What You’ll Learn
- Use HTML tags for links
- Customize link appearance
- Use merge tags for dynamic links
Digioh supports adding links within text elements, form fields, checkboxes, and help text. A common use case is for adding Terms of Service and Privacy Policy links within disclosure text blocks.
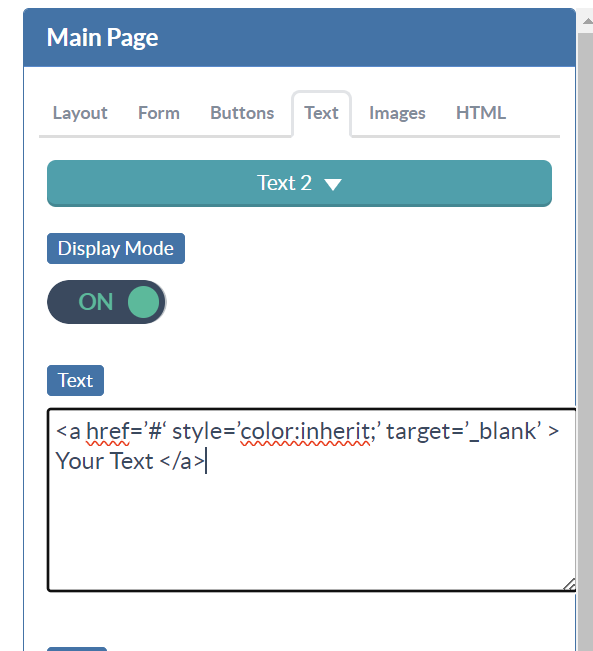
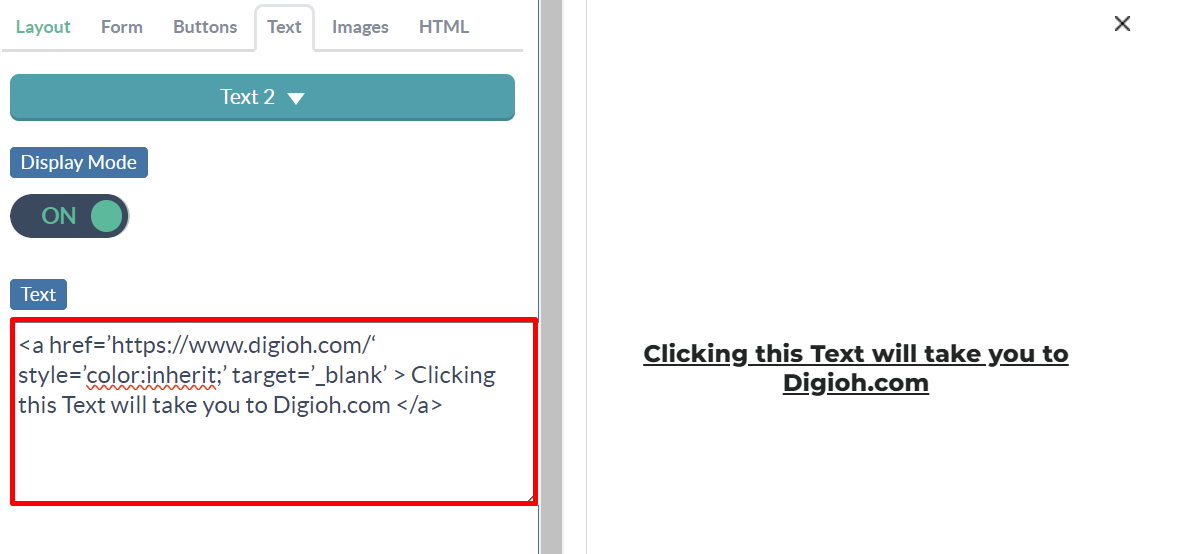
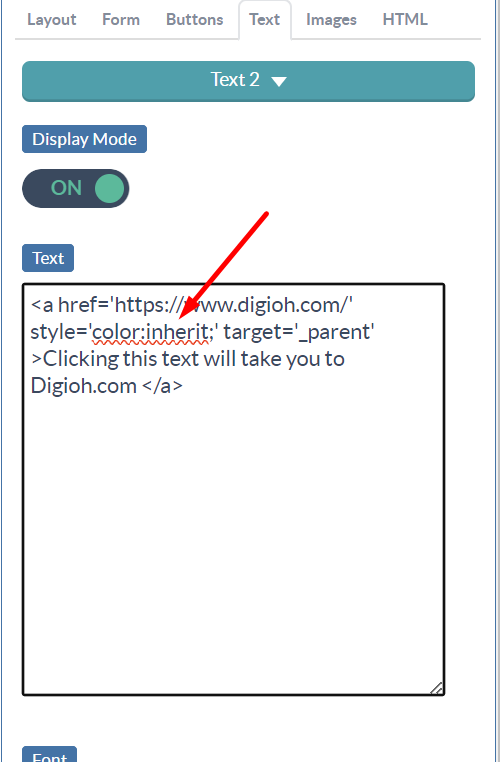
You can use the basic HTML/CSS <a> tag to achieve this for any text in the editor. Here is the code you will need:
- <a href=’#‘ style=’color:inherit;’ target=’_blank’ > Your Text </a>

Replace # with the url you would like to direct to. Make sure your url includes “https://” in it. If you don’t want “https://” secure, and you’d rather force “http://” (without the “s”) then make sure to define your link using “http://” in the merge tag.

Since our boxes are in iFrames on your site, Target value needs to be set in order for the link to work correctly. The two options you can use are:
- target=’_blank’ – This will open your link in a new tab or window. This is the recommended default value we suggest, as this will allow the user to come back to the page with the box experience on it. This is useful for things like Privacy Policy pages.

- target=’_parent’ – This will open the link in the users current browser window. This is useful for redirecting a user to a page that they should stay on, such as a “Shop All Deals” call to action.

You can also use basic CSS in the Style code to customize the look of the link. We recommend ‘Color:inherit;’ as it will keep the text color the same as the rest of your text element. If your brand uses specific colors for links, you can also change by replacing inherit with the hex color you need.

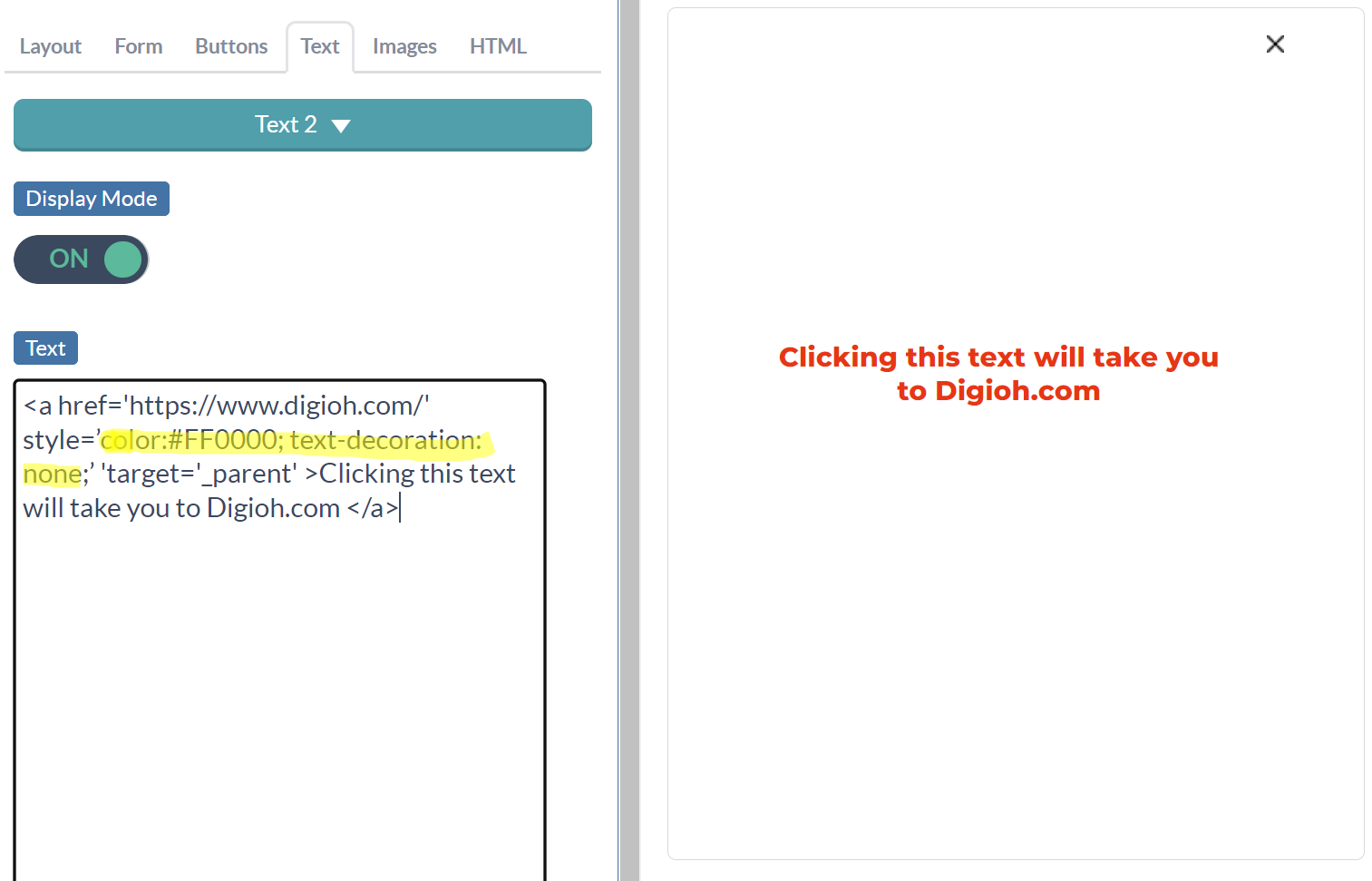
Another common CSS value to use is ‘text-decoration: none;’. By default, links will have an underline on them. If you do not want this you can add that code into the Style section. Use CSS values separated by a semicolon (;) within the single quotes.
Example: style=’color:#FF0000; text-decoration: none;’

Here are some examples of a valid code setup:
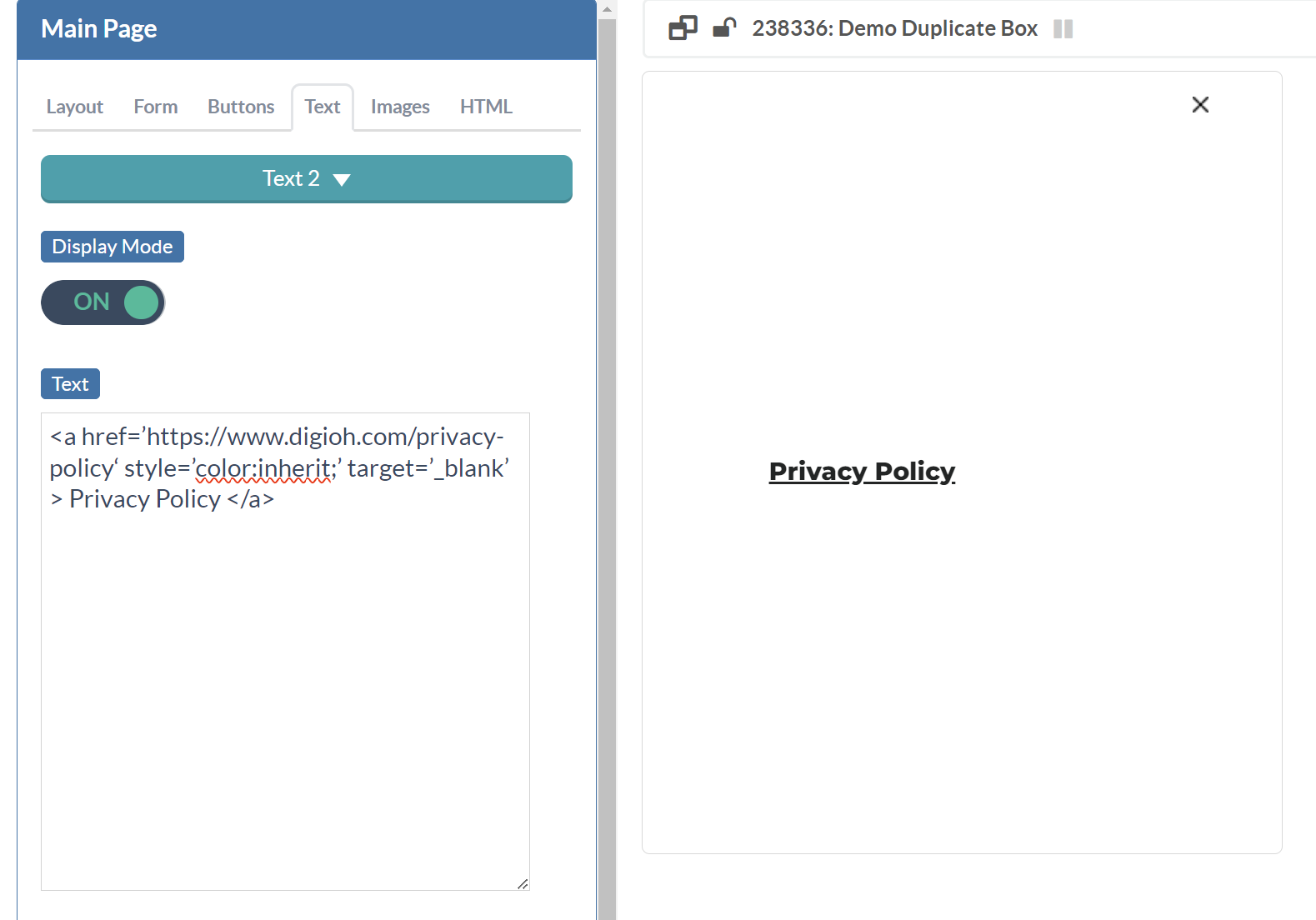
- <a href=’https://www.digioh.com/privacy-policy‘ style=’color:inherit;’ target=’_blank’ > Privacy Policy </a>

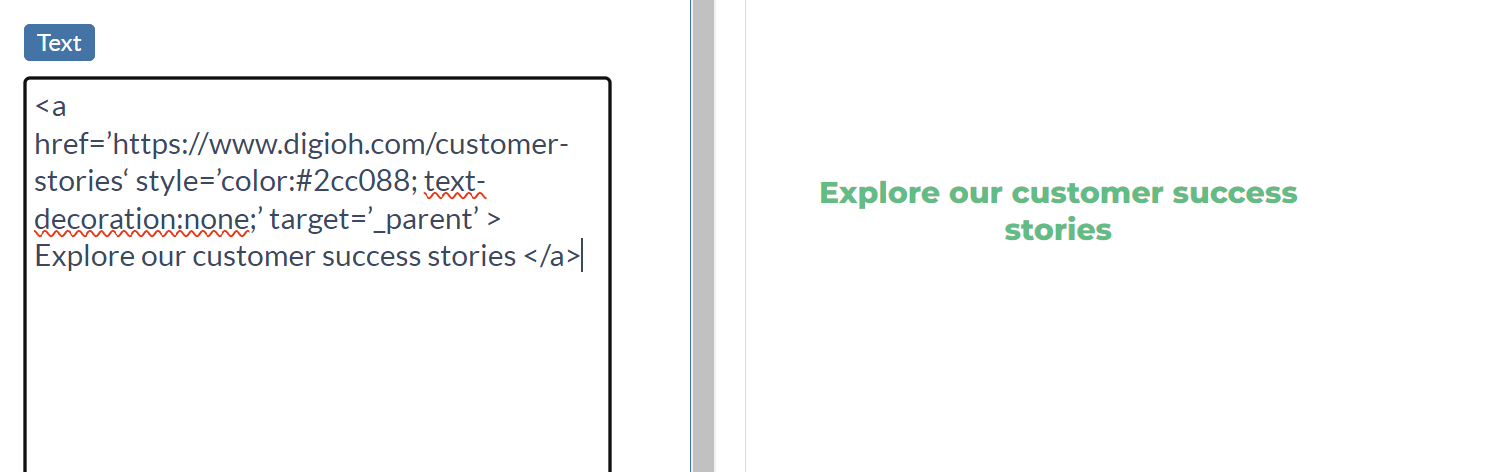
- <a href=’https://www.digioh.com/customer-stories‘ style=’color:#2cc088; text-decoration:none;’ target=’_parent’ > Explore our customer success stories </a>

We also have a merge tag option for links. If you would like to use that method please follow the instructions below. However, it is advisable to use the <a> method, as the [LINK] method will only show the end result when previewing the box or when live, and will show as the merge tag string while in the editor.
The LINK feature uses a progressive merge tag format, which allows for any of the formats that follow. The capital letters “LINK” are static (not symbolic). Those letters signify to our engine that we need to do the replacement. The pipe “|” characters separate the different components of the merge tag.
- [[LINK|the_link]]
- [[LINK|the_link|the_text]]
- [[LINK|the_link|the_text|css_styles]]
For example, any of the following are valid:
- [[LINK|https://www.digioh.com/]]
- [[LINK|https://www.digioh.com/|Go to Digioh]]
- [[LINK|https://www.digioh.com/|Go to Digioh]|color:red;text-decoration:none;]]
If you only define the link, and no link text, we automatically make the link text the link itself. So in other words, the following two are equivalent:
- [[LINK|https://www.digioh.com/]]
- [[LINK|https://www.digioh.com/|https://www.digioh.com/]]
If you leave out the “https://” (as in the examples above) we automatically detect that, and add a secure “https://” to the beginning of the link when it is constructed at runtime. So if you don’t want “https://” secure, and you’d rather force “http://” (without the “s”) then make sure to define your link using “http://” in the merge tag. For example:
- [[LINK|http://www.insecure.com/]]
The LINK merge tag works for text elements, checkbox text, help text, form labels, and more. Just use the merge tag, and it will automatically be replaced when the box displays. It will use the “parent” element’s styles configured in the Editor (e.g. font family). You can override these in the merge tag itself, or as additional CSS configured at the element level in the Digioh Box Editor.
