In addition to the static configuration of after-form-submit actions and button actions, Digioh supports dynamic page transitions. When leaving a page due to form submit or button click, this feature allows you to control which page shows next based on values in the Digioh dataLayer, which is previously submitted form data.
Example use cases:
- Take users to a different page after form submit and show them another form or the thankyou page, based on their selection in a drop down.
- “Branch” into a different experience based on “Are you over 21?” yes or no buttons.
- Truncate a long multi-page progressive form if users have already provided needed data via another Box.
To get started, from the profile menu top right, select Custom JS (Apps). Then install the Digioh App “Dynamic Box Page Transitions.” No configuration is needed.
The App uses page-level metadata to control the behavior. You set metadata for a page in the layout tab:

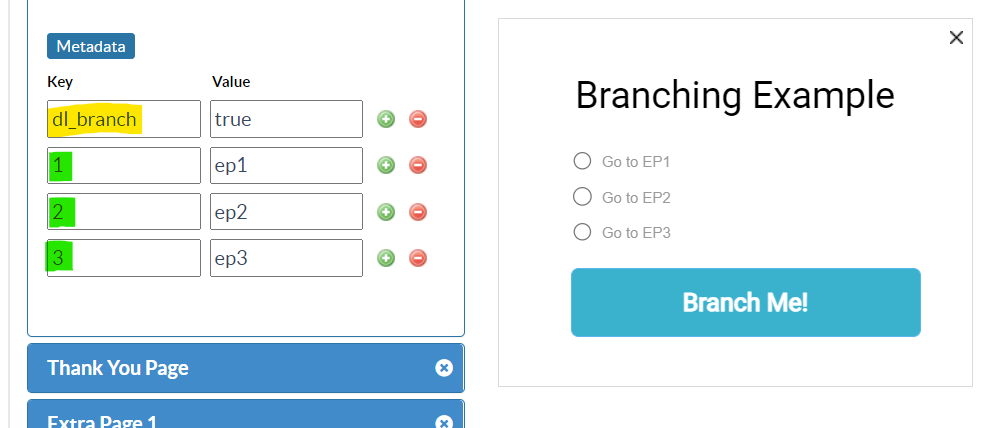
Scroll down to the Metadata section. Here, enter dl_branch equal to true, which tells the App that transitions from this page should be overridden by metadata. Then, add key-value pairs where the key is a possible value from a previously submitted form (or even the current form on that page), and the value is the target page. Page names can be: main, thx, ep1, ep2, …

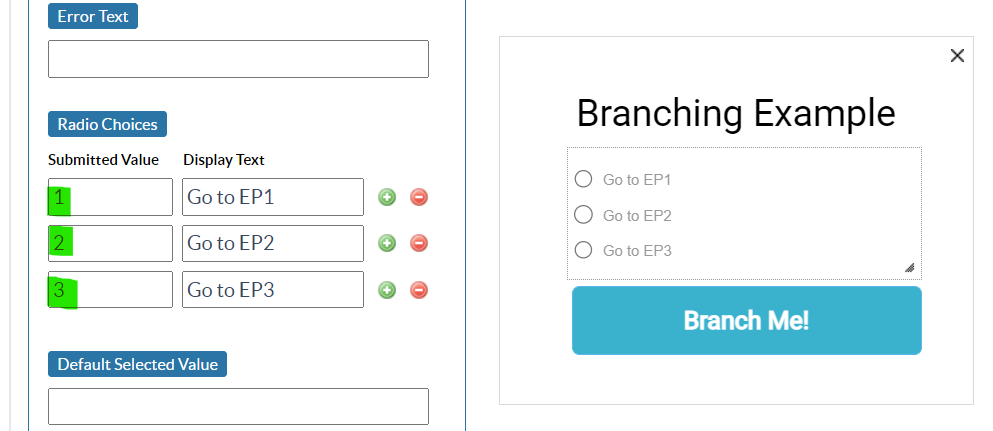
For example, you might configure a Radio button form input as follows. The submit values are what gets stored in the dataLayer, and should match the dl_branch metadata configuration. The form and dl_branch metadata doesn’t need to be on the same page, but the dl_branch configured page should come after the form input is collection in your page flow (or on the same page).

Tips:
- This App scans the entire dataLayer for matching values, all custom fields, so be careful not to use input data that unintentionally matches possible inputs from other parts of the form. Make sure your controlling data values are as unique as possible
- Don’t use text field inputs for branching logic. You can’t control user input. Stick to drop downs, checkboxes, and radios.
- If you want to use buttons to control it, use the button metadata feature, e.g. button metadata [CUSTOM_1] = clicked_ok sets custom_1 to “clicked_ok” in the dataLayer when the user clicks, and you can use “clicked_ok” as a controlling value for the page change.
