What You’ll Learn
In this quick guide, you’ll learn how to set up a Click to Copy button in your Digioh campaign.
-
Learn how to create a Click to Copy button that copies either its own text or another element’s text.
-
Understand how to select the correct settings in the Button Action and Text to Copy dropdowns.
-
Preview and test your setup to ensure users see a confirmation when copying is successful.
The Click to Copy feature is a simple way to let users copy text—like coupon codes—to their clipboard with a single click. This makes it easy for them to paste the code during checkout.
Here’s how to set it up:
1. Create Your Button
Start by adding the button you want to use for the copy action in your Digioh campaign.
2. Choose What to Copy
You can configure the button to either copy its own text or copy text from another element.
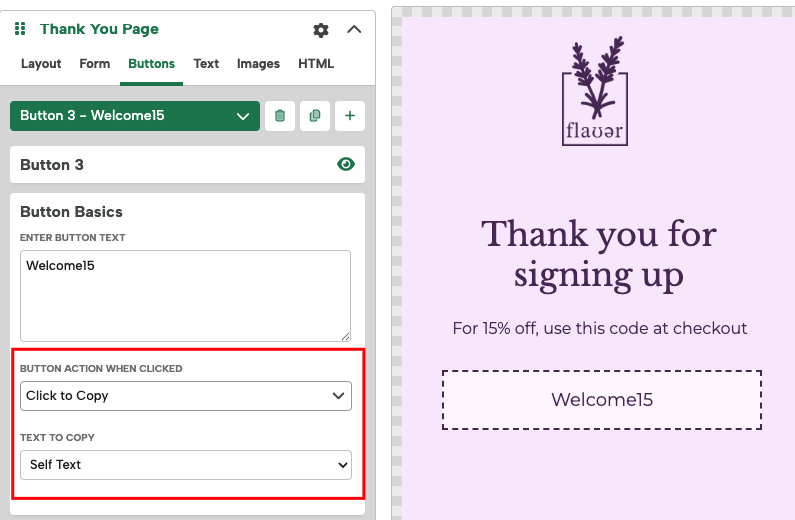
- To copy the button’s own text:
Set the Button Action to “Click to Copy” and choose “Self Text” from Text to Copy dropdown.
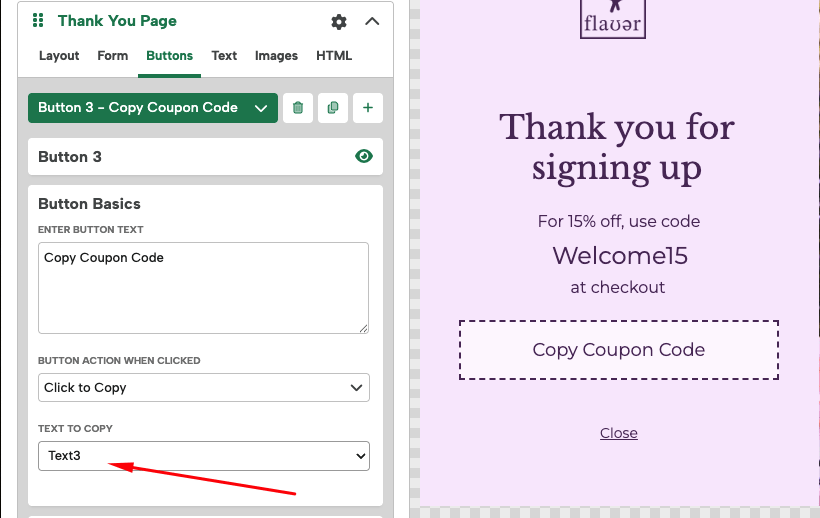
- To copy text from another element:
Find the element number of the text you want to copy (e.g., Text 3), then select that element from the Text to Copy dropdown.

Note: The action will copy all text within the referenced element. Make sure the element only contains the text you want the user to copy.
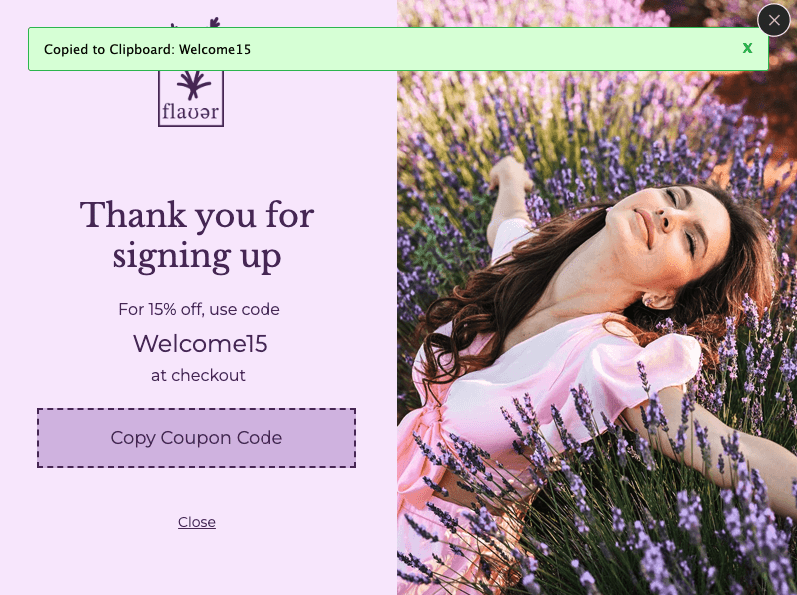
3. Preview and Test
Use the preview mode to test your button. When clicked, a confirmation banner will appear at the top of the box to let users know the text was copied successfully.

Tip: Adding a dashed or dotted border to your button is a common visual cue that it’s a coupon code.
Related Reading:
How to modify click-to-copy success bubble style using CSS
