Our Test URL feature allows you to see what lightboxes look like on your website before you’re ready to go live. All you have to do is click a link, and the lightbox will display on your site. You can share these URLs with your team to gather feedback and make improvements. The link has special URL parameters so the test boxes only display for people who have that exact link (i.e. regular website visitors won’t notice anything).
Here’s how to use test URLs:
1. Check your profile to make sure your website (or even a specific website page) is listed in your Profile section (https://account.digioh.com/
2. To make sure the test boxes work, first make sure that:
- the Digioh JavaScript is on your site
- your lightbox or widget is turned ON
- your lightbox has at least one condition associated with it (any condition)
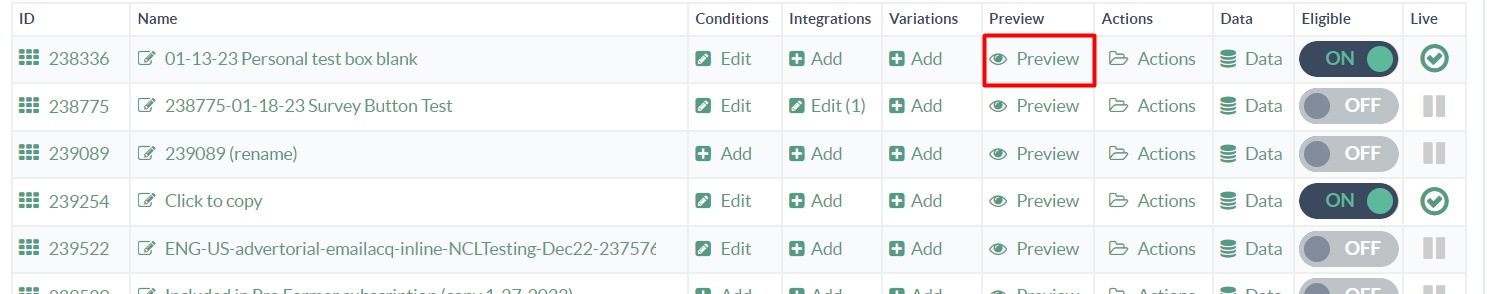
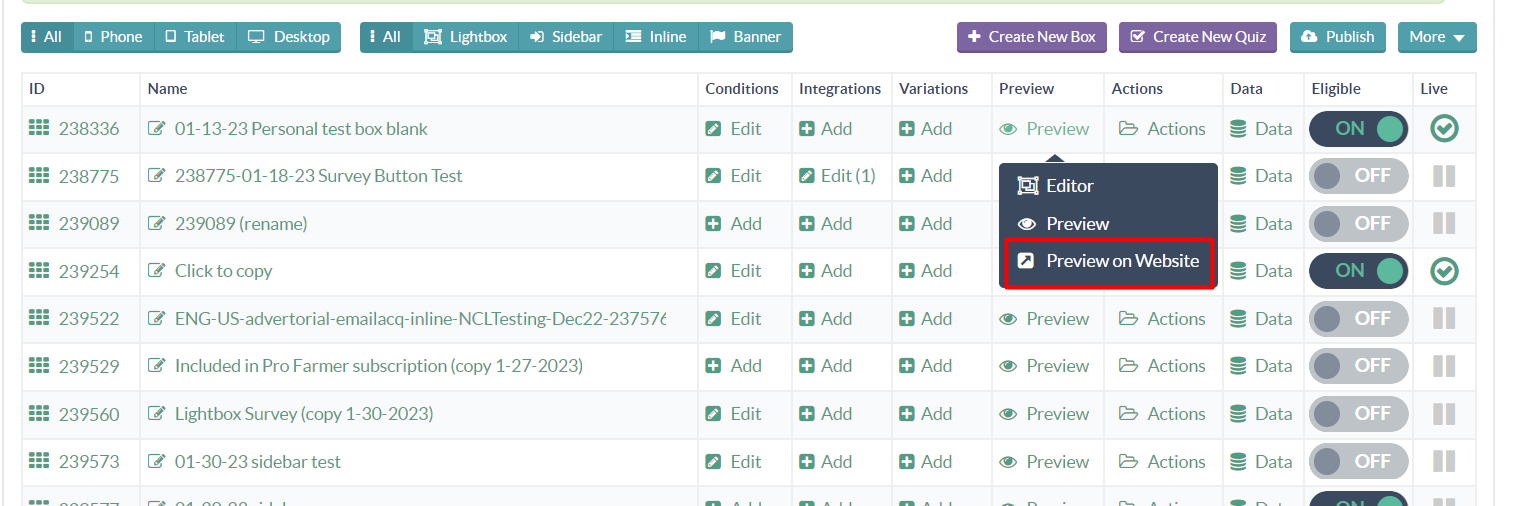
3. Click the Preview and Select Preview on Website (see image below) to display the test lightbox on your site:


4. If you test an inline widget (not a lightbox, sidebar, or banner), Digioh will automatically display it as a lightbox. This is because inline forms require placement (smart tag or jQuery placement).
New Functionality: Preview and Test Boxes with Ease
We are excited to introduce a significant update that streamlines the process of previewing and testing boxes on your site. With this new functionality, you can bypass traditional force/test conditions and directly display any published box by simply using a query string parameter.
Key Features:
- Direct Box Display: Utilize the
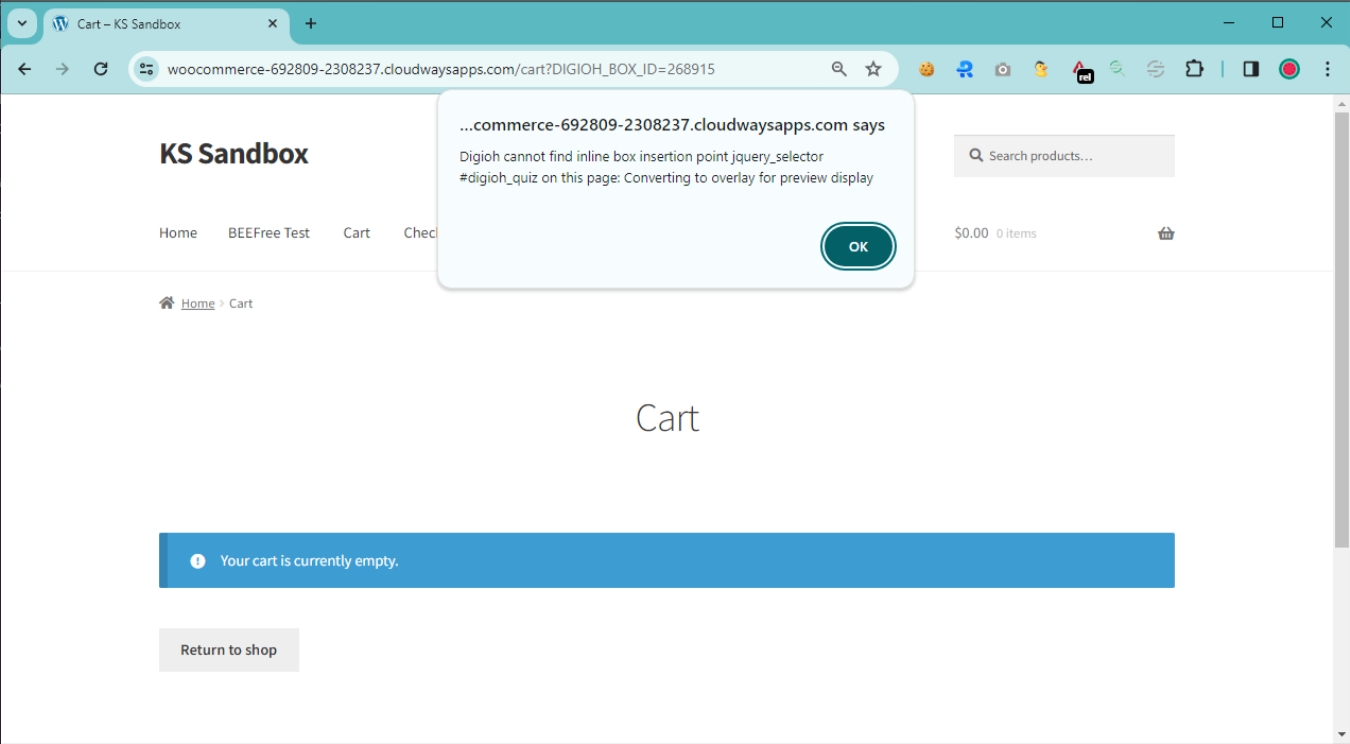
DIGIOH_BOX_IDquery string parameter to force the display of a specific box by appending?DIGIOH_BOX_ID=box_idto your URL, wherebox_idis the ID of the box you wish to display. - Enhanced Diagnostics: In cases where you attempt to force an inline box on a page lacking the necessary smart tag or jQuery selector, the system will not only notify you of the issue but also automatically convert the inline box into a sidebar format for display purposes.
- Simplified Sharing: Easily share the URLs with specific box displays directly with customers or team members for streamlined collaboration and feedback.
How to Use:
- Locate Your Box ID: Identify the ID of the box you wish to preview or test. This can usually be found in the box settings or boxes management interface.
- Modify the URL: Append
?DIGIOH_BOX_ID=your_box_idto the end of your website’s URL, replacingyour_box_idwith the actual ID of the box you’re testing. This is how it would look https://digioh.com/blogs/?DIGIOH_BOX_ID=123456 - Preview and Test: Navigate to the modified URL in your web browser. The specified box will be displayed, bypassing any set conditions.
- Review Diagnostics: If there are any issues with displaying the box as intended, the system will provide you with diagnostic messages to guide your next steps.
Use Cases:
- Testing New Boxes: Quickly test new boxes on your site without affecting the live user experience.
- Demonstrations: Share specific box configurations with customers by sending them a direct link, facilitating clear communication and feedback.
- Troubleshooting: Easily diagnose and rectify issues with box displays, reducing the need for back-and-forth with technical support.

FAQs:
- Can I use this feature for boxes that are not yet published?
This feature is intended for use with published boxes. Unpublished or draft boxes will not be displayed using this method. - Will using this parameter affect my site’s performance or user experience?
No, appending theDIGIOH_BOX_IDparameter is intended for testing and preview purposes and should not impact your site’s overall performance or user experience. - What happens if I enter an invalid box ID?
If an invalid box ID is used, the system will not display any box and may provide a diagnostic message to indicate the issue.
For any further questions or support, please reach out to our customer service team.
