Digioh allows you to create pop-ups that take over the whole screen. Also known as a “lightbox takeover” or “welcome wall,” these full-screen pop-ups grab your visitors’ attention when they first visit your site. Use welcome walls to show off discounts, promote products, or invite visitors to sign up for a newsletter.
Creating Solid Color Takeover Lightboxes
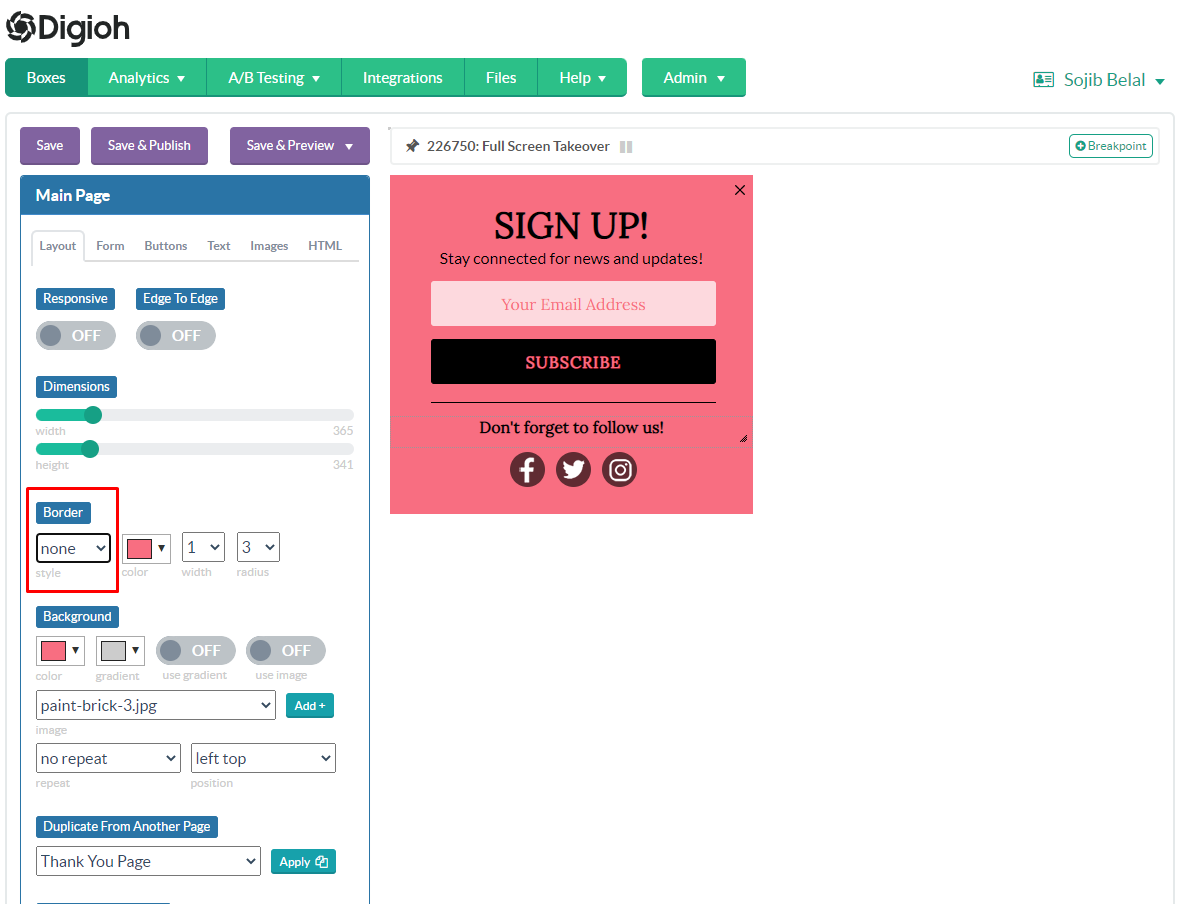
To add a fullscreen takeover with a solid background, first set the background color behind the widget.
Next, remove the border on the pages, as seen below.

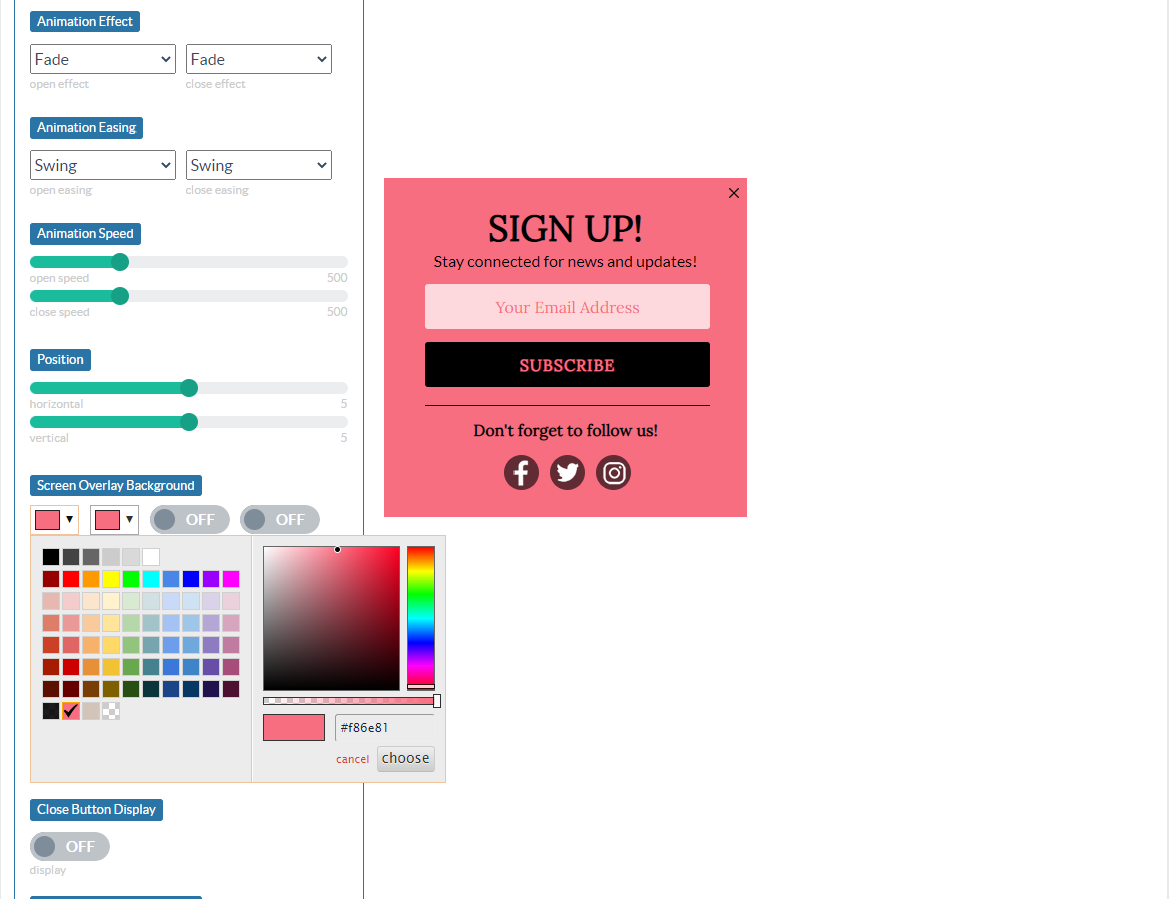
Then, go to the Widget tab under Box Settings. Change the screen overlay background to match the background color.

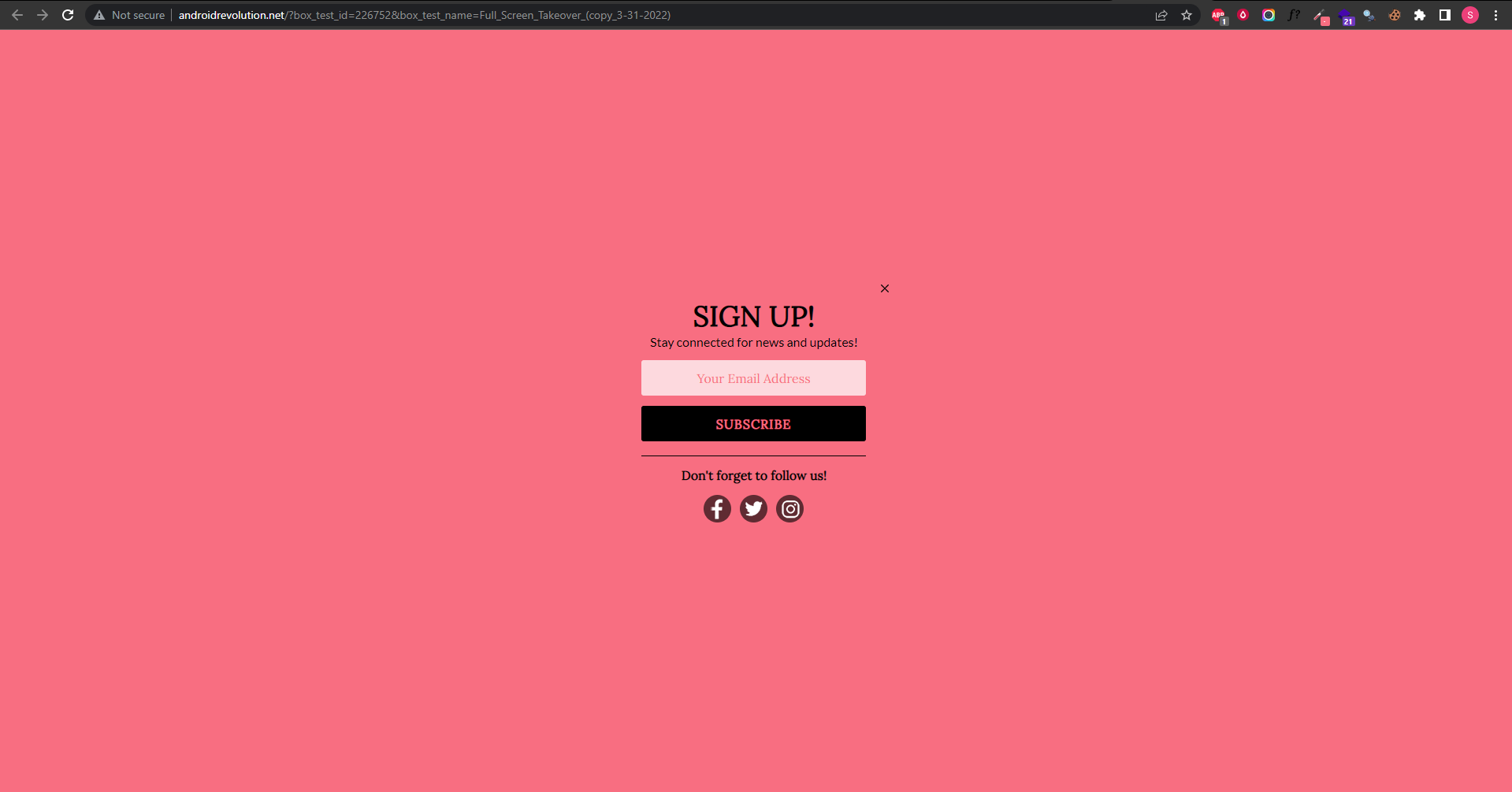
Once set, your takeover lightbox will look like this.

Creating a Pop-Up with an Image Overlay Behind It
Follow these steps to set a full-screen background image behind your lightbox.
We recommend choosing an image that’s 1920×1080. This should be suitable for most visitors.
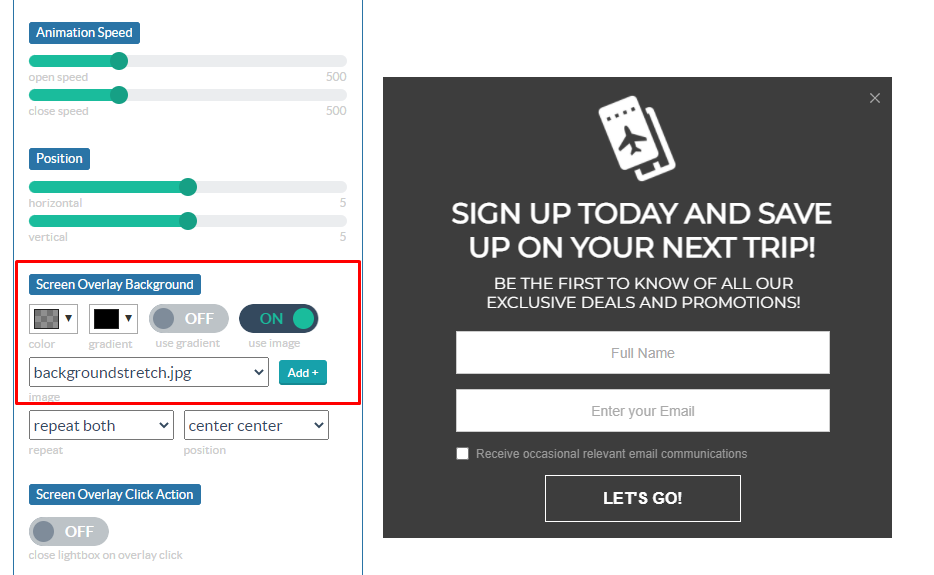
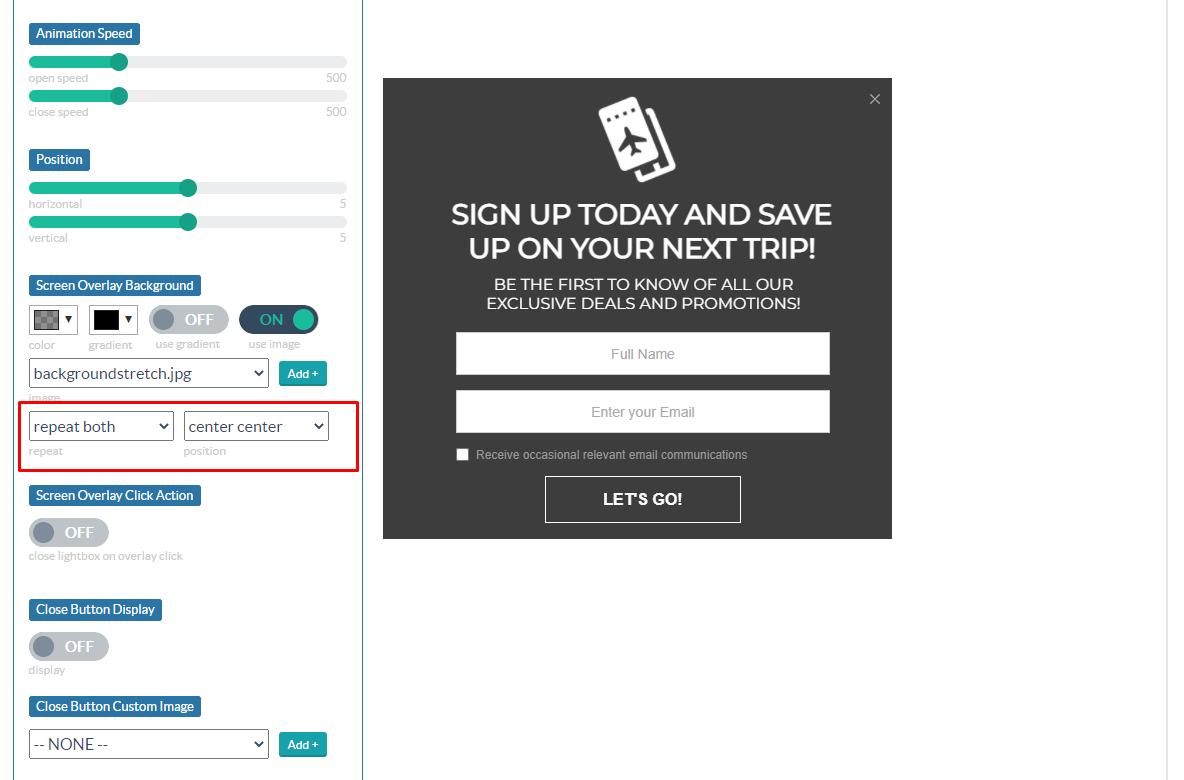
Go to Widget settings. Select your image from the dropdown, then set the “use image” toggle to ON.

If you don’t currently have an image uploaded, click the Add+ button to upload your image to Digioh. Make sure you uncheck the “resize large images” checkbox in the window that appears.
NOTE: Consider running your image through Tiny PNG before uploading it to Digioh. Tiny PNG will compress the image, reducing its size without impacting image quality. This will speed up the load time for the welcome wall and improve the user experience.
Then, select Repeat and Position for your image as needed.

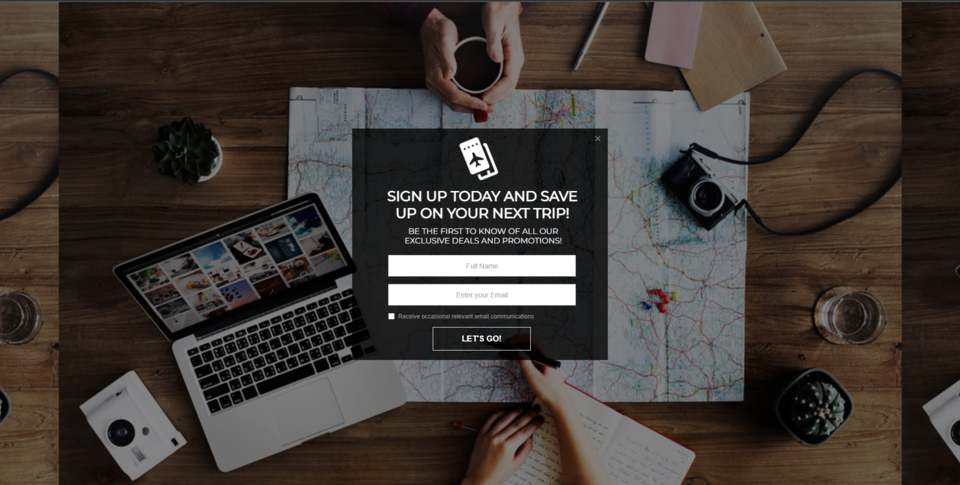
Here’s what a lightbox with the selected image background will look like.

When you’re satisfied with your welcome wall’s design, use Digioh’s conditions editor to target first-time visitors to your site, or add other rules to limit the number of times visitors see this wall.
Once published, your new full-screen welcome wall will greet your site visitors based on the rules you’ve set.
If you need help setting up your welcome wall pop-up, send us an email, and we’ll be glad to help!
