There are two ways to deploy Digioh JavaScript: direct embed or through a tag manager (such as Google Tag Manager). Our WordPress plugin does a direct embed.
To determine how Digioh JavaScript is deployed on your site, follow these steps.
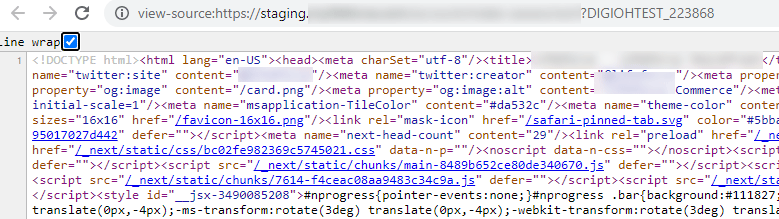
Step 1: Load a page on your website and view its source HTML.
Depending on your browser, you can access the source code by right-clicking on the page and selecting “View page source,” clicking “View the source of this page,” or by pressing Ctrl + U.

Step 2: Press Ctrl + F to search for a <script> element with src containing “lightboxcdn”. (Note: Don’t mistake DNS prefetch for an embed, it needs to be in a script element.)
If you find it, then your site contains direct-embedded Digioh JavaScript.
If you cannot find it, then the Digioh JavaScript is most likely deployed via a tag manager. Continue to Step 3 to confirm.
Step 3: To check that your JavaScript is deployed with a tag manager, open the DevTools in your browser by pressing Ctrl + Shift + I or F12. You can also open DevTools by right-clicking on the page and selecting “Inspect Element” from the context menu.
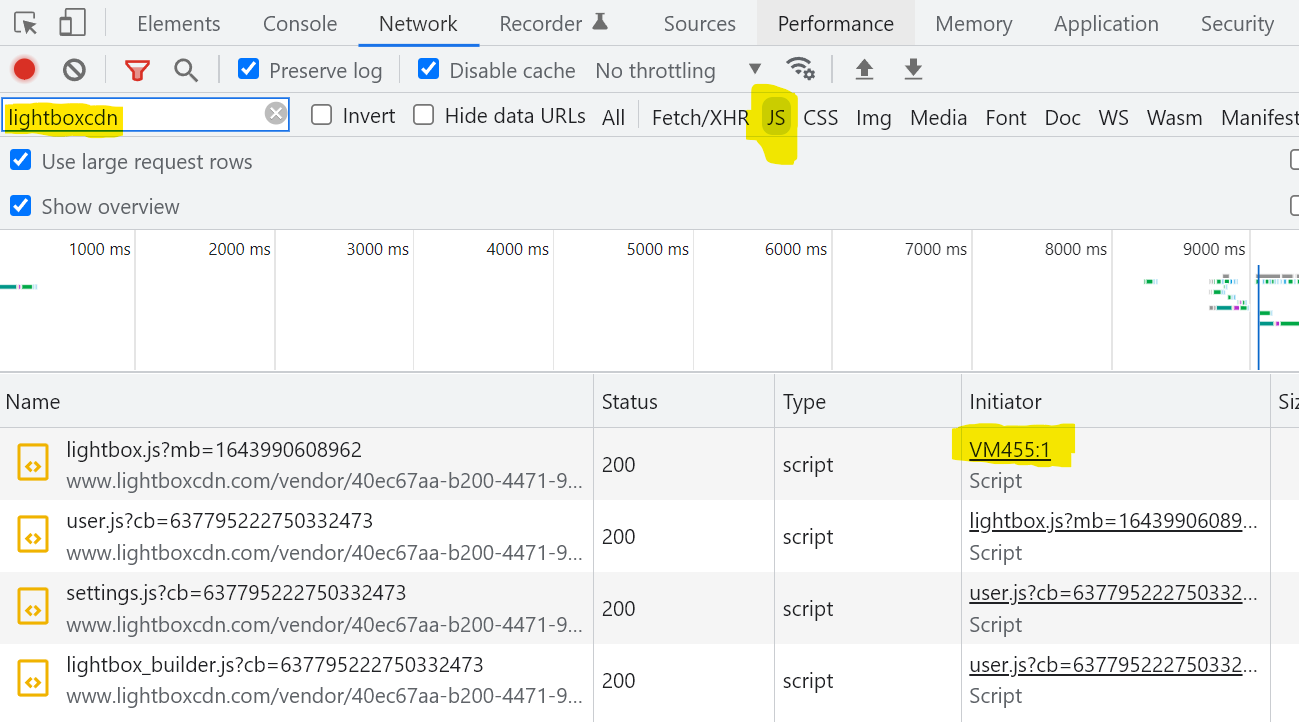
Step 4: Click the Network tab, select type “JS”, add “lightboxcdn” as a filter, and reload the page. See the image below.

Step 5: Click the initiator for the first item loaded (lightbox.js).

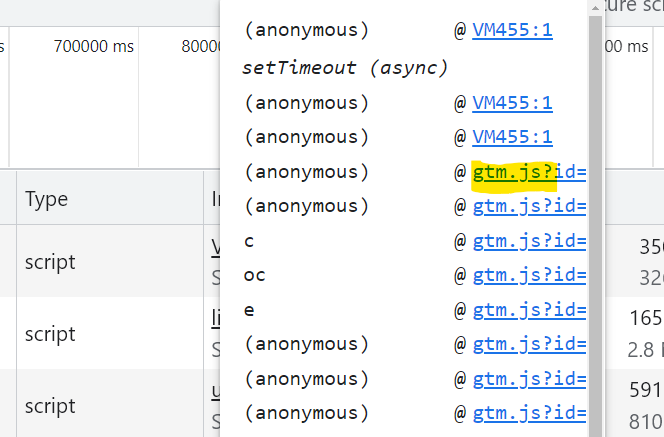
Note the filename. In this case, it’s gtm.js, which is Google Tag Manager.
If you use another tag manager to deploy Digioh, you will see its associated file in this place. For instance, if you use Tealium, you will see Tealium’s Universal Tag (utag.js).
