Purpose:
Buttons have many purposes in conversion rate optimization. In this article, we’ll cover what Digioh buttons can do and how you configure them.
Use Cases:
-
Triggering form submissions (email capture, lead generation)
-
Navigating multi-step pop-ups or quizzes
-
Redirecting users to other URLs
-
Downloading lead magnets or files
-
Launching nested or follow-up experiences
-
Closing campaigns
- Opening other campaigns
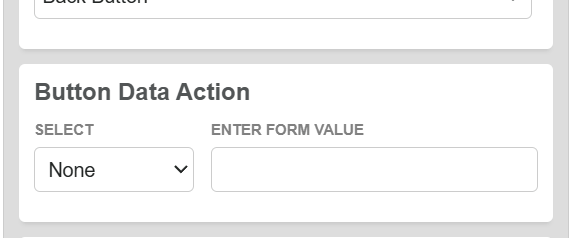
Before you start: Button Data Actions:
This document is about button actions when clicked, but all buttons have data actions as well that map data and then send it through.
To configure these, you just have to select a custom field number from the “Select” dropdown and assign its value.
How It Works:
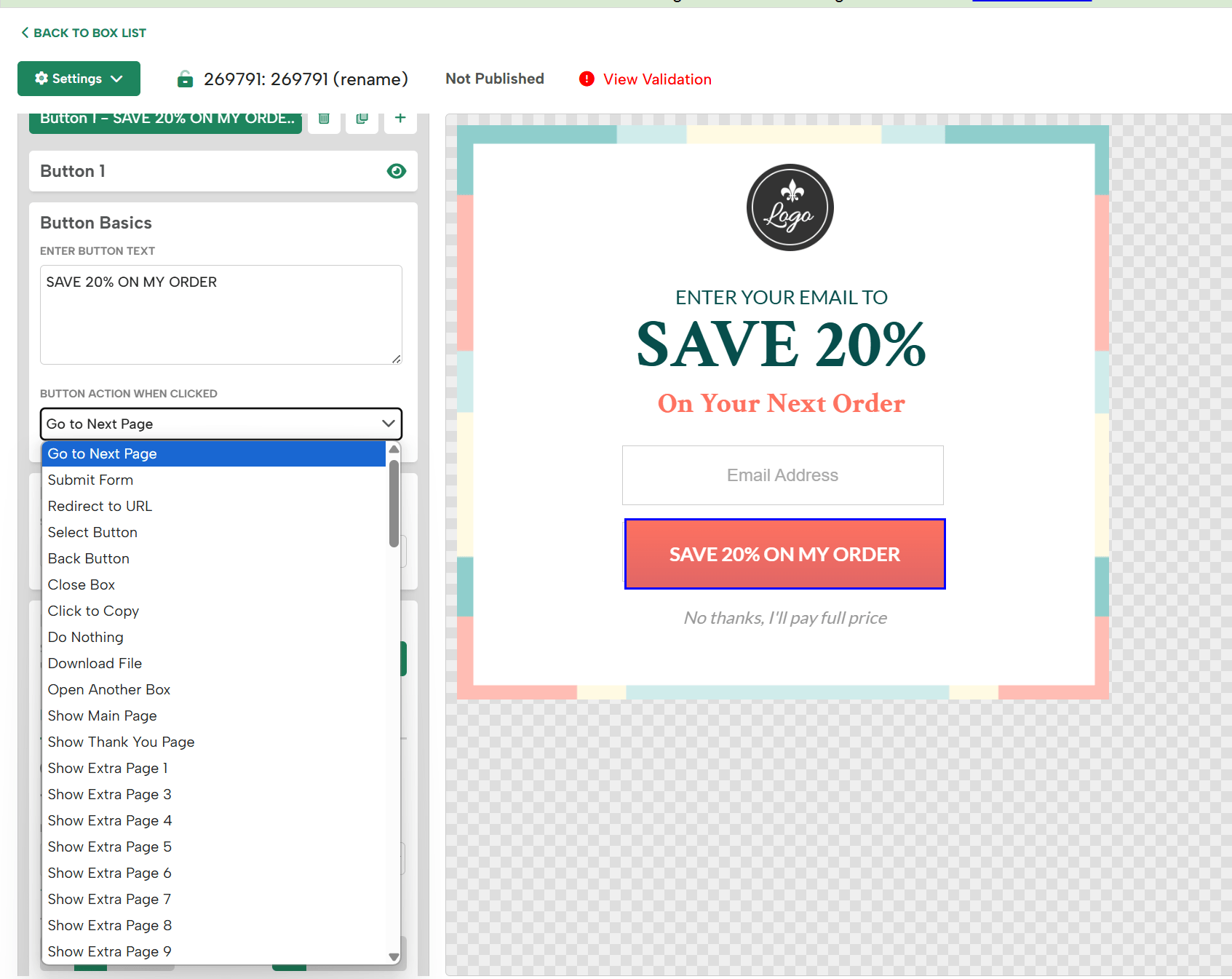
Each Digioh button can be configured with a specific action type, selected during setup. Below are the primary actions available:

Button Action Types
1. Go to Next Page
-
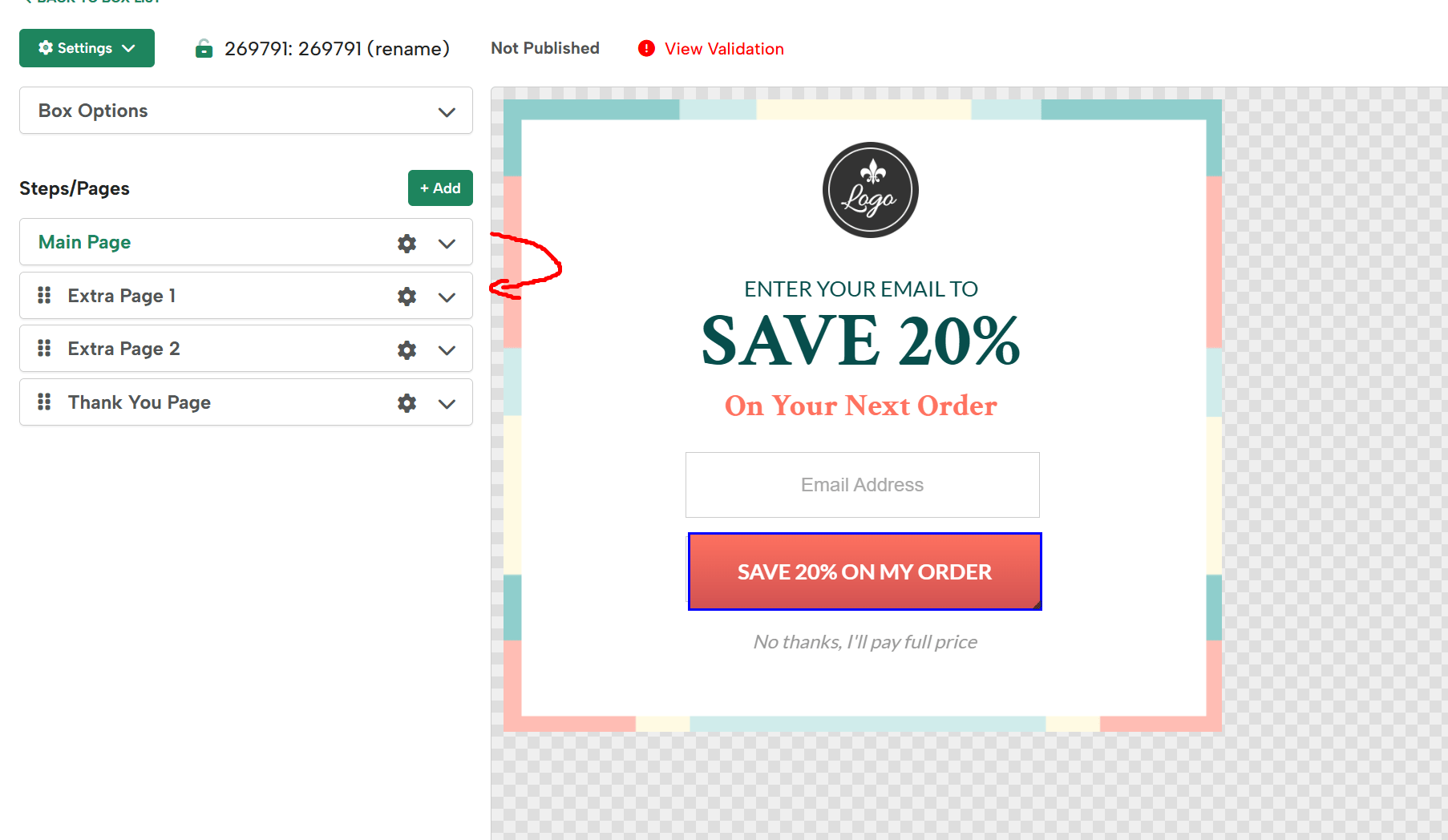
Purpose: Go to the next page, according to the order of pages:

-
Configuration: Automatic. Changing the order of pages will affect the flow of the experience automatically.
2. Back Button
-
Purpose: Goes back to the previous page. It works automatically depending on the flow of the user’s experience.
-
Configuration: None needed
3. Select button
- Purpose: Selects the button, allows for multi-select, and is ideal for capturing multiple data points.
- Configuration: Refer to this article
4. Submit
-
Purpose: Submits form data.
-
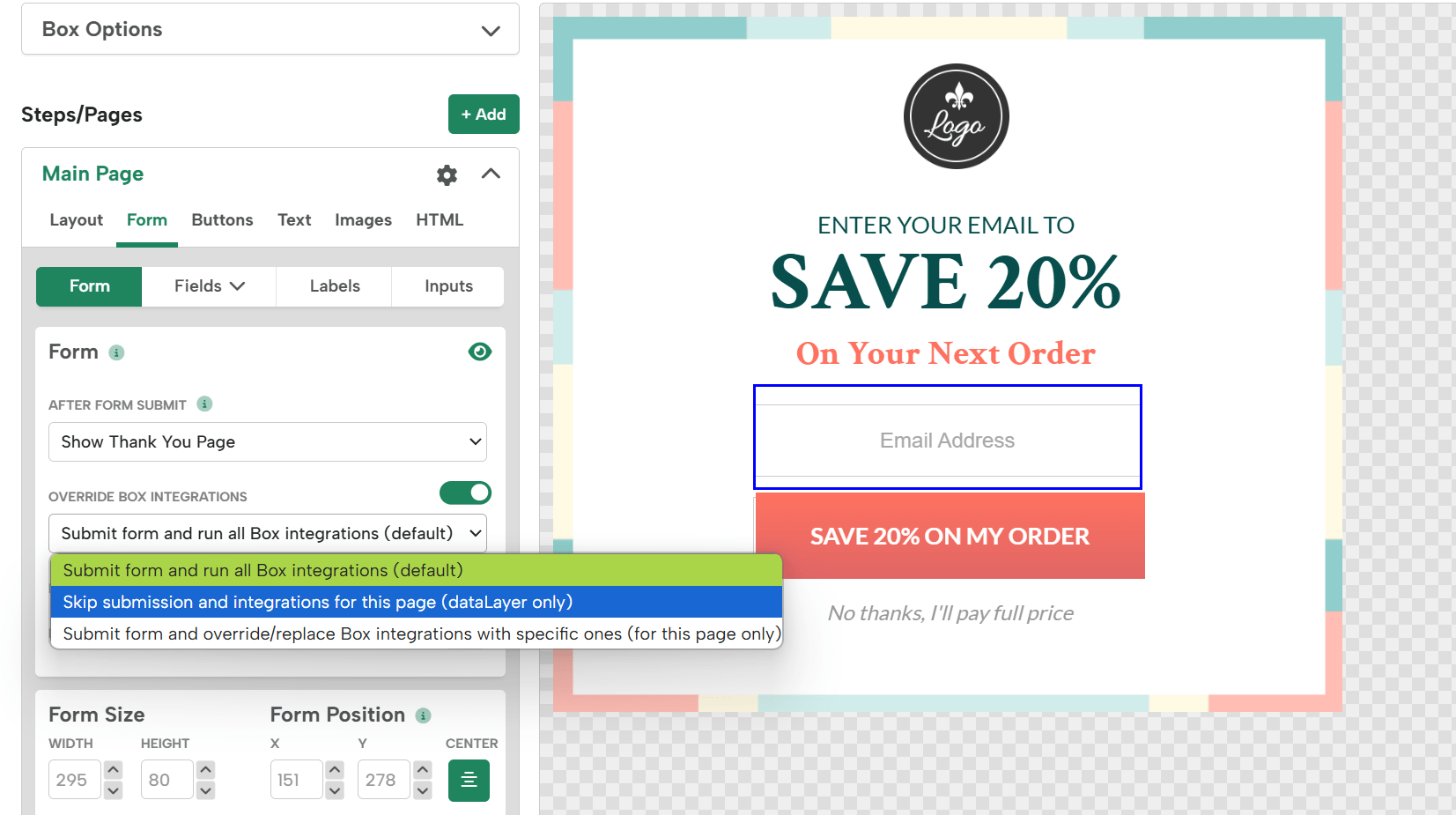
Configuration: What happens after submission is ultimately dictated in the form configuration:

The “After Form Submit” dropdown can be configured in the same way as the rest of the button actions described in this document.
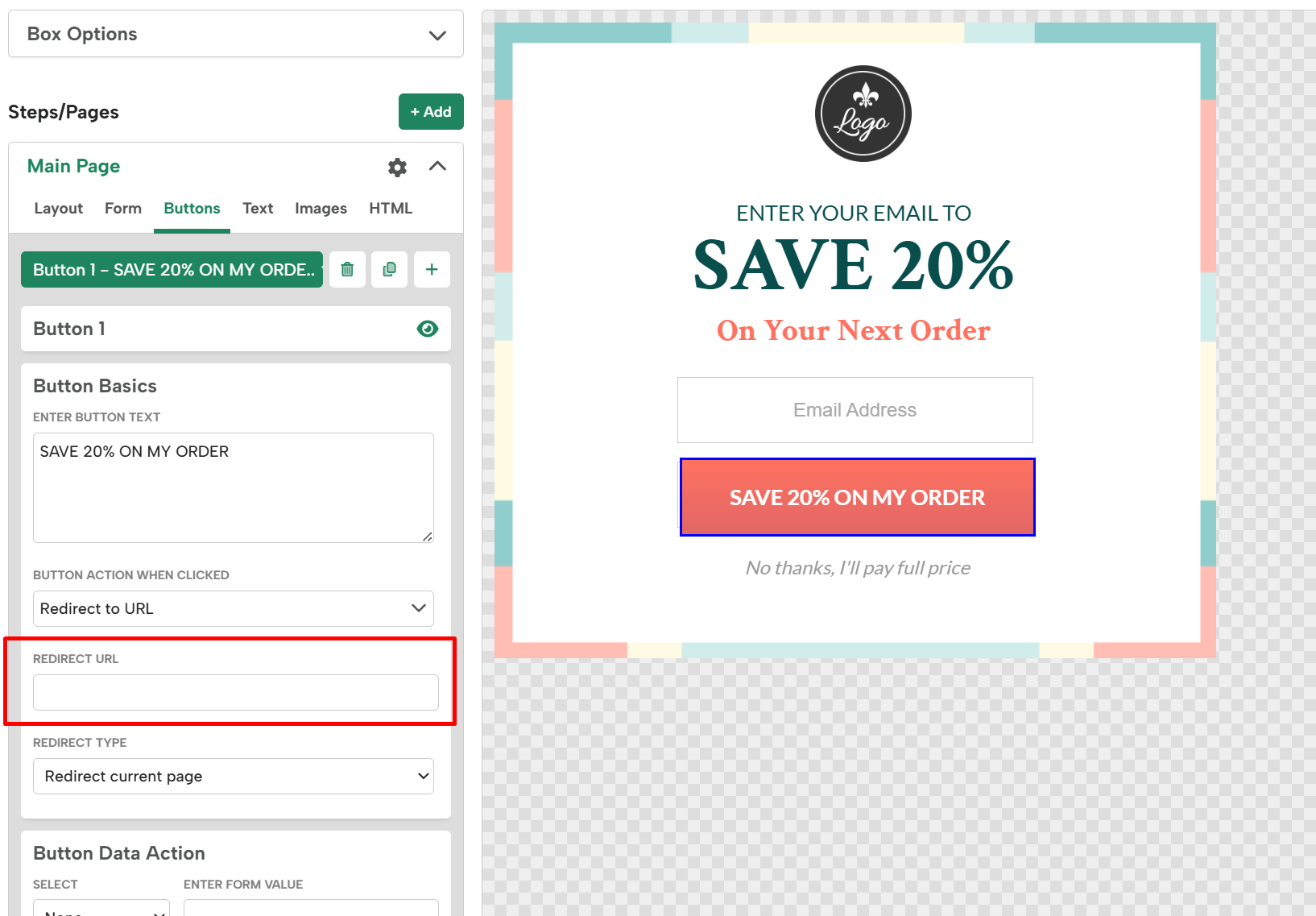
5. Redirect to URL
-
Purpose: Sends the user to a different URL.
-
Configuration: Set directly in the editor:

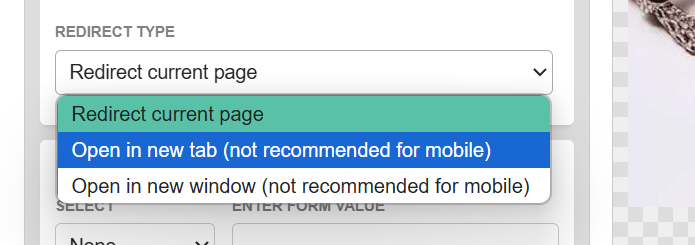
You can configure the redirect to happen on the same page, on a new tab or a new window:

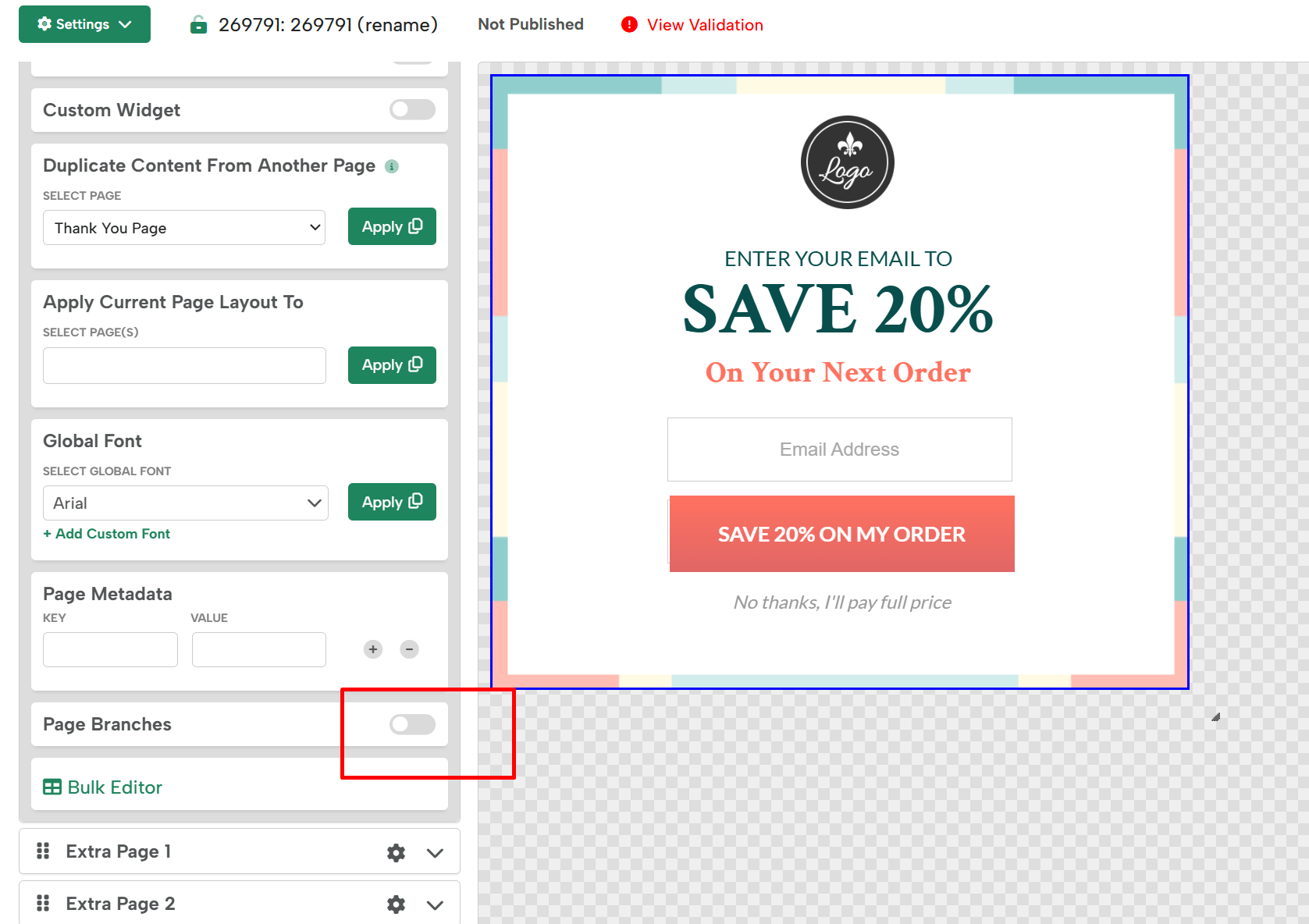
6. Show another page
-
Purpose: Transitions to a different page in the same campaign (e.g., from main to ep1).
- Use Case: Allows users to set up simple branching depending on buttons clicked.
-
Common Enhancements: You can use our branching functions to have a specific flow depending on input data:

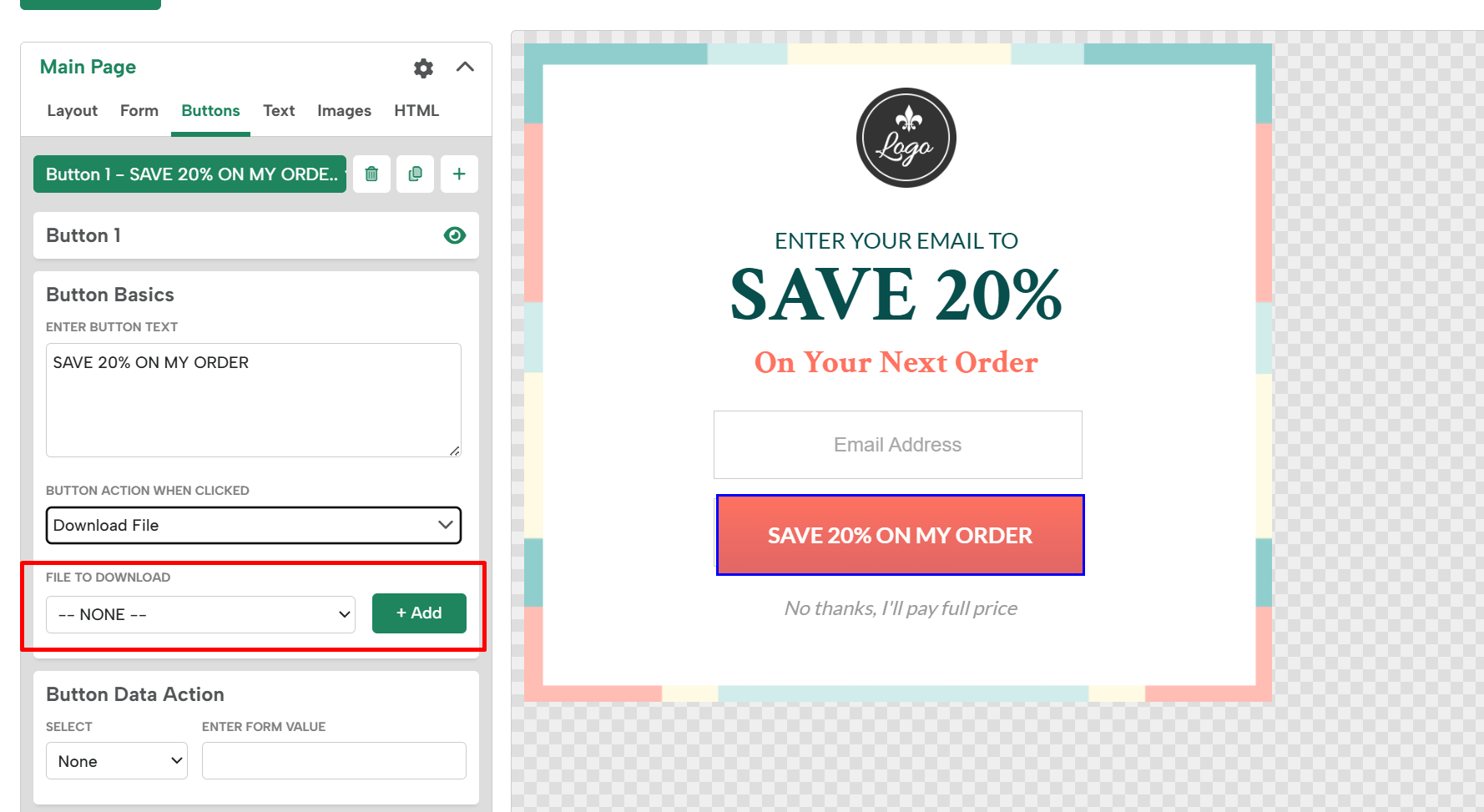
7. Download
-
Purpose: Initiates a file download.
-
Configuration: Directly in the editor. You can upload the file there or pick from your already stored files:

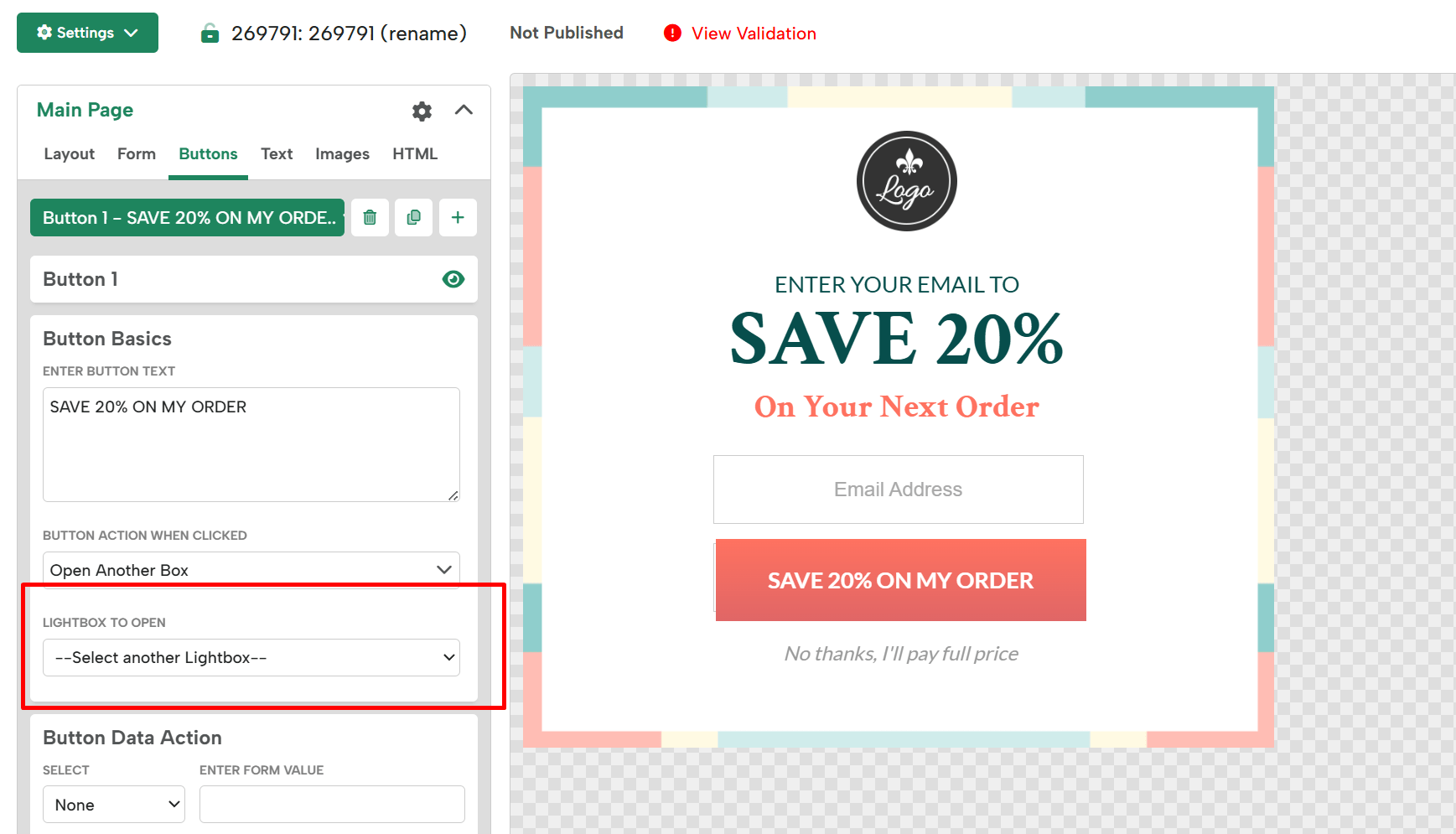
8. Open Another Campaign
-
Purpose: Opens a different Digioh widget/lightbox.
-
Configuration: Directly in the editor:

9. Close
-
Purpose: Closes the current campaign.
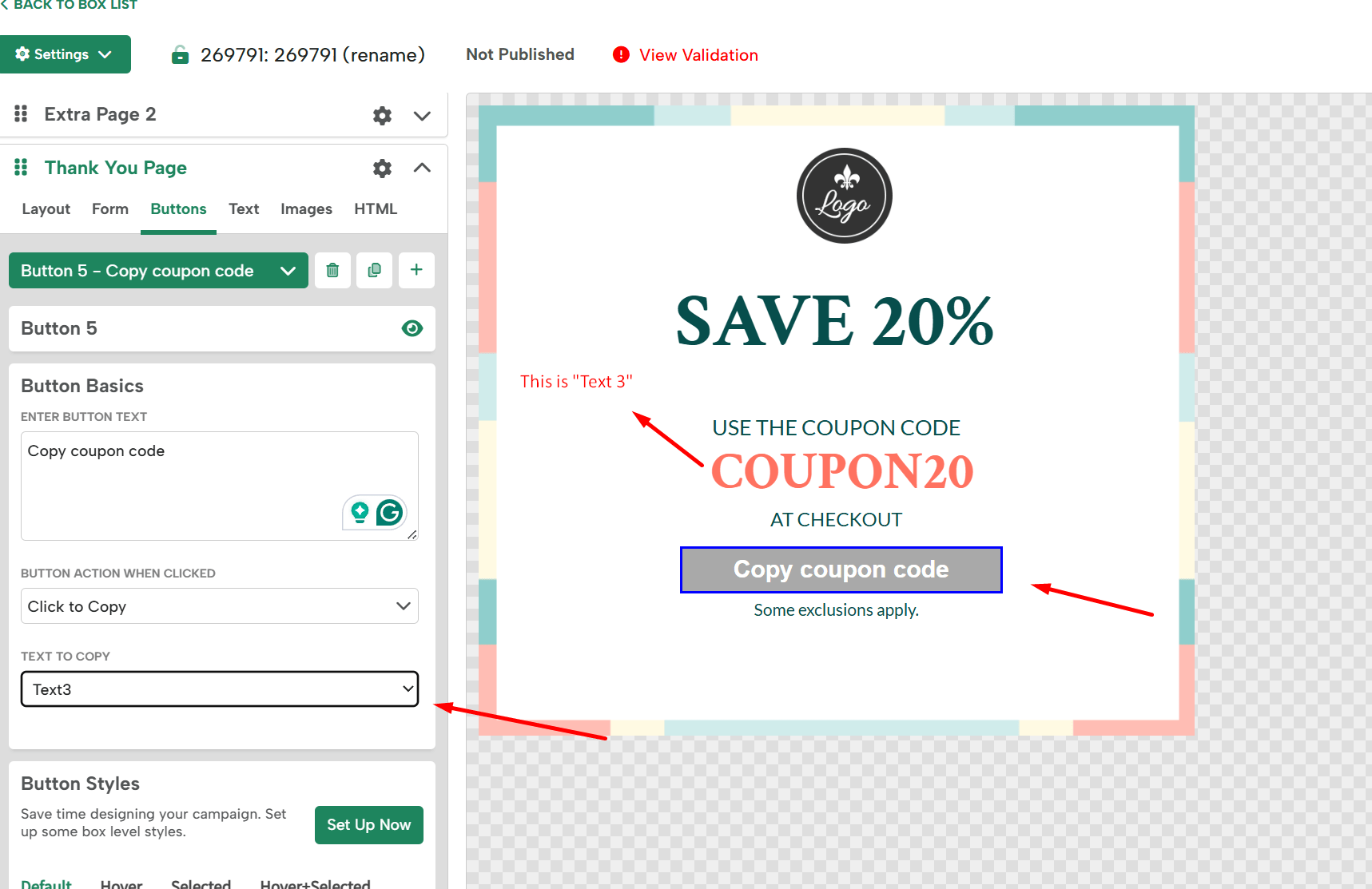
10. Click to copy
- Purpose: Automatically copy from a text element. Link to detailed document
- Application: A common use case for this is coupon codes.
- Configuration: From the editor, select the text element that contains the text to be copied or set it to copy the self text (the button’s text)

And that’s it! These were all the possible actions you can set a button in a Digioh campaign to do.