Below is an example payload sent from a Digioh Box to an Digioh Pipeline. These fields can be used for mapping, or conditions within your pipeline. To reference a field, use dot (.) notation. like form.custom_4.
{
"form": {
"name": "Jane Smith",
"first_name": "Jane",
"last_name": "Smith",
"email": "jane.smith@test.com",
"phone": "5555551234",
"opt_in" : "true",
"custom_1": "custom value",
"custom_2": "custom value 2",
"main_name": "Jane Smith",
"main_first_name": "Jane",
"main_last_name": "Smith",
"main_email": "jane.smith@test.com",
"main_custom_2": "custom value 2"
},
"analytics": {
"current_page_url": "https://testurl.com",
"referring_website_url": "https://anothersite.com",
"landing_page": https://testurl.com",
"landing_page_ip": "123.123.123.123",
"date_of_visit": "2024-01-28T20:04:08.338Z",
"web_source": "Direct Traffic",
"past_visits": 4,
"page_visits": 30,
"page_visits_session": 1,
"pages_navigated": "https://testurl.com%7Chttps://testurl.com/test.html",
"search_engine": "google",
"device": "Desktop/Laptop",
"device_apple": "",
"browser_type": "Firefox",
"browser_version": 121,
"operating_system": "Windows",
"utm_campaign_source": "",
"utm_campaign_medium": "",
"utm_campaign_term": "",
"utm_campaign_content": "",
"utm_campaign_name": "",
"total_time_seconds": 10,
"active_time_seconds": 2,
"idle_time_seconds": 8,
"continent": "NA",
"continent_name": "North America",
"country": "US",
"country_name": "United States",
"region_name": "",
"state": "",
"city": "",
"ip_address": "123.123.123.123",
"zipcode": "",
"latitude": 37.151,
"longitude": -97.122,
"metro_code": "",
"time_zone": "America/Chicago",
"area_code": "",
"DeviceAtlas": {
"css.transitions": true,
"browserVersion": "121.0",
"osName": "Windows 10",
"osWindowsRt": false,
"css.transforms": true,
"osBada": false,
"https": true,
"osAndroid": false,
"html.inlinesvg": true,
"flashCapable": false,
"js.modifyCss": true,
"vCardDownload": false,
"js.supportConsoleLog": true,
"html.svg": true,
"osWebOs": false,
"isMobilePhone": false,
"cookieSupport": true,
"js.json": true,
"markup.xhtmlMp11": true,
"isFeedReader": false,
"js.sessionStorage": true,
"isDownloader": false,
"css.columns": true,
"js.supportEvents": true,
"js.indexedDB": true,
"css.animations": true,
"isRobot": false,
"isEReader": false,
"isChecker": false,
"touchScreen": false,
"osSymbian": false,
"js.webSockets": true,
"isTablet": false,
"browserName": "Firefox",
"markup.xhtmlMp10": true,
"osiOs": false,
"osRim": false,
"browserRenderingEngine": "Gecko",
"primaryHardwareType": "Desktop",
"memoryLimitEmbeddedMedia": 0,
"osVersion": "NT 10.0",
"image.Png": true,
"js.webGl": true,
"js.supportEventListener": true,
"primarySoftwareType": "Browser",
"image.Jpg": true,
"osWindowsPhone": false,
"js.deviceMotion": true,
"js.geoLocation": true,
"isSpam": false,
"memoryLimitMarkup": 0,
"js.xhr": true,
"js.querySelector": true,
"isFilter": false,
"js.localStorage": true,
"js.supportBasicJavaScript": true,
"js.modifyDom": true,
"isSetTopBox": false,
"markup.xhtmlBasic10": true,
"osWindowsMobile": false,
"image.Gif89a": true,
"mobileDevice": false,
"html.canvas": true,
"js.webSqlDatabase": false,
"js.webWorkers": true,
"memoryLimitDownload": 0,
"isGamesConsole": false,
"isTV": false,
"isBrowser": true,
"image.Gif87": true,
"isMediaPlayer": false
},
"geo_source": "azure-maxmind",
"device_source": "unspecified",
"PagesNavigated": [
"https://testurl.com",
],
"PastVisitsText": "10/9/2023 5:31 PM, 1/3/2024 5:30 PM, 1/23/2024 8:53 AM, 1/25/2024 3:42 PM",
"is_preview": false
},
"attributes": {
"user_id": "44126",
"user_guid": "1f25c9f2-6516-xxxx-b6ab-d3f7b27bd7b0",
"box_id": "257382",
"box_guid": "d34d75a9-e601-47bb-xxxx-c20c34080756",
"box_name": "Contact Form",
"variation_id": "",
"variation_name": "",
"variation_guid": "",
"client_id": "0fe08972-8306-400a-xxxx-bc0557de1cd5-1690574648157",
"submission_id": "df298e75-62b2-xxxx-a72e-beeef10633af-1706218945578",
"ab_test_id": "",
"integration_id": 11,
"pipeline_id": 12,
"date_created": "2024-01-28T21:42:26.2345399Z"
}
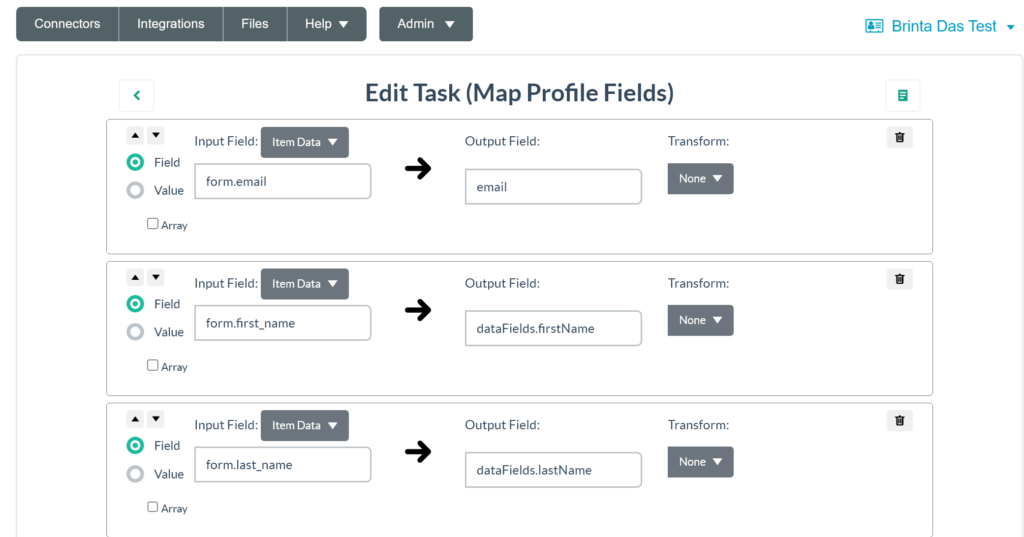
}Below is an example of how to map these fields:

To map analytics data the path starts with “analytics”. See example below:

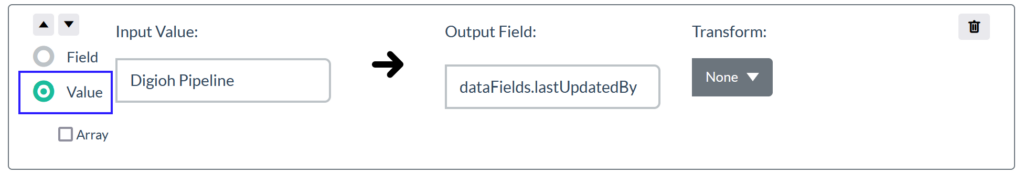
You can map static values by selecting “Value” from the dropdown on the left. See the example below: