What You’ll Learn
- Navigate the field settings and enable the option to display inline error messages.
- Customize error text
- Adjust error text and field styling
If a visitor doesn’t fill out a required field, you need to draw attention to the missing information so they can complete their submission.
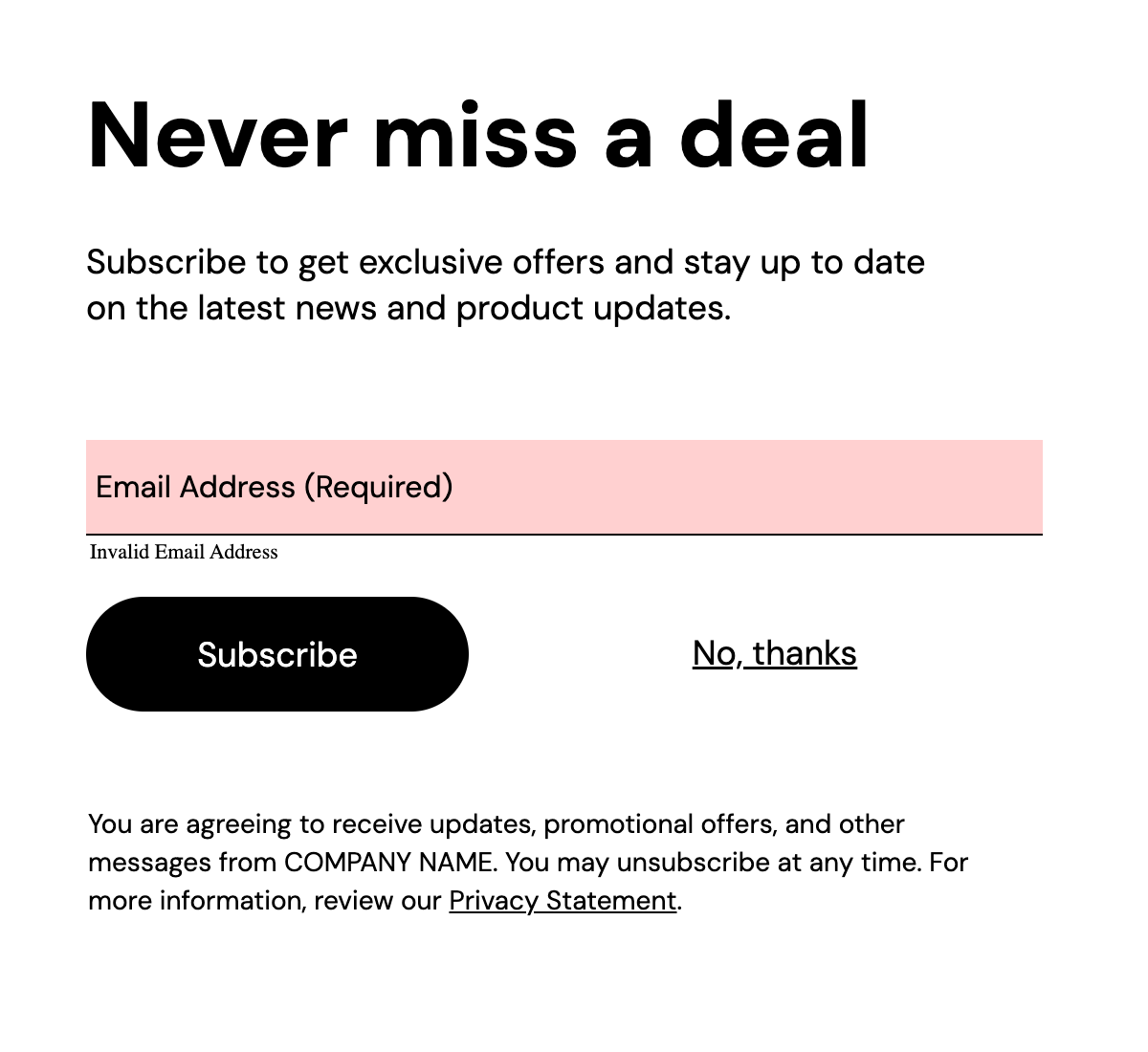
With the Inline Error Messages feature, you can display a customized error message inside any required fields. The example below uses a red border with a pink background to highlight errors:

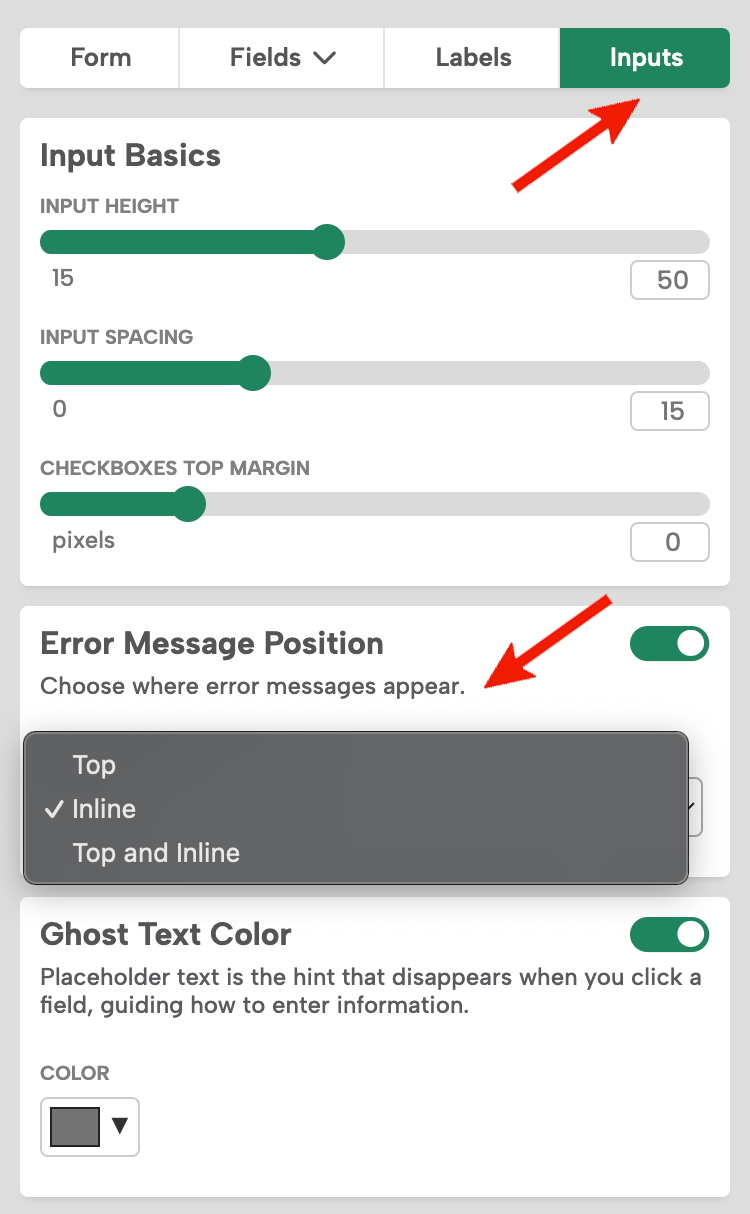
You can highlight the error in multiple places (top and inline) if desired. There are 3 options: top, inline, and top + inline.

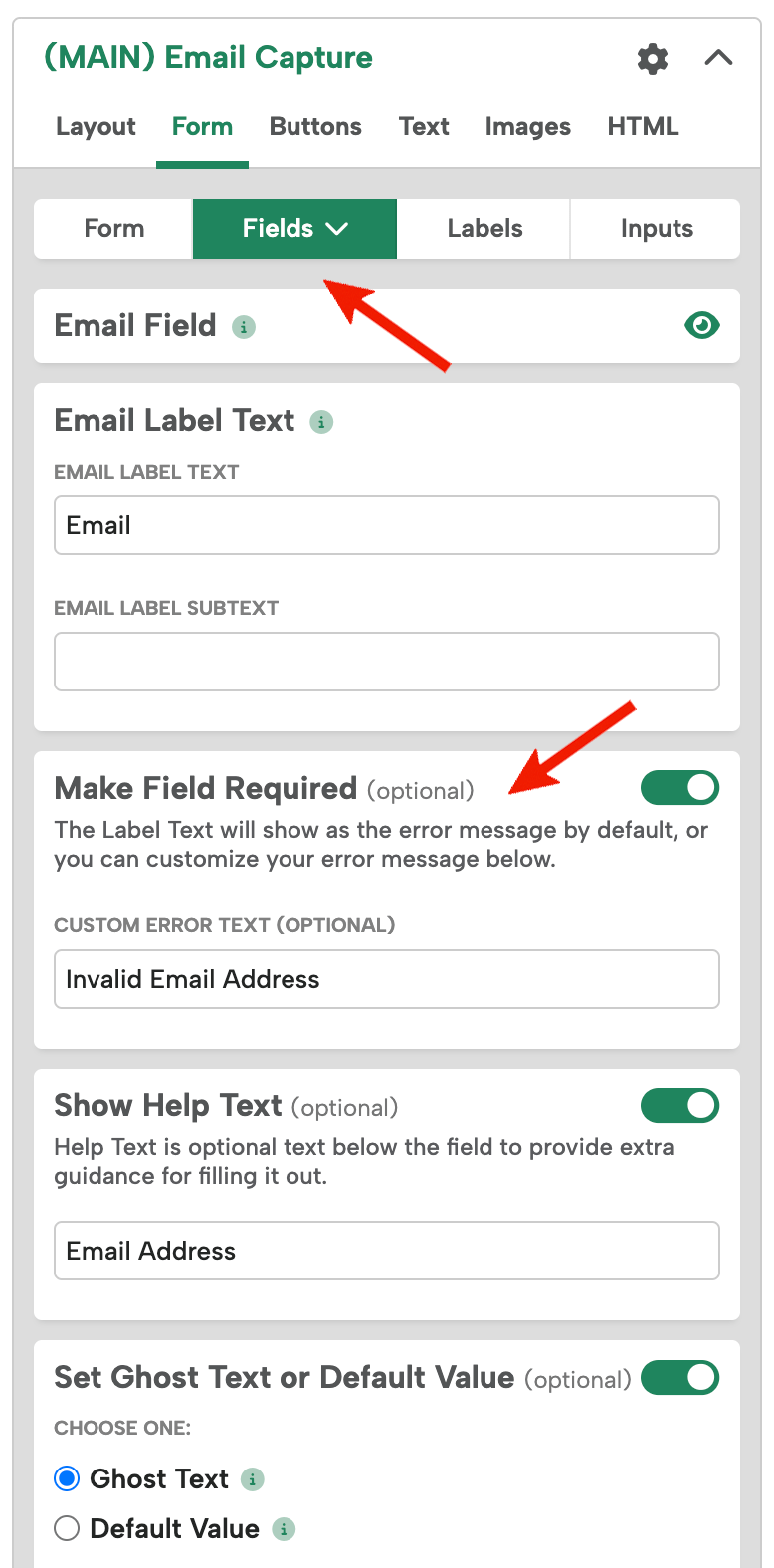
Customize your error message by going to the field and entering your custom “Error Text” for each field. (Note: If you don’t enter anything in the “Error Text” field, Digioh displays a generic error message, such as “Email is required.”)

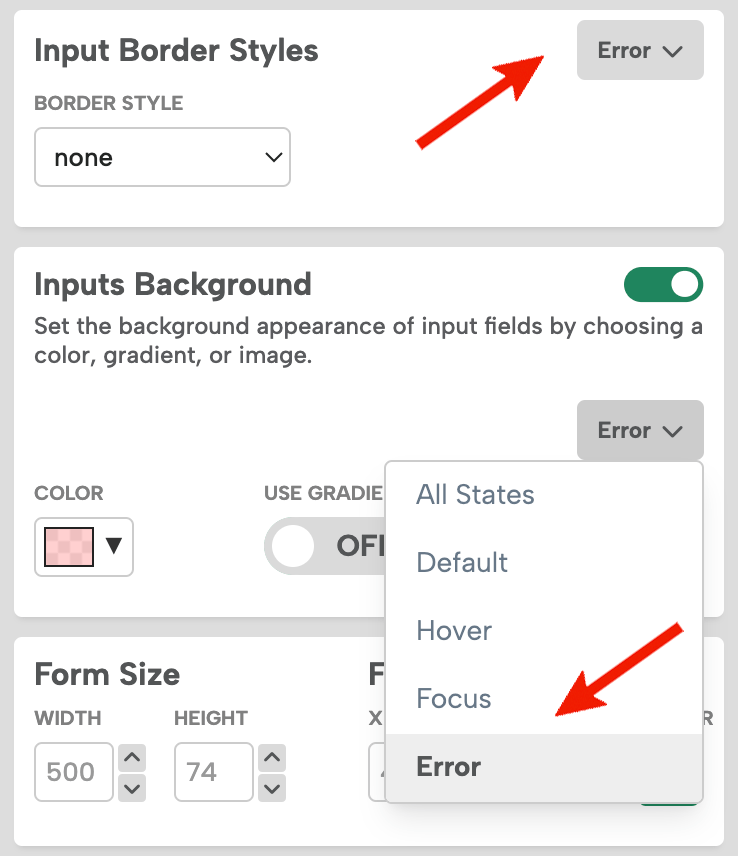
Select “Inputs” to customize the “Error Background” and “Error Border” of your error messages:

Note: the error text color will be the same as your chosen “Error Border” color. After an inline error message is displayed, it will automatically be hidden once the user clicks in that field again (i.e. the field will return to normal, because it is assumed the user is correcting the error).
