What You’ll Learn
-
How to enable and use the Grid overlay for visual alignment
-
How the Snap feature helps with element placement and resizing
-
A quick tip for adjusting the canvas background for better visibility
Designing pixel-perfect Digioh boxes just got easier! With the Grid and Snap features available in the Digioh box editor, you can align and size elements with precision, all while keeping your workflow smooth and intuitive.
Grid
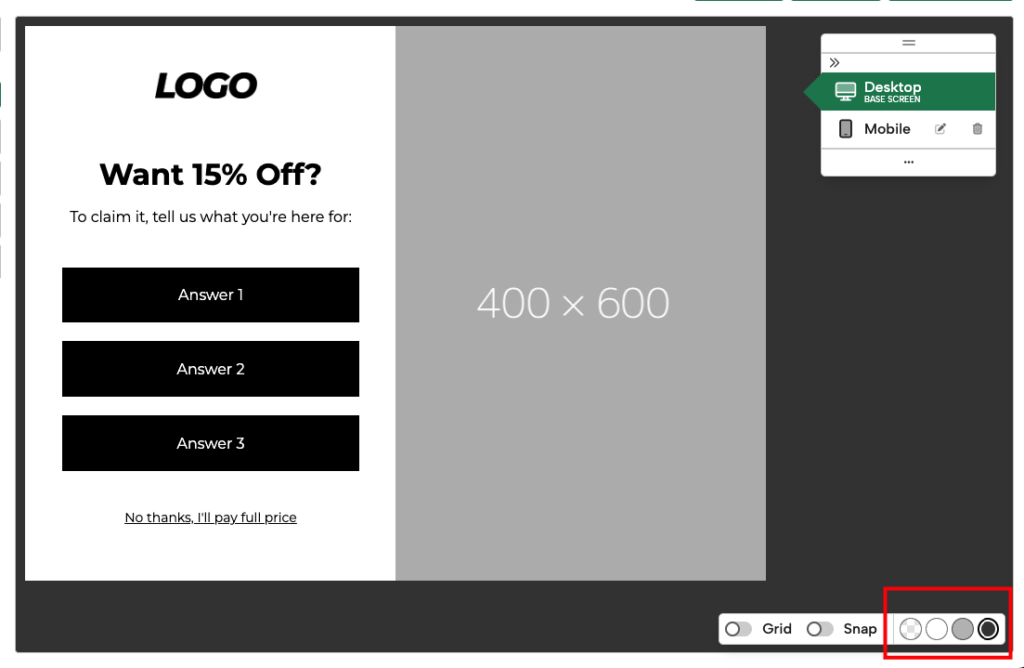
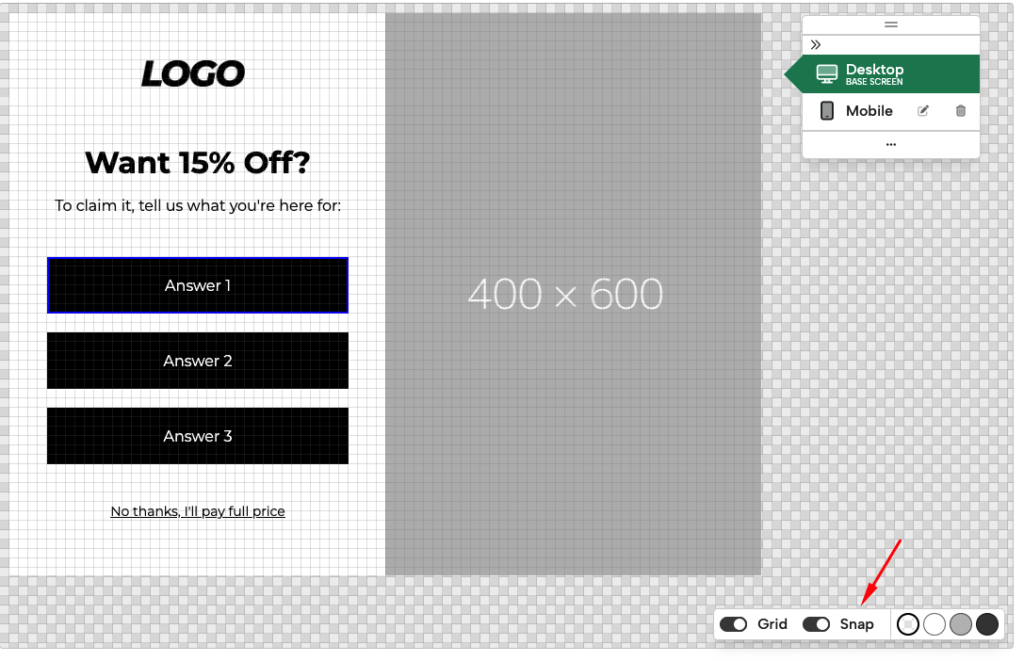
Want to make sure everything lines up just right? Toggle on the Grid in the bottom right corner of the box editor canvas. This overlays a clean 10×10 pixel grid to help you align your elements more easily by eye.
It’s a simple visual guide, but super effective for keeping your design neat and consistent.

Snap
Turning on the Snap toggle brings some smart automation to your layout. When Snap is active:
-
Dragging elements will “snap” them to 10px intervals.
-
Resizing elements will adjust their width and height in 10px steps.
Note: If your element starts out with non-10px dimensions or placement, it will snap to the nearest 10px mark the first time you move or resize it, then continue in 10px increments from there.

You can use Snap without Grid—but having the Grid on helps visualize those 10px snap points, making it even easier to line things up just right.
Bonus: Customize the Canvas Background
Need a different background while designing? You can change the canvas from the default checkerboard pattern to white, grey, or black—whatever works best for your design eye.