Follow these instructions to add a dropdown menu to your lightbox.

Step 1
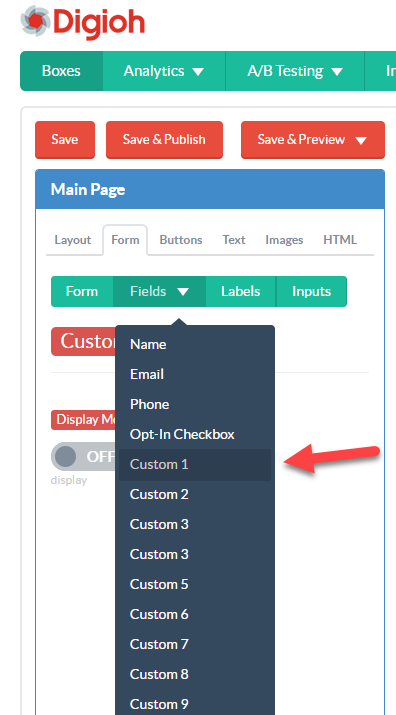
Select one of the custom fields from the field menu in the form section of the editor.

Step 2
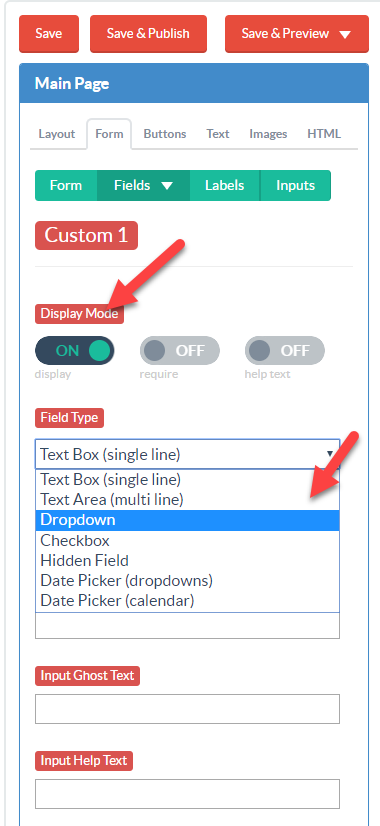
Turn the field on, and set the Field Type to Dropdown.

Step 3
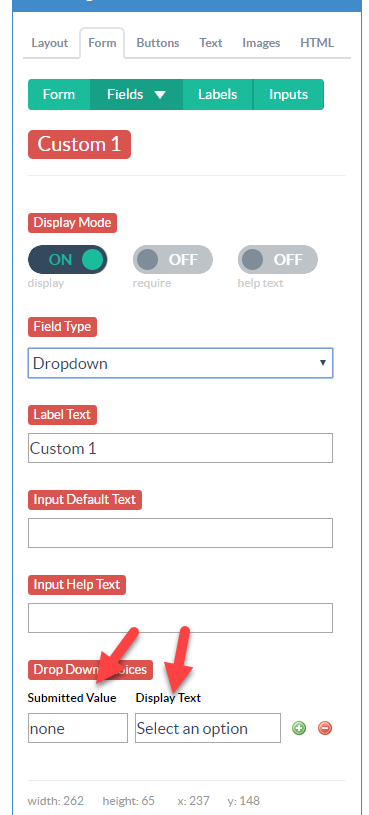
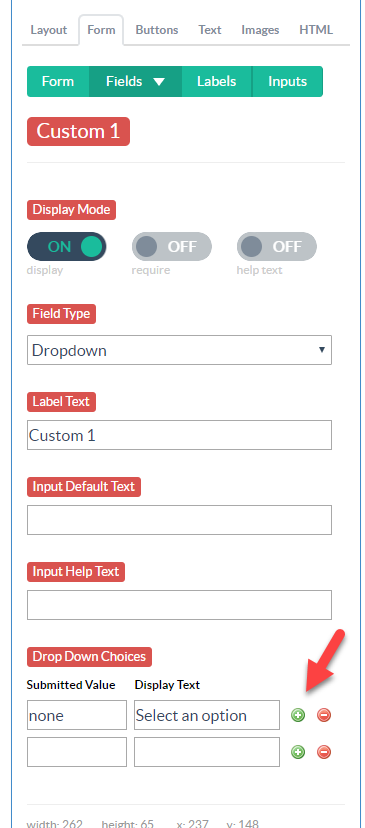
The submitted value is the value recorded in the Submissions section of our analytics, and that gets sent through your integration. The display text is the text that will show in the lightbox.

In the above screenshot, the user will see “Select an option” in the drop-down menu. When they submit the form, the value “none” is recorded.
Step 4
Add additional entries to the dropdown using the green + icon.

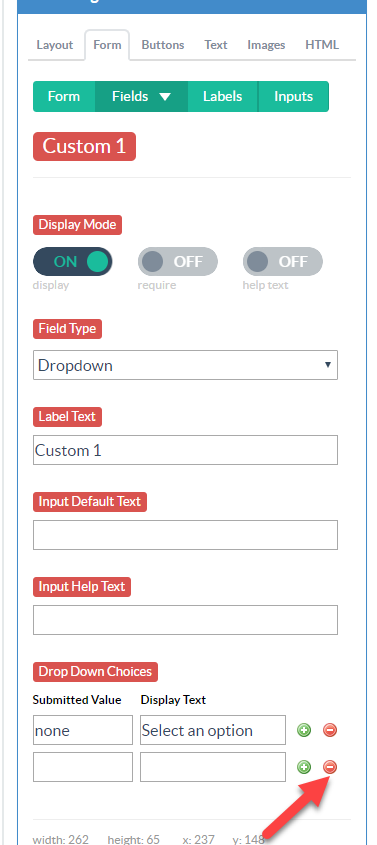
To remove an option, use the red – button.

If you need help setting up a dropdown menu, send us an email, and we’ll be glad to help!
Related Reading:
- How to Create Dynamic Dropdown Menus
- Remove Gradients on Dropdown Menus in Safari
- How to Prepopulate Data in Your Forms
