Digioh App #77: Page Background Image Dynamic Replacement allows you to configure metadata commands on your box pages that replace the background image based on prior form submission values.
To install, go to your profile menu top right, and select Custom JS (Apps). Find App #77 and install, then Publish your account to activate the app.
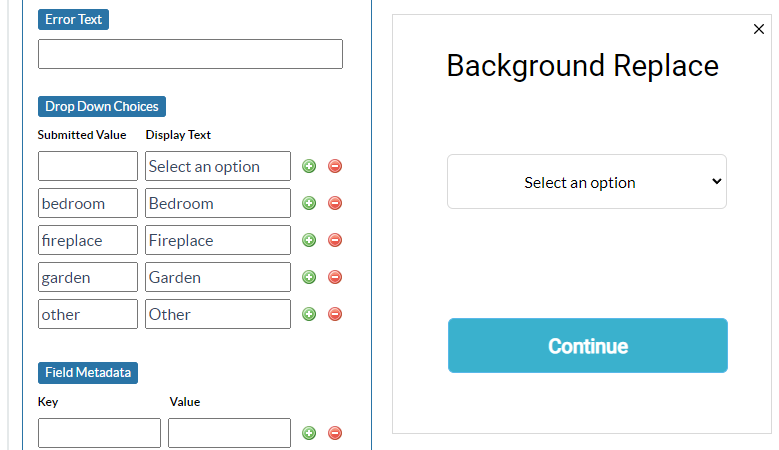
Let’s say you have a dropdown like this:

When the form is submitted, one of the values “fireplace”, “garden”, or “bedroom” is stored in the Digioh dataLayer.
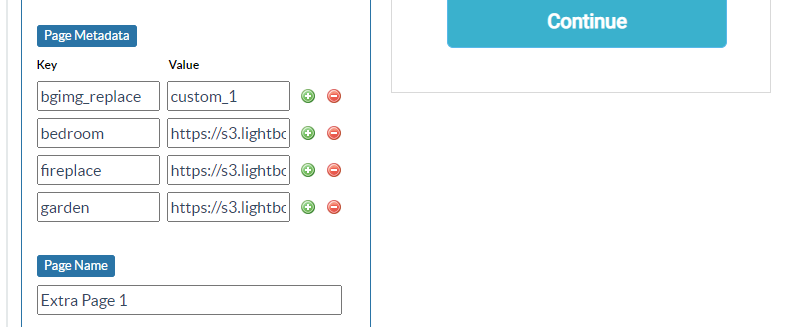
Then, on another page, you can configure metadata to override or set the background image based on the dataLayer value:

You add a Page Level metadata command to the page layout where you want to change the background. The command is bgimg_replace and the value here should be the name of the field that you want to compare, e.g. custom_1, custom_2, etc. Add additional metadata keys for each of the form submission values you want to check and override. The metadata key is the URL of the new background image.
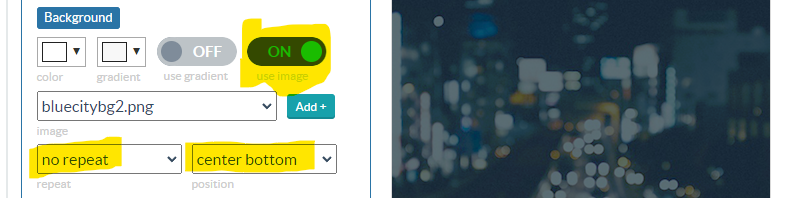
Best practice is to have an already enabled background image on the page that acts as a default, and also allows you configure image properties that will also apply to any replacement image.

Here’s some examples of the app in action:

This sets “fireplace” in custom_1.

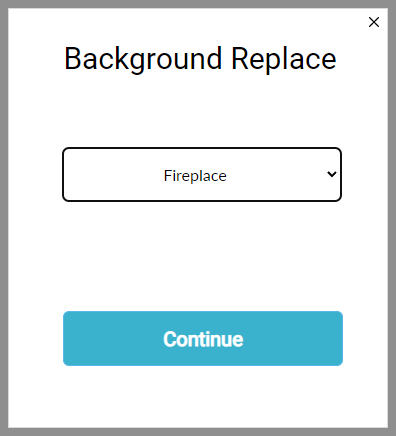
This pulls a new image based on finding the value “fireplace”.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
