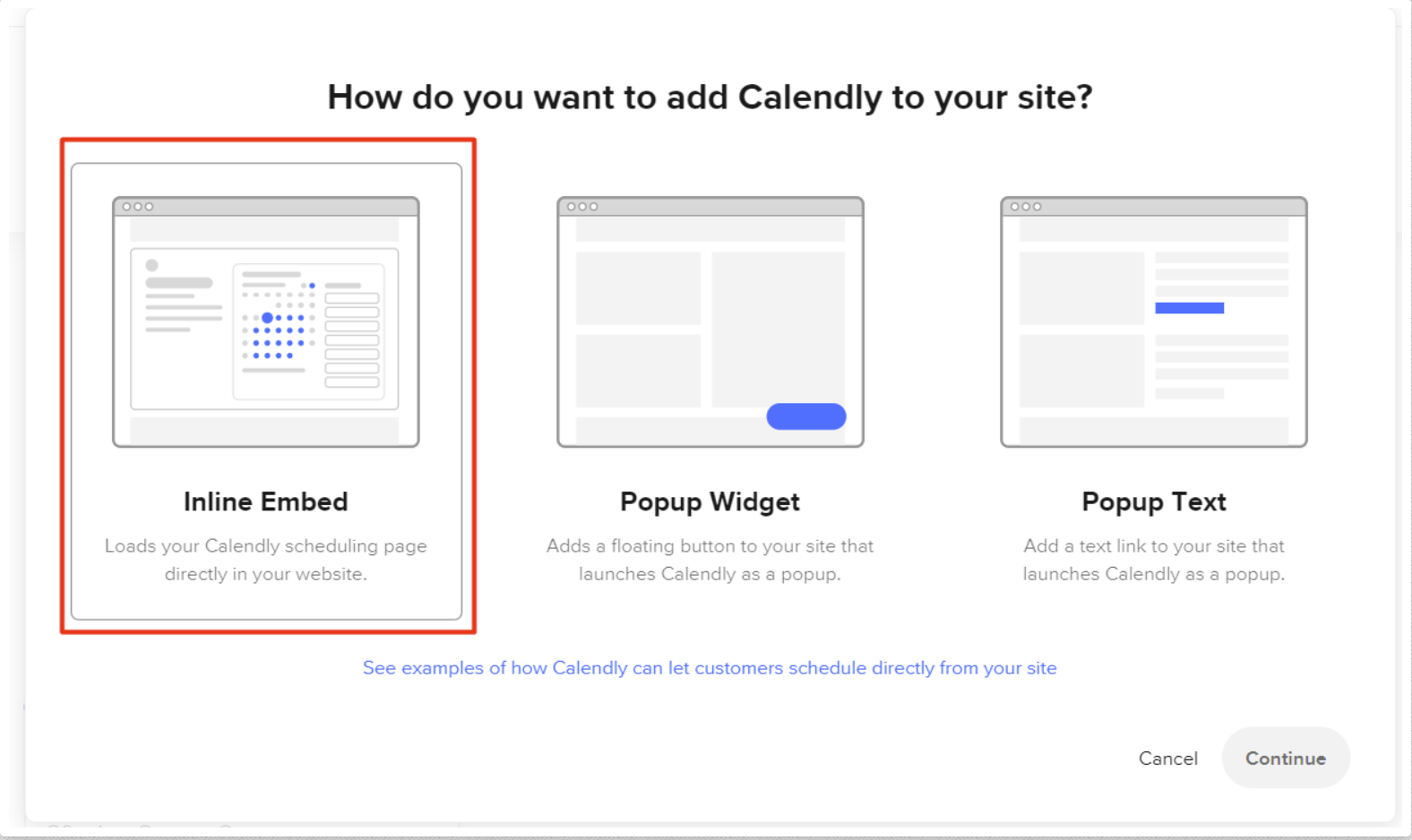
4. Choose “Inline Embed”

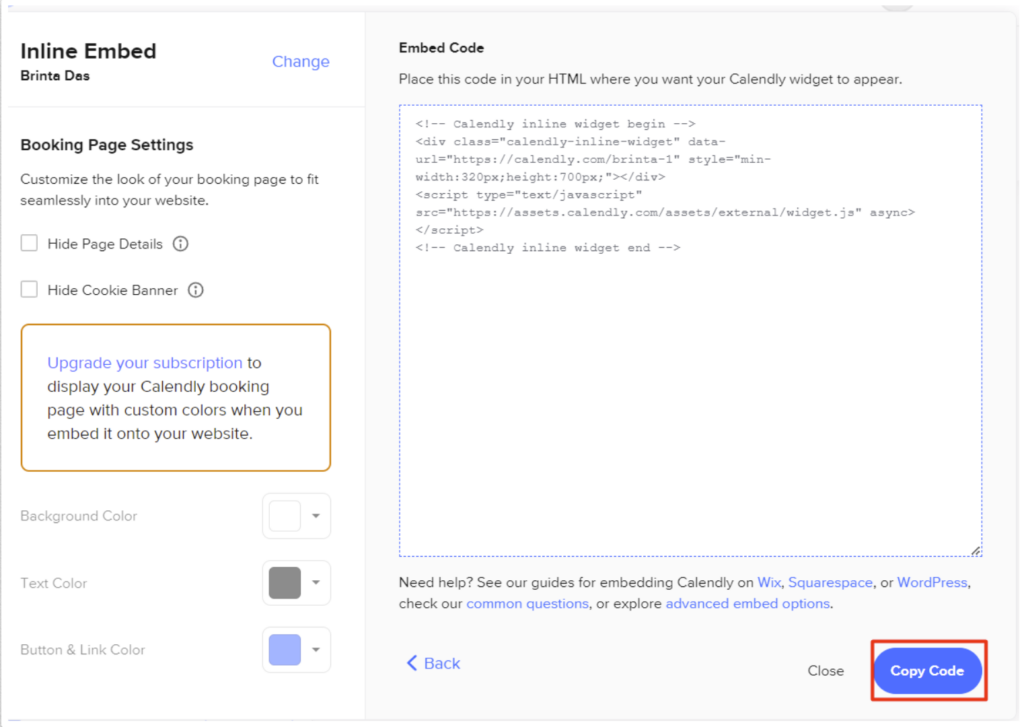
5. Copy the code by clicking the “Copy Code”

6. Assuming you already have the Campaign Main Page form completed, add an Extra Page or Thank You Page for Calendly.
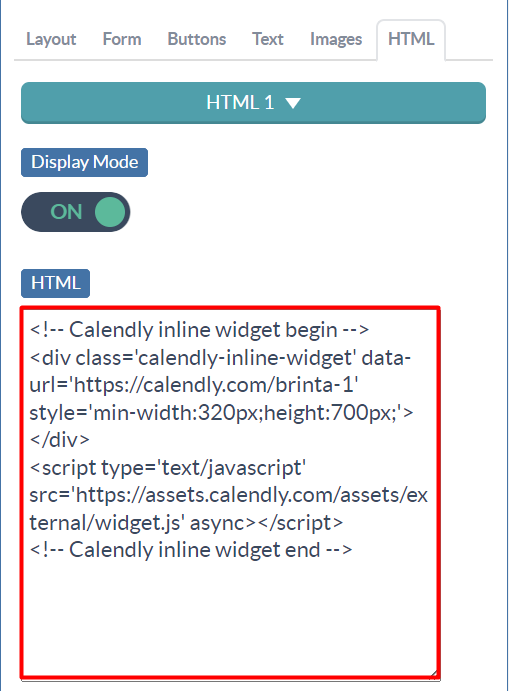
7. Create an HTML block for Calendly. Paste the copied code into it. Resize it in the UI as you wish, and add any extra text or buttons around the block.

8. (Optional) By default, Digioh will pass any utm parameters to Calendly to preserve attribution. If Calendly could display on a page other than the landing page, we suggest you also install the Digioh Extension “Preserve UTM Parameters in Cookies”, so that utms are carried from page to page. You only need to do this once.
Done! Calendly will display on the page, and it will prepopulate name and email from the initial form.
