
Digioh integrates with MailChimp to grow your list with personalized, on-brand forms, pop-ups, quizzes, surveys, and landing pages. Digioh forms can push custom fields like birthdate and analytics fields (like location or referring source). You can also pass data from forms through hidden fields, like what items were in the users cart or what their total cart value was.
We are happy to set up these integrations for you. So, feel free to send us an email if you have questions, and we’ll be glad to help.
If you are setting up a Digioh integration by yourself, we first recommend reading about Digioh Integration Basics.
Below are our basic instructions to connect your MailChimp account to Digioh.
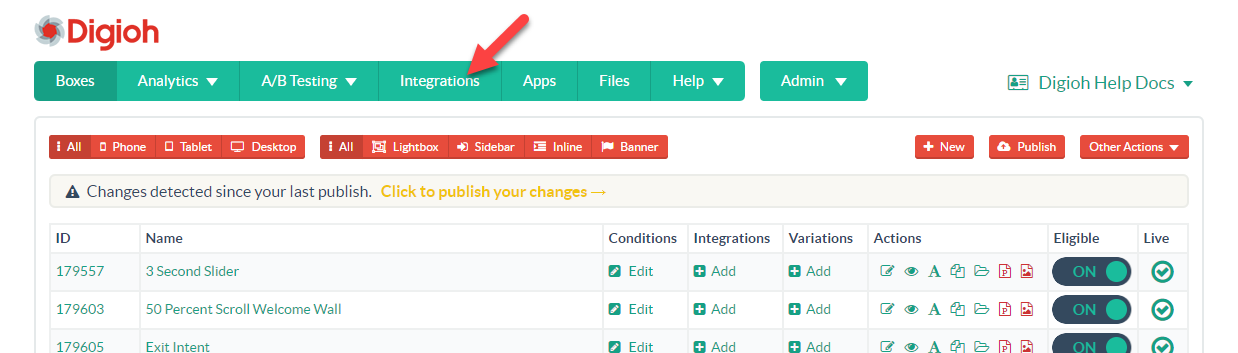
Step 1: Integration Tab
Log into your account, and click Integrations at the top.

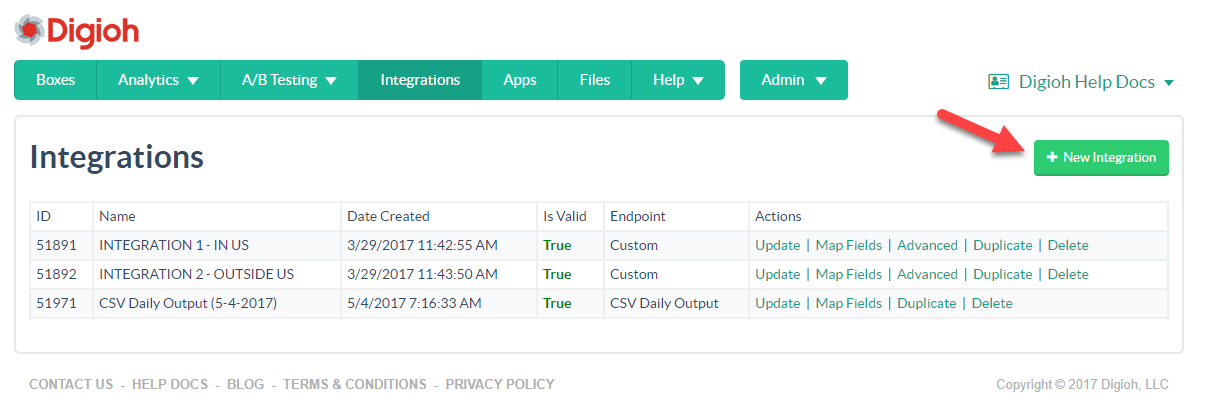
Step 2: Add New Integration
On the next page, click New Integration.

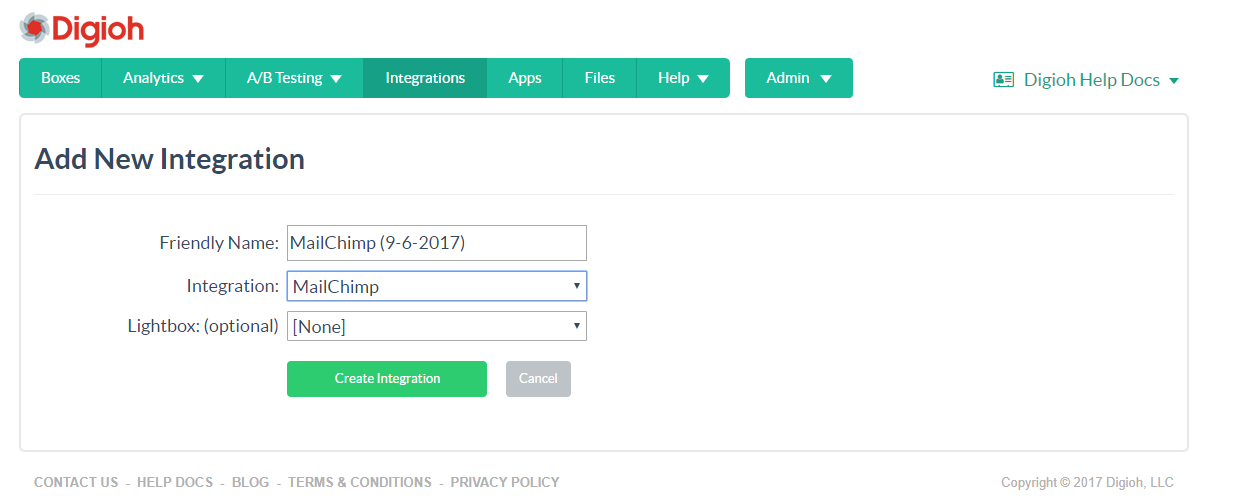
Step 3: Set Up Your MailChimp Integration
Select MailChimp from the integration dropdown menu, give your integration a name, and add a lightbox to it if you’d like. Note: If you don’t add a lightbox in this step, you can add the integration to a lightbox later either from the dashboard, or from the editor (see Step 6).

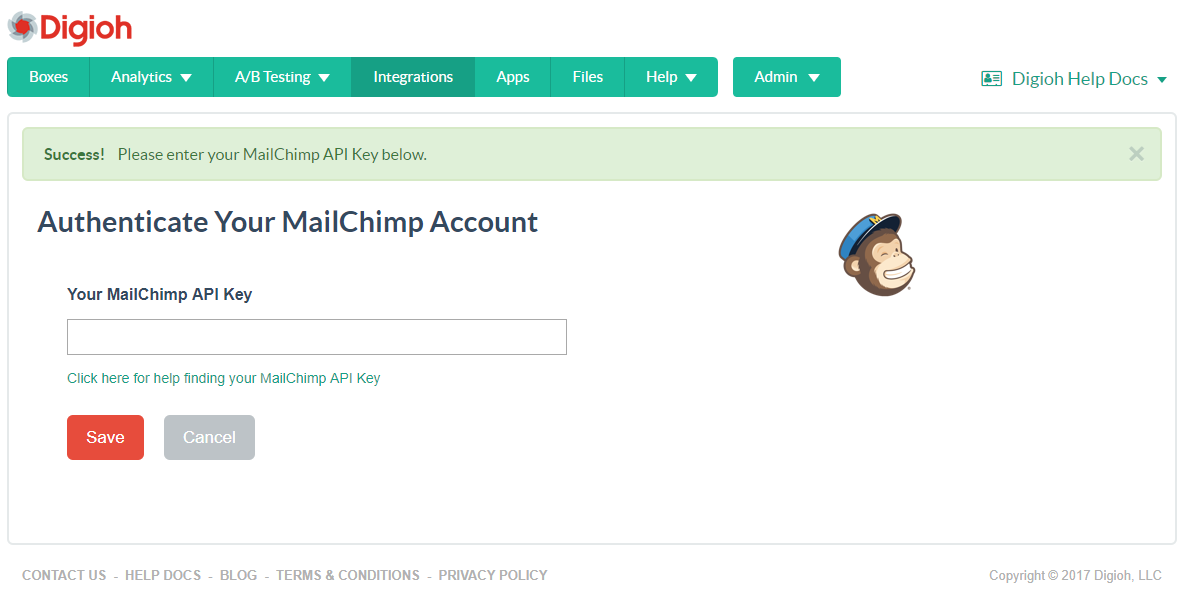
Step 4: Authenticate Your MailChimp Account
On the next page, enter your API key to authenticate your account.
If you need help finding your API key, click the link below the API key field for further instructions.

Step 5: Connect a List
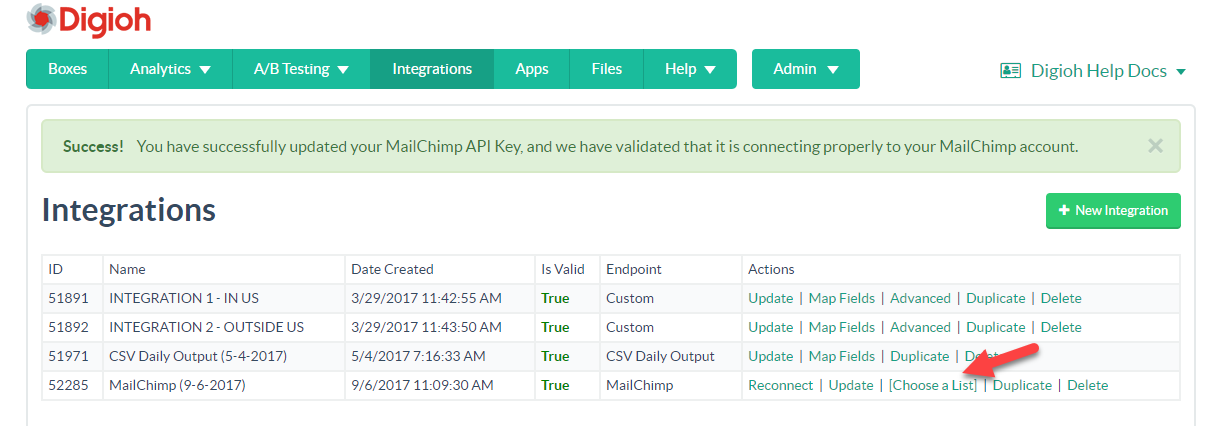
Once you save your API key, you’ll be redirected back to the Integrations page. Click the “choose a list” link to the right of your new integration.

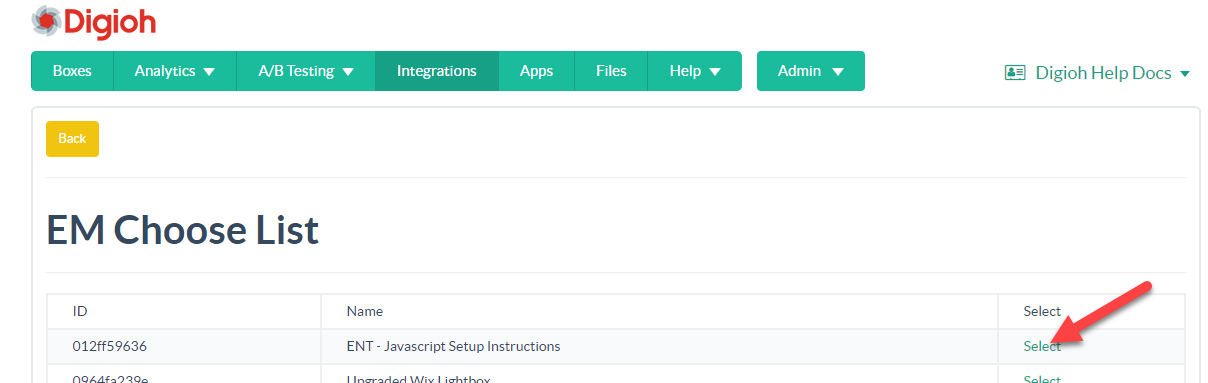
Now just click the “select” link for the list you want to use for this integration, and you’ll be all set!

Step 6: Add Your Integration to a Lightbox
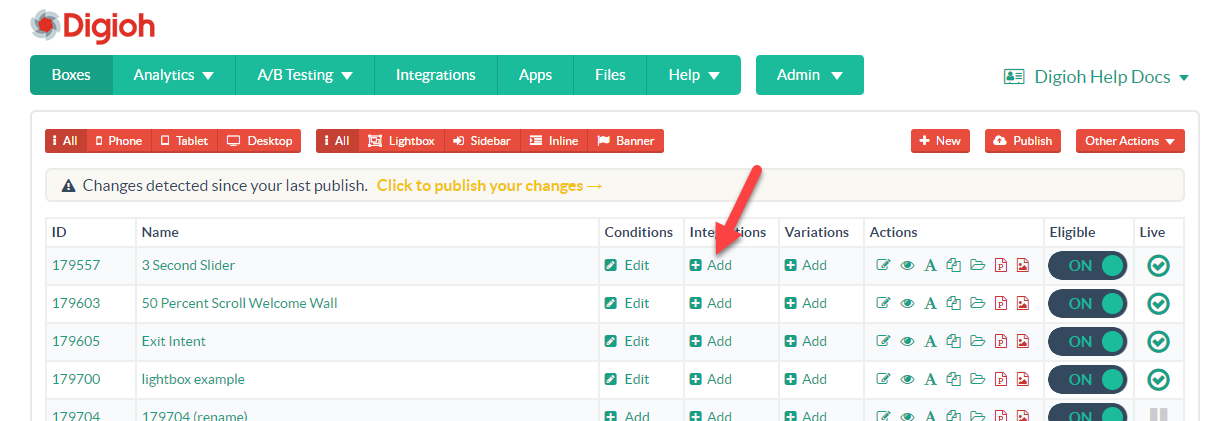
Digioh provides two options for adding your integration to a lightbox. You can add the integration to a lightbox either from the dashboard.

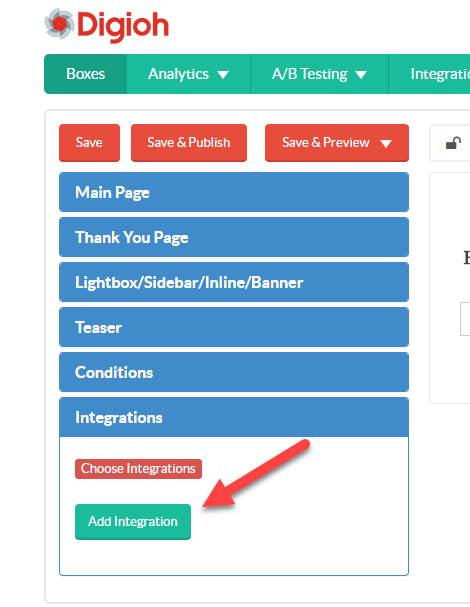
or from the Integrations section of the editor.

That’s all there is to it! Your connected lightbox will now pass form submissions to the selected Mailchimp list.
If you need any help setting up your MailChimp integration, send us an email.
Further Reading:
