Instead of firing Google Analytics directly from the page, we recommend installing Google Tag Manager on your pages instead.
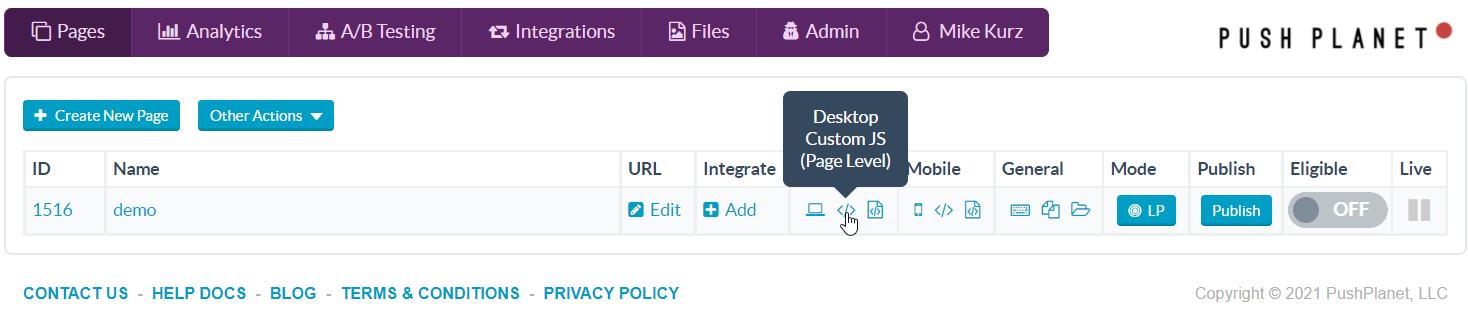
If you prefer to fire Google Analytics events directly from the page, first open the JS editor for the page you’re working on.

Add the following JS. Be sure to add your GA ID in the first line.
let GoogleAnalyticsId = "Add your GA ID here";
//Google Analytics
try {
(function(i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
i[r] = i[r] || function() {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})(window, document, 'script', 'https://www.google-analytics.com/analytics.js', 'ga');
ga('create', GoogleAnalyticsId, 'auto');
ga('send', 'pageview');
} catch (err) {
console.log("Google Analytics Error: " + err);
}
Save and publish the JS and the GA pixel will now fire a pageview on the page.
If you also want to fire GA events on form submission, or if you have any questions about setting this up generally send us an email and we’ll be glad to help.
