What You’ll Learn in This Article
- Steps to modify the z-index
- Control the stacking order of elements on a webpage
The z-index determines which element shows up on top if there are overlapping elements.
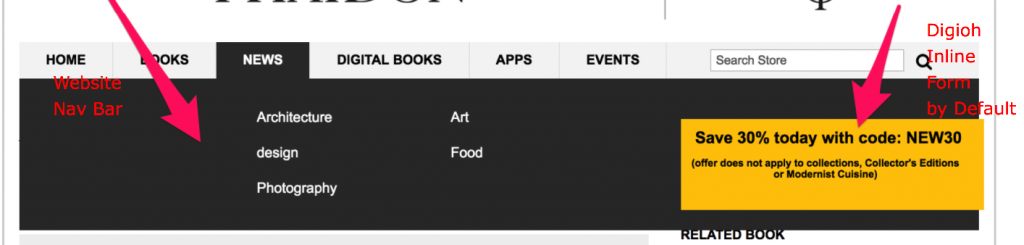
By default, inline forms are the highest z-index and will always show up on top. However, this can cause issues if your inline form is at the top of your page and your navigation bar has hover effects. Here is an example:

In the example bar, you don’t want the inline form to show over the nav bar.
This is an easy fix!
Fix: Inside the editor, Navigate to Campaign settings

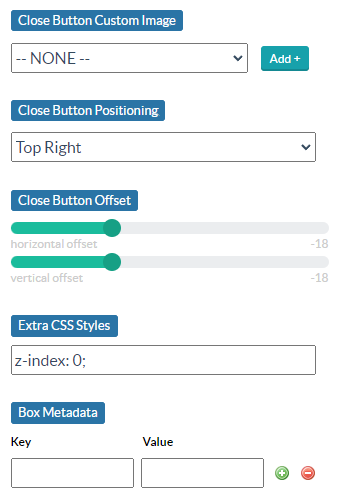
And then scroll to the bottom, There is a setting called Extra CSS Styles above the campaign metadata section. Just enter the z-index you want. In most cases this is the value you should add: z-index: 0;

After adding that Extra CSS Style, the inline form displays under the main nav bar.
